express 集成 jquery
最近想做一个小网站,然后框架选了nodejs 的express 主要也是想往js 更深层探索
看了网上很多教程,都是 express 服务器和ejs 的通讯,很少有ejs前端请求express 路由的解决方案,这里看了大神的一个教程,自己也做个备忘录。
1.首先先去jquery官网下载相关文件 jquery
2,将下载下来的文件拷贝到express 项目的public 文件夹 这个文件夹是用来存放一些外部或者共用的文件,库。
3,在views 文件夹下新建一个文件 jsdefault.ejs 引用jquery脚本
然后在需要引用的文件,引入这个.ejs 文件即可
使用方法和ajax 一样
$.ajax({
type : "POST",//请求方式
url : "/admin/login",//请求的路由
success : function (res) {//请求成功的回调函数
alert(res.code)
}
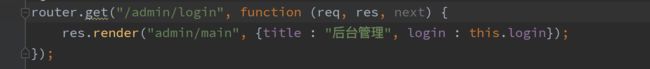
});这里的路由,对应的js文件
几个步骤,还是很简单的