- 固定表头、首列 —— uniapp、vue 项目
菲力蒲LY
vue.jsuni-app前端
项目实地:也可以在【微信小程序】搜索体验:xny.handbook另一个体验项目:官网一、效果展示二、代码展示(1)html部分股票代码建议投金额实际投金额建议股数实际股数◎原单价涨出-单价↑跌出+单价↓+○预赚+●实赚-○预赔-●实赔操作{{item.stockCode}}{{item.calculAdvsIvsMoney}}{{item.calculRealIvsMoney}}{{item.t
- RuoYi-Vue部署到Linux服务器(Jar+Nginx)
pingcode
若依框架JAVA全栈开发笔记(全)JAVA运维笔记ruoyi
一、本地环境准备源码下载、本地Jdk及Node.js环境安装,参考以下文章。附:RuoYi-Vue下载与运行二、服务器环境准备1.安装Jdk附:JDK8下载安装与配置环境变量(linux)2.安装MySQL附:MySQL8免安装版下载安装与配置(linux)3.安装Redis附:Redis下载安装与配置(linux)4.安装Nginx附:
- 【微信小程序】基本语法
小马哥编程
微信小程序小程序
一、导入小程序选择代码目录项目配置文件appid当前小程序的AppIDprojectname当前小程序的项目名称变更AppID(视情况而定,如果没有开发权限时需要变更成个人的AppID)二、模板语法在页面中渲染数据时所用到的一系列语法叫做模板语法,对应到Vue中就是指令的概念。2.1数据绑定插值{{}}小程序中使用{{}}实现数据与模板的绑定,与Vue中不同的是无论是属性的绑定还是内容的绑定都必须
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之功能优化,添加列宽调整功能Table12
宝码香车
#DeepSeekjavascript前端vue.jsecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之功能优化,添加列宽调整功能Table12页面效果指令输入think组件代码功能增强说明:注意事项:代码测试测试代码正常跑通,附其他基本代码编写路由src\router\index
- tauri + vue3 如何实现在一个页面上局部加载外部网页?
bug菌¹
全栈Bug调优(实战版)#CSDN问答解惑(全栈版)taurivue3
本文收录于「Bug调优」专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述 tauriv1(1.6左右)+vue3我想在vue3前端页面上在一个页面而不是window.open打开一个新的窗口去加载外部网页我想在一个页面中局部中间加载一个外部网页(试过
- vue + antd使用a-select的placeholder默认显示不生效
ai~yun
antdvue.jsjavascript前端前端框架
代码:<<
- Ant design vue中的a-select在动态给option赋值之后,placeholder失效
丑小鸭变黑天鹅
Vue日常总结vue.jsjavascriptecmascript
Antdesignvue中的a-select在动态给option赋值之后,placeholder失效一、问题描述二、解决办法1、方法一(不推荐)2、方法二一、问题描述最近做一个项目,用到了a-select,placeholder出现了问题先看一下不起作用的代码<a-select-optionv-for="iteminallCollege":key
- Webpack打包构建流程
码上跑步
webpack前端node.js
webpack的打包构建流程为什么需要打包?在前端有非常多的资源,如css、js、vue、vue、图片、字体等。有些资源需要加工处理1.ts->jsts-loader2.css->css-loader+style-loader3.图片->file-loader+url-loader4.html->html-webpack-plugin需要对产物进行优化optimization(webpack优化配
- Vue初体验
码上跑步
vue.js前端
