HTML5中的web存储
Web Storage:可用于临时或永久保存客户端的少量数据,
Web SQL Database:客户端本地化的一套数据库系统,将大量的数据保存在客户端,而无需与服务器交互,极大减轻了服务器的压力,加快了其他页面浏览的速度。
一、WebStorage存储
相应的API类型分为两种:
- sessionStorage(保存会话数据)
- localStorage(在客户端长期保存数据)
1. sessionStorage 对象:保存数据时间非常短暂,因为该数据实质上是保存在session对象中。用户在打开浏览器时,可以查看操作过程中要求临时保存的对象,一旦关闭浏览器,所有使用sessionStorage对象保存的数据将全部丢失。
保存数据:sessionStorage.getItem(key,value);
对应格式为(键名,键值)。一旦键名设置成功,则不允许修改,也不能重复,若重复,会覆盖原有的键名值。
读取数据:sessionStorage.getItem(key); 返回一个指定键名对应的键值,如果不存在,则返回Null值。
ps:但重新打开网页时,原先sessionStorage对象保存的内容会全部丢失,所以当用户直接单击“读取”时,无法读取指定键名的键值。
2. localStorage对象:可以将数据长期保存在客户端,直至人工消除为止。
保存对象:localStorage.setItem(key,value);
读取对象:localStorage.getItem(key);
如果要清除对象保存的内容:localStorage.removeItem(key);
一旦成功,与键名对应的相应数据将全部被删除。
ps:尽管使用localStorage对象可以将数据长期保存在客户端,当在跨浏览器读取数据时,被保存的数据不可公用,即每一个浏览器只能读取各自浏览器中保存的数据,不能访问其他浏览器中保存的数据。
二、localStorage详解
1. 清除localStorage数据:如果要删除某个键名对应的记录,只需要调用removeItem()函数即可,但有时保存的数据很多,可以用:localStorage.clear();
表示清空全部的数据,一旦使用localStorage对象保存了数据,用户就可以在浏览器中打开相应的代码调试工具,查看每条数据对应的键名与键值,执行删除与清空操作后,其对应的数据也会发生变化,这些变化可以通过浏览器的代码调试工具进行侦查。
ps:各浏览器查看localStorage对象说保存的数据方式不完全相同,chrome10中,单击右键,选择“审查元素”,单击“resources”进行查看;firefox使用firebug调试工具作为存储查看器;Opera在页面中单击右键,选择“检查元素”,单击“本地资源”选项卡进行查看。
2.遍历localStorage数据
为了遍历localStorage这些数据,在遍历过程中,需要访问localStorage对象的另外两个属性:length与key,前者是对象中保存数据的总量;后者是保存数据时的键名项。其中,索引值以0开始。
正在读取数据...
3. 使用json对象存储数据
上面那种方式存储数据只能应对少量数据,为了解决这一问题,在html5中可以通过localStorage与JSON对象的转换,快速实现存储更多数据的功能。
如果将localStorage数据转成json对象,需调用json对象的parse()方法:
JSON.parse(data);
参数data表示localStorage对象获取的数据,该方法将返回一个装载data数据的json对象。还可通过stringify(),将一个实体对象转换成json格式的文本数据:
JSON.stringify(obj)
obj表示一个任意的实体对象,调用该方法将返回一个由实体对象转成JSON格式的文本数据集。
正在读取数据...
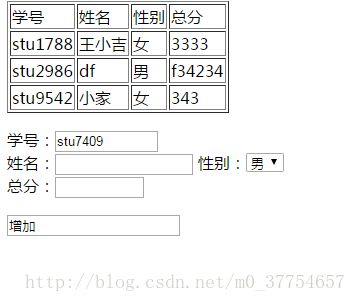
学号:
姓名:
性别:
总分: