Cordova+Vue app热更新
实现热更新的作用: 基于 cordova 框架能将web应用 (js, html, css, 图片等) 打包成 App,当app在终端安装后,不需要重新下载app,可直接更新(动态更新www的静态文件)
注:只能更新www里的文件,如果要添加cordova插件也需要更新app
原理:
1.在项目根目录的config.xml文件中添加指向服务器的地址
2.在www目录中添加chcp.json配置文件,配置指向服务器,更新时间,更新方式
步骤:
1、安装Cordova热更新插件
cordova plugin add cordova-hot-code-push-plugin
2、安装Cordova热更新工具
npm install -g cordova-hot-code-push-cli
3.配置cordova项目文件
1)初始化cordova-hcp.json文件
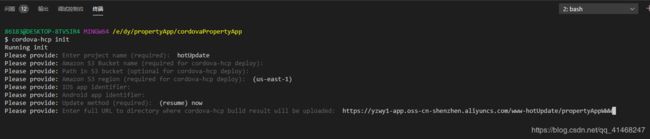
cordova-hcp init
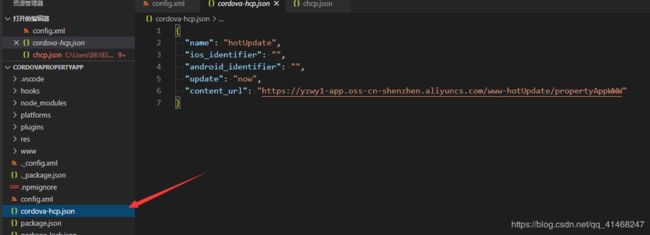
生成的默认应用程序配置文件(cordova-hcp.json)在项目根文件夹中。
要求您从命令行中填写一些项目首选项:(也可以随便填,生成之后再编辑)
- Project name: 你现在的项目名称所需.
- Amazon S3 Bucket name:亚马逊上的S3桶的名字。可以跳过。
- Amazon S3 region: 亚马逊S3地区。可以跳过。
- iOS app identifier: 应用程序商店的应用程序ID。App升级是跳转应用商店进行升级。
- Android app identifier: 可以App在应用商城的地址,或者是apk的下载地址。
- Update method: 何时执行更新。
start: 在启动应用程序时安装更新。
resume: 在恢复应用程序(从背景移动到前景状态)或启动时,安装更新;默认使用。
now: 从服务器加载更新后立即安装。
- Enter full URL to directory where cordova-hcp build result will be uploaded:服务器 www 文件的地址(我这里将www文件存储在oss上)
{
"name": "hotUpdate",
"ios_identifier": "",
"android_identifier": "",
"update": "now",
"content_url": "https://yzwy1-app.oss-cn-shenzhen.aliyuncs.com/www-hotUpdate/propertyAppWWW"
}
注意:content_url,是非常重要的配置项,这是Cordova更新程序的在服务器上的存放目录,必须保证这个目录能够以http方式被访问,而且一定保证里面的chcp.json也能够以http方式访问。

