vue 项目使用iview如何做到table嵌套
1:首先看效果图

2::这里是使用的table表单组件,组件里面有一个 expandRow 属性需要使用,所以需要引入,我是只有一个组件需要这个属性,所以直接在组件中引入
import expandRow from "../modal/expandRow.vue";
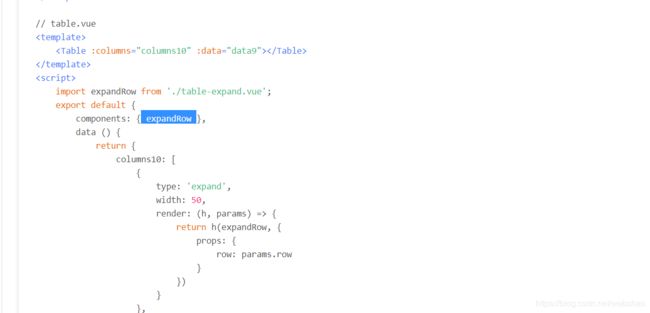
3:在根据render函数的方式使用
columns1: [
{
type: "expand",
width: "50px",
render: (h, params) => {
let list = params.row.train_data;
return h(expandRow, {
props: {
row: list
}
});
}
},
{
3.1这里官网也有说明

4:这个时候你就需要在新建新的组件,并在当前项目中引入,我新建了expandRow组件

5:在组件中写好自己需要的内容
已通过
未审核
未通过
{{row.record_date | dateFmt("YYYY-MM-DD") }}
你可能感兴趣的:(#ui库使用)
- 电磁仿真--CST的时域求解器和频域求解器
hi94
电磁场学习笔记电磁学仿真CST
目录1.简介2.综合概述2.1时域求解器2.2频域求解器3.优劣势对比3.1时域求解器(T、TLM)3.2频域求解器(F)3.3优势与劣势对比4.总结1.简介CSTStudioSuite提供多种类型的高频求解器模块,本文分析常用两种T/TLM和F。2.综合概述2.1时域求解器时域求解器有两种,T和TLM可供选择,都基于六面体网格。他们在大多数高频应用中非常高效,例如连接器、传输线、滤波器、天线等,
- 掌握 npm 登录与登出:使用 npm login 和 npm logout 命令
2401_85743969
npm前端node.js
npm(NodePackageManager)是JavaScript编程语言的包管理器,广泛用于Node.js项目中管理依赖。npm提供了丰富的功能,包括包的安装、版本管理、发布等。使用npmlogin和npmlogout命令可以与npm仓库进行身份验证和登出操作。本文将详细介绍这两个命令的使用方法和相关场景。一、npmlogin命令的使用npmlogin命令用于在终端中向npm仓库进行身份验证,
- MacOS系统搭建Appium自动化测试环境
xiangzhihong8
前端macosappium
一、Appium简介1.1什么是APPiumAPPium是一个开源测试自动化框架,适用于原生、混合或移动Web应用程序的自动化测试工具。APPium使用WebDriver协议驱动iOS、Android等应用程序。APPium具有如下特点:支持多平台(Android、iOS等)。支持多语言(python、java、ruby、js、c#等)。APPium是跨平台的,可以用在OSX,Windows以及L
- OceanBase 重启方法
Livedba
oceanbasedba数据库
OceanBase服务使用obd重启查看OB服务名admin@server070oceanbase-ce]$obdclusterlist+--------------------------------------------------------+|ClusterList|+------+-------------------------------+-----------------+|Na
- 14、Java 对象关系映射(ORM)框架:简化数据库操作的利器
翻晒时光
从0学Javajava
嘿,Java开发者们!在我们的编程旅程中,经常会遇到一个重要的任务,那就是将Java对象和数据库表进行交互。传统的JDBC编程虽然强大,但代码往往会变得繁琐且容易出错。这时候,对象关系映射(ORM)框架就闪亮登场啦它可以极大地简化我们的数据库操作,将Java对象和数据库表之间的映射变得更加简单、直观和高效。今天,我们就来深入探讨一下Java中的ORM框架,看看它们是如何改变我们与数据库打交道的方式
- R 调用 python
weixin_33971205
pythonjsonjava
上一篇说了python使用rpy2调用R,这里介绍R如何调用python。R的强项在于统计方面,尤其是专业的统计分析,统计检验以及作图功能十分强大,但是在通用性方面,就远不如Python了,比如python可以做web,可以开发GUI,可以爬虫,甚至可以开发游戏,这些R其实也不是完全不行,但是在易用性方面实在是难以与Python相匹敌。所以如果要是能将R与Python相结合,充分发挥二者的优势,那
- chatgpt赋能python:在U盘上安装Python开发环境教程
tulingtest
ChatGptchatgptpython开发语言计算机
在U盘上安装Python开发环境教程如果你是一位Python开发人员,那么你肯定知道,为了成功地开发和运行Python程序,需要安装Python开发环境。然而,对于很多人来说,它们的工作地点可能不支持安装软件,或者他们需要在多个设备上使用Python开发环境。针对这些情况,将Python开发环境安装到U盘上就成了必要的。优点使用U盘上Python开发环境的好处如下:灵活性:可以在任何地方使用Pyt
- chatgpt赋能python:如何在U盘上下载安装Python?
sc17332889342
ChatGptchatgptpython开发语言计算机
如何在U盘上下载安装Python?随着Python语言在全球范围内的流行和广泛使用,越来越多的程序员、工程师和开发者需要从不同的设备上去下载Python,以便在其电脑上使用。然而,在某些环境下,电脑或工作站的管理权限受限,因此无法自由安装和使用Python。那么,如何在没有管理员权限和完整安装包的情况下,在U盘上下载并安装Python呢?步骤1:下载Python安装程序在任何电脑上都可以下载Pyt
- Spring+MVC+MyBatis综合例子
shenzhenNBA
