express框架使用
Express框架简介
- 提供了方便简洁的路由定义方式
- 对获取HTTP请求参数进行了简化处理
- 对模板引擎支持程度高,方便渲染动态HTML页面
- 提供了中间件机制,有效控制HTTP请求
- 拥有大量第三方中间件对功能拓展
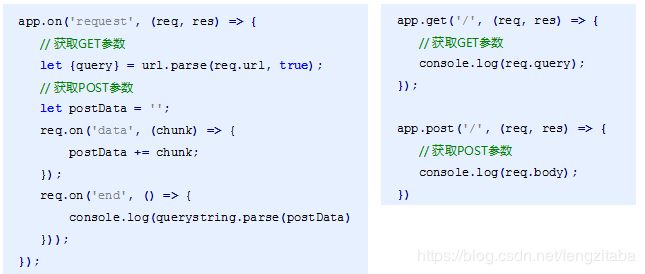
原生Nodejs与Express框架对比之路由功能
原生Nodejs与Express框架对比之参数获取
Express初体验(★★★)
-
下载Express第三方模块
npm install express -
编写js代码
//1.引入 express模块 const express = require('express'); //2.创建web服务器 const app = express(); //4.监听get请求 app.get('/', (res, req) => { //5.响应页面,利用send方法相应 req.send('请求成功'); }); //4.监听post请求 app.post('/', (res, req) => { //5.响应页面 req.send('请求成功'); }); //3.监听端口 app.listen(8080); console.log('链接成功');
小结
- 利用express使得我们代码变得简洁
- 有专门的方法来对 get和post请求来进行监听
- 如果请求的路径没有,框架帮我们自动进行了处理,不会跳转到404页面
- 响应方法变成了 send方法
- send方法内部会检测响应内容的类型;send方法会自动设置http状态码;send方法会帮我们自动设置响应的内容类型及编码
中间件
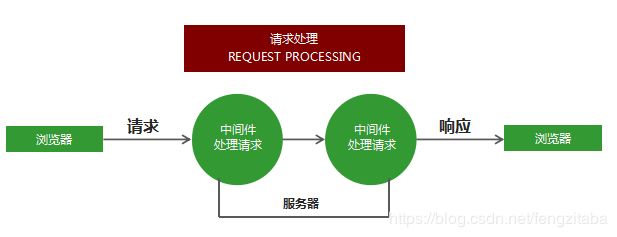
什么是中间件(★★★)
中间件就是一堆方法,可以接受客户端发来的请求,可以对请求做成响应,也可以将请求继续交给下一个中间件继续处理

中间件的使用(★★★)
中间件主要由两个部分构成,中间件方法和请求处理函数,中间件方法由Express提供,负责拦截请求,请求处理函数由开发人员提供,负责处理请求
app.get('请求路径', '处理函数') // 接收并处理get请求
app.post('请求路径', '处理函数') // 接收并处理post请求
可以针对同一个请求设置多个中间件,对同一个请求进行多次处理。默认情况下,请求从上到下依次匹配中间件,一旦匹配成功,终止匹配。
可以调用next方法将请求的控制权交给下一个中间件,直到遇到结束请求的中间件。例如:
app.get('/request', (req, res, next) => {
//给req对象添加一个name属性
req.name = "张三";
//提交给下一个中间件
next();
});
app.get('/request', (req, res) => {
//响应页面
res.send(req.name);
});
app.use中间件用法
app.use 匹配所有的请求方式,可以直接传入请求处理函数,代表接收所有的请求。
//1.引入 express模块
const express = require('express');
//2.创建web服务器
const app = express();
app.use((req, res, next) => {
console.log('use');
next();
});
app.use('/list',(req, res, next) => {
console.log('use-list');
next();
});
//4.监听get请求
app.get('/list', (res, req) => {
console.log('get-list');
//5.响应页面
req.send('请求成功');
});
//3.监听端口
app.listen(8080);
console.log('链接成功');
当你在页面输入 localhost:8080/list 的时候,在控制台会依次打印, use use-list get-list
小结:
- use 会接受到所有的请求,不限制请求方式,如果想监听某一个请求,也可以在第一参数里面写上监听的path
- 注意书写顺序,中间件是从上至下依次去匹配
中间件应用(★★)
- 路由保护,客户端在访问需要登录的页面时,可以先使用中间件判断用户登录状态,用户如果未登录,则拦截请求,直接响应,禁止用户进入需要登录的页面。
- 网站维护公告,在所有路由的最上面定义接收所有请求的中间件,直接为客户端做出响应,网站正在维护中。
- 自定义404页面
示例代码-检测登陆状态
// 1.引入express框架
const express = require('express');
// 2.创建网站服务器
const app = express();
// 4.监听请求
app.use('/admin', (req, res, next) => {
// 用户没有登录
let isLogin = true;
// 如果用户登录
if (isLogin) {
// 让请求继续向下执行
next()
}else {
// 如果用户没有登录 直接对客户端做出响应
res.send('您还没有登录 不能访问/admin这个页面')
}
})
app.get('/admin', (req, res) => {
res.send('您已经登录 可以访问当前页面')
})
// 3.监听端口
app.listen(3000);
console.log('网站服务器启动成功');
示例代码-网站维护
// 1.引入express框架
const express = require('express');
// 2.创建网站服务器
const app = express();
// 4.监听请求
// 网站公告
app.use((req, res, next) => {
res.send('当前网站正在维护...')