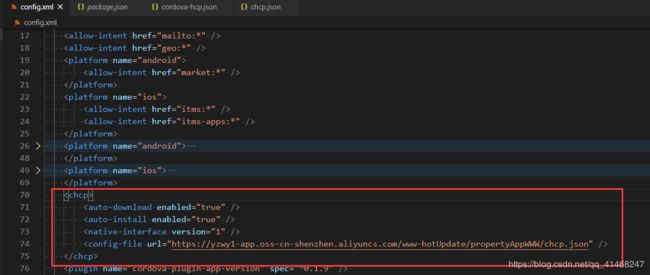
2)修改 config.xml 文件 (cordova项目根目录)
<chcp>
<auto-download enabled="true" />
<auto-install enabled="true" />
<native-interface version="1" />
<config-file url="https://yzwy1-app.oss-cn-shenzhen.aliyuncs.com/www-hotUpdate/propertyAppWWW/chcp.json" />
</chcp>
如图:
 的情况下,会半自动设置为本地服务上的chcp.json的途径。(这个url是热更新配置文件,必须能够被http访问到,否则无法更新。自己在nginx上配置了一下访问到json。比上面的路径少了一个chcp.json)
- native-interface:当前 native side 的版本号
- auto-download:半自动下载web内容更新,默认是true,假如需要手动下载更新,可以设置JavaScript板块,不使用半自动下载可以设置auto-download为false。
- auto-install:半自动安装,web内容更新,默认true,需要手动安装,可以设置JavaScript板块,不使用半自动安装可以设置false。
3)打包vue项目静态文件放入cordova项目的www文件下
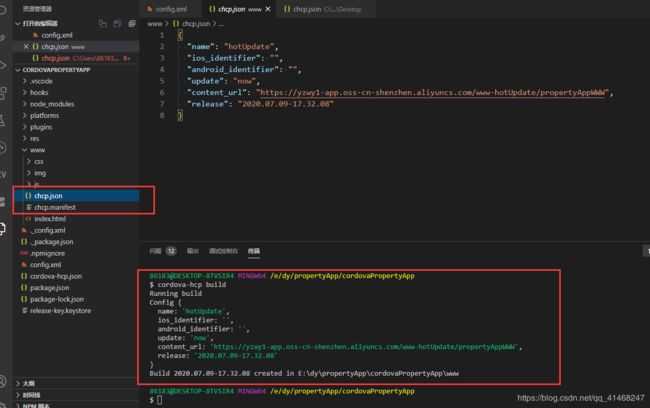
4)cordova-hcp build ---- 使用热更新工具创建出时间戳文件(
chcp.json和chcp.manifest 2个文件会被创建到 cordova根目录 下的 www文件夹中)
cordova-hcp build
执行该命令会在chcp.json文件中增加"release":"当前时间"字段。
(默认使用时间戳,格式为:yyyy.MM.dd-HH.mm.ss),插件将版本号进行字符串相等比较来判断是否存在新版本。
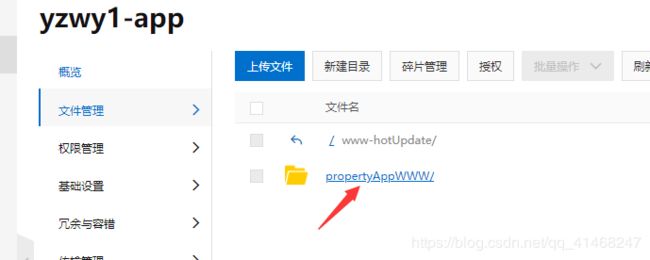
5)将www下的全部文件复制到服务器上

6)生成apk/ipa
cordova run android
注意:其实这时候是热更新正在的第一步。其实这个时候运行的时候,因为加了热更新代码,这时候编译的时候会根据你配置的
content_url的地址去取最新的静态资源,所以第一次运行带有热更新插件的cordova代码,这时候需要本地服务,去取的是这个本地服务的随机服务地址https://yzwy1-app.oss-cn-shenzhen.aliyuncs.com/www-hotUpdate/propertyAppWWW下的www的静态资源。(无法关闭ctrl+c关闭)

7)测试热更新(安卓 ios 一样)
(1)修改了静态资源(比如这里的vue项目)重新打包vue项目
(2)用新的www文件夹里面的内容 替换掉 cordova 项目根目录 www文件夹里面相同的内容
(3)在cordova项目 根目录再次执行 cordova-hcp build (重新生成时间戳文件)
(4)将 新的 www文件夹 里面的内容 再次上传到 服务器中
(5)不需要再次打包app 在真机或模拟器 上重新打开 app 即可看到 网页内容已更新(有的可能需要几分钟请求 关闭打开 多试几次 绝对没问题)