嵌套块元素垂直外边距的塌陷
1 案例演示
我以为
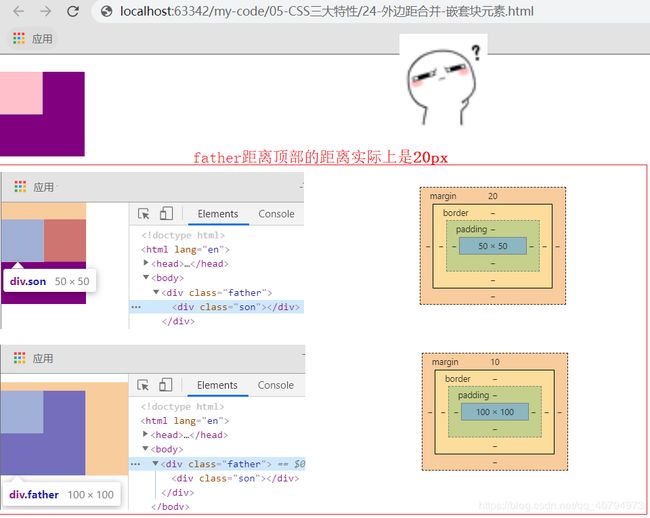
实际上
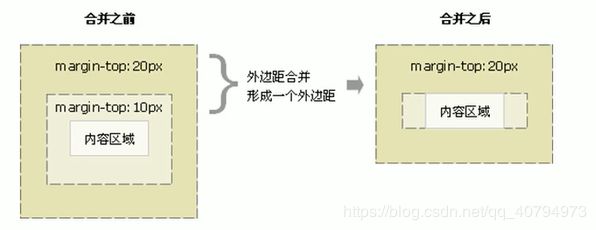
2 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值
- 可以为父元素定义上边框
- 可以为父元素定义上内边距
- 可以为父元素添加 overflow: hidden;
- 还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题
* {margin: 0;padding: 0;}
.father {
width: 100px;
height: 100px;
background-color: purple;
margin-top: 10px;
/*为父元素定义上边框*/
/*border: 1px solid transparent;*/
border-top: 1px solid transparent;
}
.son {width: 50px;height: 50px;background-color: pink;margin-top: 20px;}* {margin: 0;padding: 0;}
.father {
width: 100px;
height: 100px;
background-color: purple;
margin-top: 10px;
/*为父元素定义上内边距*/
/*padding: 1px;*/
padding-top: 1px;
}
.son {width: 50px;height: 50px;background-color: pink;margin-top: 20px;}推荐(不需要额外的增加盒子的大小)
* {margin: 0;padding: 0;}
.father {
width: 100px;
height: 100px;
background-color: purple;
margin-top: 10px;
/*为父元素添加 overflow: hidden;*/
overflow: hidden;
}
.son {width: 50px;height: 50px;background-color: pink;margin-top: 20px;}