Vue基础Vue是什么?Vue是javascript的渐进式框架。Vue初识Vue工作时必须要创建一个Vue的实例,并且传入一个配置对象。root容器里的代码是符合html的语法但是新添加了一些Vue语法,在这些地方Vue会自动进行解析。root容器里的代码称为Vue模版。Vue实例和容器是一一对应的。在实际开发中只有一个Vue,配合组件使用。在vue里的插值{{}}内部只要写js表达式就能正常解
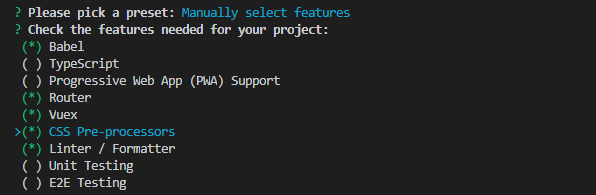
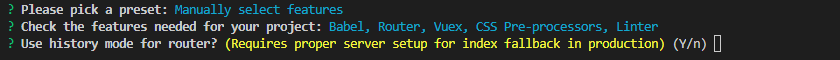
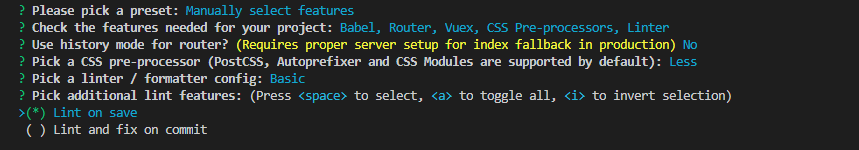
- vue脚手架
码上跑步
vue.js前端javascript
Vue脚手架脚手架是官方提供的标准化开发工具。下载配置//全局安装vue的脚手架npminstall@vue/cli-g//在项目目录下开启一个脚手架vuecreate‘项目名’//进入项目目录,直接运行npmrunserve1.vue.js与vue.runtime.xxx.js的区别:(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。(2).vue.runtime.xxx.js是
- vue打包编译【自动删除node_modules下的.cache缓存文件夹】
Eternitysy
javascript前端vue.js
vue项目不断打包编译后,在node_modules目录下的.cache文件夹里的文件就越来越多,手动删除数量巨大,时间太长,下面是自动删除.cache这个文件夹的方法1.先安装依赖包rimraf:npminstallrimraf-g--save-dev2.在package.json文件的scripts部分添加一个脚本命令:"scripts":{"clean":"rimrafnode_module
- 前端实现版本更新自动检测✅
水煮白菜王
前端VueJavaScript前端vue.jsjavascript
作者简介:水煮白菜王,一位资深前端劝退师文章专栏:前端专栏,记录一下平时在博客写作中,总结出的一些开发技巧和知识归纳总结✍。感谢支持目录一、背景二、实现原理2.1逻辑2.2一些好处三、具体实现3.1工程化封装3.2关键方法解析脚本哈希获取:对比逻辑:四、全部代码4.1vue34.2vue2五、注意事项与常见问题5.1可能出现的问题5.2浏览器兼容方案一、背景在现代Web应用中,部署前端版本更新后及
- 【推荐项目】044-中医门诊管理系统
蜗牛 | ICU
推荐项目java前端框架毕设springmybatis
044-中医门诊管理系统介绍javaspringbootvuejs中医门诊管理系统为了帮助您更清晰地整理中医门诊管理系统的功能,我将按照您提供的角色和功能进行归类和整理。以下是整理后的功能列表:角色划分核心管理员医生药师用户(普通患者)管理端功能(核心管理员)统计用户统计(按注册时间、活跃度等)药物销售统计处方统计咨询统计用户管理用户列表(查看、编辑、删除)用户角色分配用户权限管理医生管理医生列表
- 【推荐项目】 043-停车管理系统
蜗牛 | ICU
推荐项目springbootvue.jsjava前端框架
043-停车管理系统介绍使用springbootvuejsmysql技术搭建框架。智能停车管理系统描述后端框架:采用SpringBoot与MySQL的强强联合,为系统提供稳健、高效的服务支撑。前端框架:前端选用Vue.js,打造流畅、美观的用户交互界面。管理员功能:用户信息管理:轻松管理用户信息,包括新增、编辑、删除及查询用户。界面清晰,操作便捷,确保用户数据的安全与准确。车位信息管理:实时查看车
- Vue数据响应式原理
tuoluoo
vue学习笔记vue.js前端javascript
前言Vue是一个结构的框架,也就是数据层、视图层、数据-视图层;响应式的原理就是实现当数据更新时,视图层也要相应的更新响应式实现基于发布订阅模式和数据劫持实现1.发布订阅模式:vue使用发布订阅模式来实现数据变动的通知和更新2.数据劫持:vue通过object.defineProperty对数据进行劫持Vue2响应式原理基于js的object.defineProperty()方法,该方法可将传入的
- vue3新增修改页面,字段来源于其他表
大波V5
vue.jselementuijavascript