})
// 3.监听端口
app.listen(3000);
console.log('网站服务器启动成功');
示例代码=自定义404(res.status(404)自定义响应报文的状态码)
// 1.引入express框架
const express = require('express');
// 2.创建网站服务器
const app = express();
// 4.监听请求
app.use((req, res, next) => {
// 为客户端响应404状态码以及提示信息
res.status(404).send('当前访问的页面是不存在的')
})
// 3.监听端口
app.listen(3000);
console.log('网站服务器启动成功');
错误处理中间件
在程序执行过程中,不可避免的会出现一些错误,例如文件读取失败,数据库连接失败等,错误处理中间件是一个集中处理错误的地方
示例代码
//1. 引入express模块
const express = require('express');
// 引入fs 模块
const fs = require('fs');
//2. 开启服务器
const app = express();
//4. 监听错误中间件
app.use((err, req, res, next) => {
res.status(500).send(err);
});
app.get('/read', (res, req, next) => {
fs.readFile('./index1.js', 'utf8', (err, result) => {
if (err != null) {
next(err);//当程序发生异步错误的时候,需要通过next方法来传递到错误中间件中
} else {
req.send(result);
}
})
});
//3. 监听端口
app.listen(8080);
console.log('连接成功');
小结
- 如果是同步的错误,直接会被错误中间件进行捕获处理,我们可以在代码中利用
throw new Error();对象来抛出错误 - 如果是异步的错误,必须要通过
next方法,里面携带错误参数,这样才会被错误中间件进行捕获
捕获错误
在node.js中,异步API的错误信息都是通过回调函数获取的,支持Promise对象的异步API发生错误可以通过catch方法捕获。
异步函数执行如果发生错误要如何捕获错误呢?
try catch 可以捕获异步函数以及其他同步代码在执行过程中发生的错误,但是不能其他类型的API发生的错误。
// 引入express框架
const express = require('express');
const fs = require('fs');
const promisify = require('util').promisify;
const readFile = promisify(fs.readFile);//内置的模块和很多其他库不能使用Promises。这些库能够将传统的回调方法转换为Promise
// 创建网站服务器
const app = express();
app.get('/index', async (req, res, next) => {
try {
await readFile('./aaa.js')
}catch (ex) {
next(ex);
}
})
// 错误处理中间
app.use((err, req, res, next) => {
res.status(500).send(err.message);
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
构建路由模块化(★★★)
在实际项目中,一个功能模块的请求的接口比较多的,如果全部写在一起,那么后续很难维护,所以我们构建一个路由的模块化,把相同的功能逻辑的接口抽取成一个模块,这样方便维护
构建路由的基础语法
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
// 创建路由对象
const home = express.Router();
// 为路由对象匹配请求路径
app.use('/home', home);
// 创建二级路由,用户必须要访问到二级路由才能匹配到相应的回调
home.get('/index', (req, res) => {
res.send('欢迎来到博客首页页面')
});
// 端口监听
app.listen(3000);
构建路由模块化
程序主入口
//引入第三方库
const express = require('express');
//创建web服务器
const app = express();
//引入路由模块
const model01 = require('./model01');
const model02 = require('./model02');
//利用user方法来绑定路由
app.use('/home', model01);
app.use('/admin', model02);
//监听端口
app.listen(8080);
模块一
//引入express第三方库
const express = require('express');
//创建路由
const model01 = express.Router();
//匹配路径
model01.get('/index', (req, res) => {
res.send('欢迎来到model01页面');
});
//把当前路由对象导出
module.exports = model01;
模块二
//引入express第三方库
const express = require('express');
//创建路由
const model02 = express.Router();
//匹配路径
model02.get('/index', (req, res) => {
res.send('欢迎来到model02页面');
});
//把当前路由对象导出
module.exports = model02;
GET参数的获取(★★★)
Express框架中使用 req.query 既可以获取GET参数,也就是说,我们不需要再引入URL模块进行参数的获取,框架内部会将GET参数转换成对象并且返回
// 接收地址栏中问号后面的参数
// 例如: http://localhost:3000/?name=zhangsan&age=30
app.get('/', (req, res) => {
