node框架express使用实例
今天使用node的框架express来实现一个基础的页面访问功能,看似基础,其实并不简单
npm提供了大量的第三方模块,其中不乏许多web框架,目前她最稳当且使用广泛,node.js官方推荐的唯一一个
下面是步骤============================================
1.安装express 命令:npm install -g express
提示:node中页面展示,使用的是模板技术,而不是去写html或者jsp,之前也使用过velocity,
node关键默认的模板技术是jade,由于该技术不易读写,所以改用另外一种较为简单易用的模板ejs
该模板是需要安装的,所以要先安装ejs命令是: npm install ejs;
后面还要用到一个片段视图partials,也需要安装partials命令是: npm install partials;
2.建立web工程microblog 命令:express -t ejs microblog
按照提示继续安装:npm install -------功能是:检查当前目录下的package.json,并自动安装依赖ejs和express
3.启动服务:node app.js
4.访问应用:http://localhost:3000
===========================================================
剖析工程结构:
1,入口:app.js

/**
* Module dependencies.
*/
var express = require('express');
var routes = require('./routes'); ----------------指向上图中routes文件
var user = require('./routes/user');----------------指向上图中routes文件夹下的user.js文件
var http = require('http');
var path = require('path');
var partials = require('express-partials')//-------片段视图调用,其实就是循环
var appExpress = express();
// all environments
appExpress.set('port', process.env.PORT || 3000);
appExpress.set('views', path.join(__dirname, 'views'));
// appExpress.set('view engine', 'jade');--------------选择设置模板引擎
appExpress.set('view engine', 'ejs');
appExpress.use(partials());
//关闭页面布局功能【意思是不用默认模板下的public\stylesheets\layout.css】
// appExpress.set("view options",{ layout:false});//这句根本没必要写,因为如果后面需要的话,写新的,则默认的就被覆盖了
appExpress.use(express.favicon());
appExpress.use(express.logger('dev'));
appExpress.use(express.bodyParser());
appExpress.use(express.methodOverride());
appExpress.use(appExpress.router);
appExpress.use(express.static(path.join(__dirname, 'public')));
// development only
if ('development' == appExpress.get('env')) {
appExpress.use(express.errorHandler());
}
appExpress.get('/', routes.index); console.log('访问http://localhost:3000/来测试');
appExpress.get('/hello',routes.hello);console.log('访问http://localhost:3000/hello/来测试');
appExpress.get('/users', user.list);console.log('访问http://localhost:3000/users/来测试');
//下面两个函数是同一个路径绑定多个不同的路由响应函数,如果没有next()函数则,第二个会被过滤,如果添加了next()函数,则可以控制权转移
appExpress.all('/bindroute/:username',function(req,res,next){
//res.send('same path[/user/:username]bind different routes1:all methods captured');//如果第一个响应函数就res.send()了,则控制权也转移不了。
console.log('all methods captured');
next();
});
appExpress.get('/bindroute/:username',function(req,res){
res.send('same path[/user/:username]bind different routes2:user:'+req.params.username);
});
console.log('访问http://localhost:3000/bindroute/xxx来测试');
var users = {
"lixl":{
name :'lixl',
email:'[email protected]'
},
'linan':{
name :"linan",
email:'[email protected]'
}
};
//下面两个函数是为一个路径绑定多个不同的路由响应函数
appExpress.all('/user/:username',function(req,res,next){
// res.send('user:'+req.params.username);
//检查用户是否存在
if(users[req.params.username]){
next();
}else{
next(new Error(req.params.username +' does not exist!'));
}
});
appExpress.get("/user/:username",function(req,res){//检查用户信息
res.send(JSON.stringify(users[req.params.username]));
});
appExpress.put("/user/:username",function(req,res){//修改用户信息
res.send('Done!');
});
console.log("调用http://localhost:3000/user/xxx来测试");
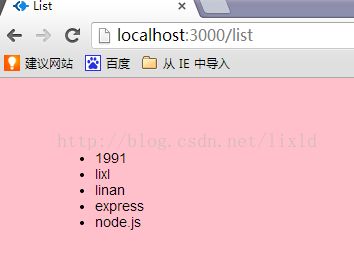
appExpress.get("/list",function(req,res){
res.render('list',{
title:"List",
items:[1991,'lixl','linan','express','node.js'],
});
});
console.log("调用http://127.0.0.1:3000/list来测试");
http.createServer(appExpress).listen(appExpress.get('port'), function(){
console.log('appExpress server listening on port ' + appExpress.get('port'));
});
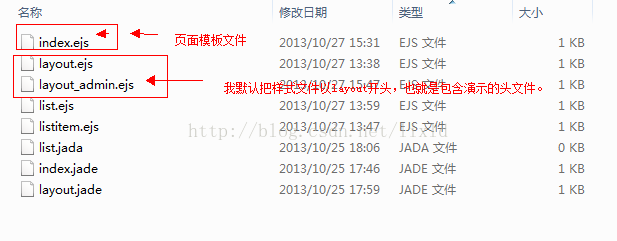
=======================================views文件夹=================================
该文件夹下放置跳转到的模板页面+样式头文件
index.ejs文件:
Welcom to <%= title%> 现在时间是 <%= date %><%= title %>
layout_admin.ejs文件:
<%-body%>
==================================routes文件夹===================================
index.js文件内容:
res.render('index',
{ title: 'Express' ,
date : new Date().toString()});
};
exports.hello = function(req,res){
//1.为函数指定页面模板【也就是跳转的页面】
//render函数有两个参数:第一个参数是模板名称,即为views目录下的js文件名,第二个参数为传递给模板的数据,用于模板翻译
res.render("index",//render给予调用模板引擎,并将其产生的页面直接返回给客户端
{title:'用户列表-后台管理系统',
date : new Date().toString(),
layout:'layout_admin'}); //2.为函数指定头页面,其中包括样式css文件【页面样式,在public/stylesheets中添加新的css文件】
user.js
/*
* GET users listing.
*/
exports.list = function(req, res){
res.send("respond with a resource");
};
===========================public/stylesheets/===========================================
存放的是样式文件
===========================public/javascripts/===========================================
javascripts放这里,比如jquery
========================================
下面是结果: