nodejs的express实现上传文件到七牛
本文实现上传文件到七牛,动态切换上传空间,MD5设置key值,点击复制七牛返回的链接。
在七牛中注册开发者,获取key
七牛官网——管理控制台(偏右上角)——个人中心(获取秘钥)——对象存储,新建存储空间,获取存储空间名和对应的域名链接。
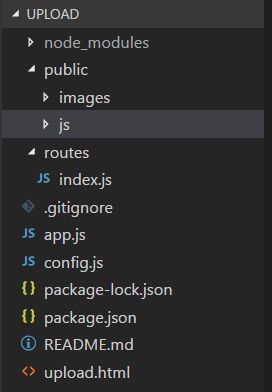
最开始,进入工程目录下,使用npm init初始化一个项目,其中包括以下几个文件:
文件夹public用于放置静态资源包括images、js等。routes用于配置路由信息。app.js主要nodejs代码。config.js关于七牛的上传配置信息。upload.html为上传页面。具体目录如下:

首先介绍html部分
左侧选择存储空间,右侧为上传文件按钮,上传成功返回的链接,点击复制链接的按钮。
<div class="content">
<div class="left">
<p>请选择存储空间:p>
<select name="chooseBucket" id="buckList" onchange="watchChange()">
select>
div>
<div class="right">
<div class="upFile">
<p><span>注意:span>选择文件直接上传,最大文件限制为:100mbp>
<div id="container">
<input type="file" id="fileToUpload">
div>
div>
<div class="showLink">
<input type="text" id="url" value="暂无链接 :)">
<input type="button" id="btn" value="复制链接" onClick="copyUrl()">
<div class="hint" style="display: none">复制成功div>
div>
div>
div>
<div id="loading">
<img src="/images/loading.gif" alt="loadimg">
<div class="loadingText">0%div>
div>
<div id="finish">
上传成功routes路由文件
写完了页面我们需要配置路由文件,进入服务端,直接跳转到upload.html上传页面。
var path = require("path");
var express = require("express");
var router = express.Router();
router.get("/",function(req,res){
res.redirect("/upload"); // 重定向到upload
});
router.get("/upload",function(req,res){
res.sendFile(path.join(__dirname+"/../upload.html"));
});
module.exports = router; app.js
首先要引入几个简单的包和文件,做一些简单的配置,是项目能够启动,具体可以参考nodejs菜鸟联盟。
var express = require("express");
var qiniu = require("qiniu");
var app = express();
var config = require('./config'); // 获取config,config中写的是七牛的相关信息定义public为静态资源根目录,并引入路由
app.use(express.static(__dirname + "/public"));
app.use("/", require("./routes/index.js")); 获取config中的accessKey、secretKey值,用于生成token
var accessKey = config.accessKey;
var secretKey = config.secretKey;
var mac = new qiniu.auth.digest.Mac(accessKey, secretKey);利用upload接口,接收upload.html页面传过来的上传空间值。
app.post('/upload', function(req, res) {
console.log('接收的数据');
console.log(req.body.value);
var scopeVal = req.body.value; // 接收传过来的上传空间 如test-demo, test-demo1等
var options = {
scope: scopeVal,
};
var putPolicy = new qiniu.rs.PutPolicy(options);
var uploadToken=putPolicy.uploadToken(mac); // 生成token
var dataList = {
token : uploadToken,
bucketLists : config.bucket_lists // 此处是config中上传空间列表
}
res.send(dataList); // 依据传过来的上传空间生成token并返回
});upload.html的js代码
引入相关的js文件:
注意引入js的文件版本不正确可能导致各式各样的错误,这点也是比较坑。
<script src="http://static.landi.com/common/js/jquery/1.9.1/jquery.min.js">script>
<script type="text/javascript" src="https://cdn.staticfile.org/plupload/2.1.2/plupload.full.min.js">script>
<script type="text/javascript" src="https://cdn.staticfile.org/plupload/2.1.2/moxie.js">script>
<script type="text/javascript" src="https://cdn.staticfile.org/plupload/2.1.2/i18n/zh_CN.js">script>
<script src="/js/qiniu.js" >script>
<script src="/js/2.5.3-crypto-md5.js">script>具体的js代码:
var getToken = ''; // 声明变量名表示获取来的token
var buckLists = ''; // 空间和域名 对象列表
var changeBuckVal = ''; // 声明变量表示下拉框中的选中项
$.post('/upload', function(data){ // 第一次发送请求获取下拉框中的选项(bucket空间列表)
buckLists = data.bucketLists;
for(var i = 0; i < buckLists.length; i++){
for(key in buckLists[i]){
var opt = document.createElement('option'); // 依据获取来的空间列表生成option,渲染到页面中
$(opt).val(key);
$(opt).html(key);
$('#buckList').append(opt);
}
}
var cookies = document.cookie.split(";"); // 读取cookie 此处是读取cookie,使进入页面是,下拉框选项保留在上一次关闭时的选项,cookie的代码在下面。
for (var i = 0; i < cookies.length; i++) {
var cookie = cookies[i];
var eqPos = cookie.indexOf("=");
var name = eqPos > -1 ? cookie.substr(0, eqPos) : cookie;
var cookieVal = eqPos > -1 ? cookie.substr(eqPos+1) : cookie;
switch (name.trim()){
case 'selectCookie':
$('#buckList').val(cookieVal);
break;
default:
break;
}
}
var selectBuck = $('#buckList');
changeBuckVal = selectBuck.val(); //获取选中的值
uploadFile(); // 此方法问上传七牛的具体方法。
});
//监测下拉框的变化
function watchChange(){ // 当下拉框中的选项发生变化时,做cookie缓存。
document.cookie = "selectCookie=" + $('#buckList').val() +";domain=" + document.domain;
window.location.reload(); //避免uploadFile执行两次
}
//复制功能
function copyUrl(){ // 七牛返回的链接,点击复制功能。
var url = document.getElementById('url');
url.select();
document.execCommand('Copy');
$('.hint').fadeIn(800).fadeOut(1500); // 提示信息
}
//预加载.获取已经注册的服务器上的token
function uploadFile(){ // 具体的上传方法
$.post('/upload', {value: changeBuckVal}, function(data){ // 发送接口,数据为选中的上传空间。获取token和对应的上传域名
getToken = data.token;
var domainUrl = '';
for(var i = 0; i < buckLists.length; i++){ // 获得到的上传列表对象,key为上传空间,对应的值为域名链接。此处是自定义在config中
for(key in buckLists[i]){
if(key == changeBuckVal){
domainUrl = buckLists[i][key];
}
}
}
var token = getToken;
var msg = $('#msg');
var spark = '';
var tmp_md5 = '';
var uploader = Qiniu.uploader({
runtimes: 'html5,html4,flash', //上传模式,依次退化
browse_button: 'fileToUpload', //上传选择的点选按钮,**必需**
//若未指定uptoken_url,则必须指定 uptoken ,uptoken由其他程序生成
//uptoken : 'xxxxxxxxxxxxxx',
uptoken: token,
save_key: false, // 默认 false。若在服务端生成uptoken的上传策略中指定了 `sava_key`,则开启,SDK在前端将不对key进行任何处理
domain: domainUrl, //test-demo1
get_new_uptoken: true,
container: 'container', //上传区域DOM ID,默认是browser_button的父元素,
max_file_size: '100mb', //最大文件体积限制
flash_swf_url: 'js/Moxie.swf', //引入flash,相对路径
max_retries: 0, //上传失败最大重试次数
dragdrop: true, //开启可拖曳上传
drop_element: 'container', //拖曳上传区域元素的ID,拖曳文件或文件夹后可触发上传
chunk_size: '4mb', //分块上传时,每片的体积
auto_start: true, //选择文件后自动上传,若关闭需要自己绑定事件触发上传
init: {
'FilesAdded': function(up, files) {
plupload.each(files, function(file) {
// 文件添加进队列后,处理相关的事情
});
},
'BeforeUpload': function(up, file) {
// 每个文件上传前,处理相关的事情
// msg.append(' BeforeUpload 事件(每个文件上传前,处理相关的事情)
');
},
'UploadProgress': function(up, file) {
// 每个文件上传时,处理相关的事情
$('#loading').show(); // 在文件上传时显示loading和上传进度的提示
var percent = Math.round(file.loaded / file.size * 100); //文件上传时的进度
var loadingPer = $('.loadingText');
loadingPer.html(percent + '%');
},
'FileUploaded': function(up, file, info) {
// 每个文件上传成功后,处理相关的事情
// 其中 info 是文件上传成功后,服务端返回的json,形式如
// {
// "hash": "Fh8xVqod2MQ1mocfI4S4KpRL6D98",
// "key": "03-1519956553904.png"
// }
var arr = file.name.split('.');
var lastName = arr[arr.length - 1]; //获取上传文件的后缀名
var domain = up.getOption('domain');
console.log(info);
var res = JSON.parse(info); // 获取上传文件的信息,用于拼接链接,注意不同的qiniu.js版本可能会导致错误
// var res = JSON.parse(info.response); // 最新版qiniu.js可能该成此方式
// json = jQuery(res);
console.log(domain + res.key); //自定义key的链接
$('#url').val(domain + res.key); // 生成后的链接显示在链接显示框中,供复制
$('#loading').hide(); // loading消失
$('#finish').fadeIn(1200).fadeOut(2500); //显示提示信息
},
'Error': function(up, err, errTip) {
//上传出错时,处理相关的事情
alert('上传出错,请检查文件大小');
$('#loading').hide();
},
'UploadComplete': function() {
//队列文件处理完毕后,处理相关的事情
},
// 设置key值
'Key': function(up, file) { // 此处为自定义key,用于自定义上传成功后返回的链接
// 若想在前端对每个文件的key进行个性化处理,可以配置该函数
// 该配置必须要在 unique_names: false , save_key: false 时才生效
var arr = file.name.split('.');
var lastName = arr[arr.length - 1]; //后缀名
var fileName = file.name.slice(0,file.name.lastIndexOf('.'));
var hashName = Crypto.MD5(fileName + Date.now()); // 用md5计算hash,计算方式为 文件名 + 时间戳 (保证不重复)
var key = 'uploadtool' + hashName + '.' + lastName; //key值设置为:上传工具前缀名 - hash码 - 文件后缀名
return key;
}
}
});
})
}config.js配置信息如下
下面信息需要在七牛中获取
module.exports = {
accessKey : '填写你的key',
secretKey : '填写你的secret',
bucket_lists: [
{'test-demo' : '你的域名链接'},
{'test-demo1' : '你的域名链接'}
]
}有点小辛苦,么么哒(*  ̄3)(ε ̄ *)。give me five!
项目github链接:https://github.com/wwjhzc/upload-to-qiniu
作者:rookie.he(kuke_kuke)
博客链接:http://blog.csdn.net/qq_33599109
欢迎关注支持,谢谢!