确定取消constunitOptions=ref([]);constlistAdspunitAllLocal=async()=>{if(!unitOptions.value.length){constresUnit=awaitlistAdspunitAll();unitOptions.value=resUnit.data;}}//单位生成ID-Name映射字典constidToNameUnitMa
- Vue3 基础教程:从入门到实践 (保姆级教学)
前段技术人
学习前端vue.jsvue
一、Vue3简介Vue.js是一款用于构建用户界面的JavaScript框架,而Vue3作为其最新的主要版本,带来了诸多令人瞩目的改进与新特性,使其在前端开发领域备受青睐。(一)Vue3的优势性能提升:Vue3重写了虚拟DOM算法,显著提高了挂载、更新和渲染的速度。在处理大型列表或频繁数据更新的场景时,Vue3的表现更为出色,能够为用户带来更流畅的交互体验。例如,一个包含大量商品信息的电商产品列表
- SpringBoot + vue 管理系统
m0_51274464
面试学习路线阿里巴巴springbootvue.js后端
SpringBoot+vue管理系统文章目录SpringBoot+vue管理系统1、成品效果展示2、项目准备3、项目开发3.1、部门管理3.1.1、前端核心代码3.1.2、后端代码实现3.2、员工管理3.2.1、前端核心代码3.2.2、后端代码实现3.3、班级管理3.3.1、前端核心代码3.3.2、后端代码实现3.4、学生管理3.4.1、前端核心代码3.4.2、后端代码实现3.5、数据统计3.5.
- 基于Python+Vue开发的电影订票管理系统源码+运行步骤
冷琴1996
Python系统设计pythonvue.js开发语言
项目简介该项目是基于Python+Vue开发的电影订票管理系统(前后端分离),这是一项为大学生课程设计作业而开发的项目。该系统旨在帮助大学生学习并掌握Python编程技能,同时锻炼他们的项目设计与开发能力。通过学习基于Python的电影订票管理系统项目,大学生可以在实践中学习和提升自己的能力,为以后的职业发展打下坚实基础。技术学习之路主要功能影片管理:管理系统可以录入、修改和查询影片的基本信息,如
- 基于Java+Springboot+Vue开发的口腔牙科诊所预约系统源码+课程设计+代码说明
西门吹雪1998
java毕业设计java课程设计javaspringbootvue.js
项目简介该项目是基于Java+Springboot+Vue开发的口腔牙科诊所预约管理系统(前后端分离),这是一项为大学生课程设计作业而开发的项目。该系统旨在帮助大学生学习并掌握Java编程技能,同时锻炼他们的项目设计与开发能力。通过学习基于Java的口腔预约管理系统项目,大学生可以在实践中学习和提升自己的能力,为以后的职业发展打下坚实基础。技术学习之路在线演示演示地址:https://teeth.
- vue中为组建添加样式的方式
晨枫阳
javascript前端
在Vue中,可以通过多种方式为view添加样式,并且支持动态绑定样式。以下是几种常见的方式:1.内联样式直接在模板中使用style属性来添加样式。这是一个内联样式的示例2.使用:style动态绑定样式可以通过:style动态绑定样式对象或数组。2.1绑定样式对象这是一个动态绑定样式对象的示例exportdefault{data(){return{styleObject:{color:'red',f
- 详解Vue 的 key 机制
向贤
前端开发vue.jsjavascript前端
详解Vue的key机制(从底层原理到实战价值,彻底讲透关键设计)一、Key的本质作用核心定位:虚拟DOM的身份证Vue通过虚拟DOM实现高效渲染,而key是虚拟节点(VNode)的唯一标识符。其作用可拆解为:场景无Key的问题有Key的解决方案列表更新元素复用错乱,导致状态残留(如输入框内容)精准匹配新旧节点,保持状态一致性组件切换相同类型组件实例被复用,生命周期未触发强制销毁旧组件,触发完整生命
- vue懒加载
CV_CodeMan
jsvuevue.js前端javascript
Vue懒加载懒加载(LazyLoad)一直是前端的优化方案之一。简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载。它的核心思想是:当用户想看页面某个区域时,再加载该区域的数据。这在一定程度上减轻了服务器端的压力,也加快了页面的呈现速度。懒加载多用于图片,因为它属于流量的大头。最典型的懒加载实现方案是先将需要懒加载的图片的src隐藏掉,这样图片就不会下载,然后在图片需要呈现给用户时再加上
