HTML5 Canvas知识点学习笔记
canvas
|
① 主要作用:绘制矢量图
② 矢量图图形(路径)-(ILL)
位图图像(像素点)- PS中图像都是位图
③ Canvas 能够制作动画,但是不是为了制作动画而生的也能够制作游戏。主要为了绘图而生。
④ 能够设置宽高 推荐样式写在style;Canvas 相当于是一个绘制图形的容器,并没有绘制功能,需要借助JS(脚本)实现绘制功能。
|
思路:
|
getContext( )
var context = cnvas.getContext('2d');
// 图像的绘制 // 开始 beginPath()开始路径 // 起点 // 过程路径 // 终点 // 落笔 // 结束 closePath()结束路径 |
方法:
|
beginPath() 开始路径
moveTo(x,y) 把路径移到画布中指定点 不创建路径
lineTo(x,y) 添加一个新点
closePath() 结束路径
fillStyle 用来设置填充颜色
stroke 绘制异地内衣好的路径
fill() 填充已定义好的路径
|
矩形的绘制:
rect(x,y,w,h) :x y为起始坐标 w,h为矩形的宽 高
fillRect
(x,y,w,h):参数同上 与上面区别:上面只绘制,不填充,
fillRect()填充
圆形的绘制:
arc
(x,y,r,sa,ea,true/false)
x y为圆心坐标,r为半径,sa ea分别为起始角度和结束角度,最后一个参数为true 顺时针
画圆
, false为逆时针画圆
| var cnvas = document.getElementById('cnvas'); var context = cnvas.getContext('2d'); for (var i = 0; i < 5; i++) { context.beginPath(); context.strokeStyle = 'red'; // context.arc(10*Math.pow(2,i),100,10*Math.pow(2,i),0,Math.PI*2,true); context.arc(10*i,100,10*i,0,Math.PI*2,true); context.stroke(); context.closePath(); }; for (var i = 0; i < 5; i++) { context.beginPath(); context.strokeStyle = 'yellow'; context.arc(10*Math.pow(2,i),300,10*Math.pow(2,i),0,Math.PI*2,true); // context.arc(10*i,100,10*i,0,Math.PI*2,true); context.stroke(); context.closePath(); }; |
不加的情况下
context.lineCap = 'round'; 线帽
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.lineCap="round";
ctx.moveTo(20,20);
ctx.lineTo(20,200);
ctx.stroke()
|
其他参数 context.lineCap="butt|round|square";
贝塞尔曲线
quadraticCurveTo(kx,ky,ex,ey) 二次贝塞尔曲线,一个控制点,一个终点
bezierCurveTo(kx1,ky1,kx2,ky2,ex,ey) 三次贝塞尔曲线, 两个控制点 一个终点
context.clearRect(x,y,w,h); 清画布
绘制文字:
|
fillText(text,x,y,maxWidth):text表示文字,x,y为坐标,maxWidth可选,为文字最大宽度,防止文字溢出,填充文字
strokeText(text,x,y,maxWidth):text表示文字,x,y为坐标,maxWidth可选,为文字最大宽度,防止文字溢出,绘制文字
|
|
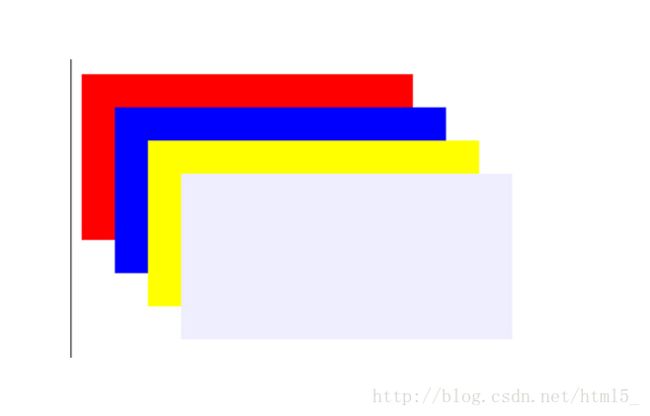
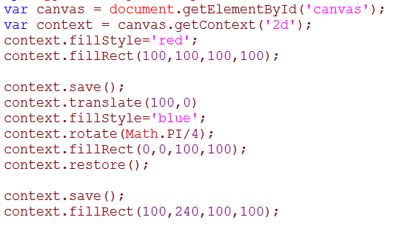
save() restore()
① 绘制复杂图形必不可少的方法,分别用来保存、恢复canvas的状态,无参数
② sava用于保存canvas状态,save之后,可以调用canvas的平移,缩放,旋转,裁切之类的操作
③ restore用于恢复canvas之前的保存状态,防止save后的操作对后续绘制造成影响
④ sava和restore配对使用,restore的次数小于等于save
|
阴影属性:
| shadowColor:设置阴影颜色 shadowBlur:设置阴影模糊级别 shadowOffsetX:设置阴影在x轴上距离图形的距离 shadowOffsetY:设置阴影在y轴上距离图形的距离 |
canvas绘制图像 视频 drawImage(img,x,y,width,height) 或者是 drawImage(img,x,y)
【1】 HTML结构: JS结构 context.beginPath(); context.drawImage(img,60,60,50,50); // drawImage(img,x,y,width,height) context.closePath();  【2】 |
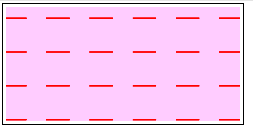
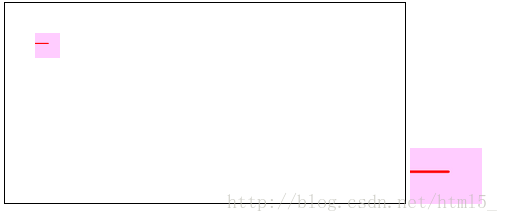
图像的平铺
|
context.createPattern(image,"repeat|repeat-x|repeat-y|no-repeat");
img:图片 type: repeat整个画布平铺 repeat-x在x轴方向上平铺 repeat-y在y轴方向上平铺
no-repeat不平铺
-------------------------------
var imageObj = new Image();
imageObj.src = "1.png"; var pattern = context.createPattern(imageObj, "repeat"); context.rect(10, 10, cavas.width - 20, cavas.height - 20); context.fillStyle = pattern; context.fill(); |
| drawImage() 方法在画布上绘制图像、画布或视频。 drawImage() 方法也能够绘制图像的某些部分,以及/或者增加或减少图像的尺寸。 JavaScript 语法 1在画布上定位图像: context.drawImage(img,x,y);
JavaScript 语法 2在画布上定位图像,并规定图像的宽度和高度: context.drawImage(img,x,y,width,height);
JavaScript 语法 3剪切图像,并在画布上定位被剪切的部分: context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height); |
canvas绘制视频
Cavans 渐变
| |