console.log(req.query); // {"name": "zhangsan", "age": "30"}
});
POST参数的获取(★★★)
Express框架中,接受post参数需要借助第三方包 body-parser
npm install body-parser 下载第三方库
//引入第三方库
const express = require('express');
//引入body-parser模块 Express框架默认使用body-parser作为请求体解析中间件
const bodyParser = require('body-parser');
//创建web服务器
const app = express();
//过滤所有请求
//bodyParser.json()--解析JSON格式
// bodyParser.raw()--解析二进制格式
// bodyParser.text()--解析文本格式
// bodyParser.urlencoded()--解析文本格式
//bodyParser,urlencoded 会检测里面是否有请求参数,如果有请求参数会帮我们进行解析,然后添加一个req.body属性,把值赋值给body属性,在请求中调用了next方法,把请求控制权交给了下个路由
app.use(bodyParser.urlencoded({ extended: false }));//urlencoded返回值刚好是一个函数
app.post('/add', (req, res) => {
//通过req.body属性来获取post请求参数
res.send(req.body);
});
//监听端口
app.listen(8080);
路由参数(★★)
通过路由参数来进行传递,这种方式传递参数,这种方式在很多流行框架中也会看到
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
//把参数跟在的url后面,以:号作为特殊符号,如果有多个值,用/号隔开
app.get('/index/:id/:name/:age', (req, res) => {
// 接收post请求参数
res.send(req.params)
})
// 端口监听
app.listen(8080);
//如果通过这种方式获取的参数,那么请求路径上面就是这样去写 http://localhost:8080/index/123/王五/女
静态资源的处理(★★★)
通过Express内置的 express.static 可以方便的托管静态文件,例如img、css、javascript文件等
app.use(express.static('public'));
利用express.static 方法加载静态资源文件夹,那么框架内部会去帮我们判断,用户这次请求是否是静态资源,如果是,就会把当前静态资源返回给用户,并且终止这次请求,如果不是,就会通过next方法传递到下个中间件,一旦在use方法里面开放了静态资源,那么用户就可以通过路径直接请求到我们的静态资源,当然,你的静态资源里面必须要包含此文件
- http://localhost:3000/images/kitten.jpg
- http://localhost:3000/css/style.css
- http://localhost:3000/js/app.js
- http://localhost:3000/images/bg.png
- http://localhost:3000/hello.html
const express = require('express');
const path = require('path');
const app = express();
// 实现静态资源访问功能
app.use('/static',express.static(path.join(__dirname, 'public')))
// 端口监听
app.listen(3000);
配置模板引擎-art-template(★★★)
为了使art-template模板引擎能够更好的和Express框架配合,模板引擎官方在原art-template模板引擎的基础上封装了express-art-tempate;所以我们在express中去使用模板引擎,我们需要下载两个模块
- npm install art-template
- npm install express-art-template
在使用express配置模板引擎,一共三个步骤
- 告诉express框架使用是什么模板引擎,渲染什么后缀名的模板文件
- 告诉express框架模板存放的位置是什么
- 告诉express框架模板的默认后缀是什么
示例代码
const express = require('express');
const path = require('path');
const app = express();
// 1.告诉express框架使用什么模板引擎渲染什么后缀的模板文件
// 1.模板后缀
// 2.使用的模板引擎
app.engine('art', require('express-art-template'))
// 2.告诉express框架模板存放的位置是什么
app.set('views', path.join(__dirname, 'views'))
// 3.告诉express框架模板的默认后缀是什么
//view engine:配置默认后缀
app.set('view engine', 'art');
app.get('/index', (req, res) => {
// render方法帮我们做的事情
// 1. 拼接模板路径
// 2. 拼接模板后缀
// 3. 哪一个模板和哪一个数据进行拼接
// 4. 将拼接结果响应给了客户端
res.render('index', {
msg: 'message'
})
});
// 端口监听
app.listen(3000);
app.locals对象
将变量设置到app.locals对象下面,那么这个数据在所有的模板中都可以获取到,不需要再另外进行设置
app.locals.users = [{
name: '张三',
age: 20
},{
name: '李四',
age: 20
}]
示例代码
html代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
{{msg}}
<ul>
{{each users}}
<li>{{$value.name}}li>
<li>{{$value.age}}li>
{{/each}}
ul>
body>
html>