- Vue中vfor循环创建DOM时Key的理解之Vue中的diff算法
充气大锤
前端性能优化vue.jsjavascript前端学习笔记算法ecmascript
在Vue开发过程中vfor遍历数组创建Dom是最常见的方式,在vfor时,标签中有一个key值,key值的作用是啥呢?这就不得不提到Vue中的diff算法。一、什么是diff算法Vue会用虚拟DOM来表述真实DOM,这样的目的是为了计算出DOM的最小的变化从而更加快速的更新真实DOM二、diff算法的计算过程1、遍历老虚拟DOM2、遍历新虚拟DOM3、重新排序这样做会有个问题,就是节点数越多,计算
- 在vue3中使用Mermaid创建可动态生成的时序图
充气大锤
前端组件javascript开发语言前端流程图vuevue.js
有手就行的:用Mermaid创建自己的时序图一、Mermaid的安装在vue3中使用Mermaid时,需要npm一下npminstallmermaid完事之后这样引用importmermaidfrom'mermaid'引用之后就可以开始整活了二、承载Mermaid的容器Mermaid不同于其他的流程图组件,这玩意用标签来承载数据,所以我们在vue文件中这样创建{{message}}*类名不能错,类
- Vue懒加载YouTube视频组件指南
解银旦Fannie
Vue懒加载YouTube视频组件指南vue-lazy-youtube-videoVue.jscomponentforlazyloadingYouTubevideos.项目地址:https://gitcode.com/gh_mirrors/vu/vue-lazy-youtube-video项目介绍Vue.js库vue-lazy-youtube-video是一个专门为Vue应用程序设计的组件,旨在优
- Vue懒加载
充气大锤
前端性能优化vue.js前端javascript学习笔记前端框架性能优化
一、什么是懒加载在Vue中实现懒加载(LazyLoading)通常是为了优化应用的性能,尤其是在加载大型应用或组件时。懒加载可以帮助减少初始加载时间,只在用户需要时才加载特定的代码块或组件。二、懒加载的几种方式方法1:使用动态导入(DynamicImports)你可以使用JavaScript的动态导入语法来懒加载组件。例如,如果你想懒加载一个名为MyComponent的组件,你可以这样做://在组
- Vue大屏实战一:数字翻牌器的实现
博主逸尘
Vue大屏vue.js前端javascript
文章目录1.效果预览2.数字翻牌器的实现3.vue项目中引入DataV4.大屏顶部翻牌器布局5.大屏数字翻牌器样式6.大屏数字翻牌器逻辑实现1.效果预览页面整体效果如下顶部的数字翻牌器效果2.数字翻牌器的实现数字翻牌器我们借助于DataV组件来实现,示例如下config属性配置如下注意:number属性是个数组,我们在初始化的时候给number属性一个默认的数组及值,当我们想动态改变数字翻牌器的值
- 【开源精选】《前端铺子》:打造你的全能型小程序开发助手
平淮齐Percy
【开源精选】《前端铺子》:打造你的全能型小程序开发助手qdpz-uniapp项目基于vue-uniapp,使用colorUi与uView框架,完美支持微信小程序,包含功能:自定义TabBar与顶部、地图轨迹回放、电子签名、自定义相机/键盘、拍照图片水印、在线答题、证件识别、周边定位查询、文档预览、各种图表、行政区域、海报生成器、视频播放、主题切换、时间轴、瀑布流、排行榜、渐变动画、加载动画、请求封
- 前端之vue2原理(全)
yh502956003
前端学习笔记vue.js
一、组件通信总结(有些不建议使用,打破vue单向数据流,可能出问题)常用父子组件通信:1.propevent;2.$ref$refs;3.$slots$scopedSlots(插槽);4..sync(修饰符),5.$listeners//子组件通过$listeners获取父组件传递过来的所有处理函数、$parent$children//可以获取子组件或父组件的实例;6.attribute//(父组
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(