Java管理者/开发者springmybatisJavamvcspringmvc
现在已经很多spring+mvc+mybatis例子,网上已经很多,本例子是在实验时spring整合mybatis的综合情况,以下是例子使用myEclipse建立搭建的各个配置文件,分别如下:1,项目web.xml,spring,listerner等引入;SITE637HuliancontextConfigLocation/WEB-INF/applicationContext.xml-->log4
- PowerShell 激活 activate 命令切换Python虚拟环境
南七小僧
网站开发AI技术产品经理人工智能python开发语言
使用如下命令可以创建新的conda环境:condacreate-nenvname然后使用如下命令就可以激活虚拟环境:#winactivateenvname#linuxsourceactivateenvname但是在日常使用过程中,发现存在一个问题,windows激活虚拟环境的命令在cmd中可以正常使用,但是在powershell中使用就存在一些问题,总之无法正常运行.使用如下方法解决:1.安装如下
- 5 个遥遥领先的大模型 RAG 工具
机器学习社区
大模型大模型算法人工智能RAG多模态大模型语言模型
想象一下拥有一种超能力,让你能够对任何问题或提示生成类似人类的回答,同时还能够利用庞大的外部知识库确保准确性和相关性。这不是科幻小说,这就是检索增强生成(RAG)的力量。在本文中,我们将介绍五大遥遥领先的RAG工具或库:LangChain、LlamaIndex、Haystack、RAGatouille和EmbedChain。LangChainLangChain是一个全面的开源框架,用于开发大型语言
- 网页文件下载的各种方式
怪咖学生
前端javascript开发语言
1.直接通过HTML标签实现文件下载最常见且简便的文件下载方式是使用HTML的标签,配合download属性,允许用户下载文件。适用于静态文件和指定的文件路径。方法:下载文件href:指定文件路径,可以是相对路径或绝对路径。download:指定下载时文件的名称。如果省略,会使用文件的默认名称。优点:简单易用,不需要JavaScript。浏览器原生支持。可用于静态资源的下载。缺点:仅限于文件已经存
- chatgpt赋能python:U盘安装Python——一种简单高效的Python学习方式
findyi123
ChatGptchatgptpython学习计算机
U盘安装Python——一种简单高效的Python学习方式介绍Python作为一门实用性和易学性极高的脚本语言,在软件开发、数据分析等领域有着广泛的应用。很多初学者会选择安装Python解释器和相关IDE工具进行学习和实践。然而,如果你只是想快乐地学习Python,并且不想折腾复杂的环境配置和软件安装,那么可以考虑使用U盘安装Python,一种简单高效、随时随地可以学习Python的方式。步骤下载
- chatgpt赋能python:将Python装进U盘:给程序员的便携指南
aijinglingchat
ChatGptchatgptpython开发语言计算机
将Python装进U盘:给程序员的便携指南如果您是一个程序员或者开发人员,您可能经常需要在不同的电脑上使用Python。从编写代码到测试,您需要在不同的操作系统上运行和测试您的代码。因此,我们为您准备了一个便携式解决方案:将Python安装在U盘上。在本文中,我们将详细介绍如何在U盘上安装Python,并讨论其优点和缺点。步骤1:下载Python首先,您需要从Python官网(https://ww
- python虚拟环境
L888666Q
Pythonpython开发语言
1.创建并激活虚拟环境首先,你需要有一个Python虚拟环境。如果你还没有创建,可以使用venv(Python3.3及更高版本内置)或virtualenv(第三方库)来创建一个。使用venv(推荐Python3.3及以上)#创建一个名为venv的虚拟环境python3-mvenvvenv#激活虚拟环境(Windows)venv\Scripts\activate#激活虚拟环境(Unix或MacOS)
- 开源的数据库监控和管理工具—PMM
蚂蚁在飞-
数据库人工智能运维后端
PMM(PerconaMonitoringandManagement)是一个开源的数据库监控和管理工具,主要用于监控MySQL、MariaDB、MongoDB和PostgreSQL等数据库的性能和健康状况。PMM提供了一套可视化的界面,帮助数据库管理员和开发人员对数据库进行深度监控、性能优化和故障排查。PMM由两个主要组件组成:1.PMMServerPMMServer是PMM的核心组件,负责收集和
- 一款自适应的 AI 集成开发环境 (IDE)—Trae
蚂蚁在飞-
人工智能
Trae是一款自适应的AI集成开发环境(IDE),通过与您协作工作,帮助您更高效地运行并加速开发进程。Builder模式聊天式项目构建,让开发更快速在构建者模式下,Trae会自动分解并执行任务,优化每个步骤,同时让您能够预览和掌控整个过程。Chat模式在编码过程中,可以随时与AI助手对话,获取关于编程的帮助。无论是解释代码、添加注释、修复错误等,AI助手都能快速响应。•代码片段生成您只需用自然语言
- macOS Sequoia 15.3 (24D60) Boot ISO 原版可引导镜像下载
macos
macOSSequoia15.3(24D60)BootISO原版可引导镜像下载iPhone镜像、Safari浏览器重大更新和AppleIntelligence等众多全新功能令Mac使用体验再升级请访问原文链接:https://sysin.org/blog/macOS-Sequoia-boot-iso/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgmacOSSequoia将Mac
- SpringBoot的细节问题
千禧年@
springboot后端java
一、重点填空Pivotal团队在原有spring框架的基础上开发了全新的SpringBoot框架。SpringBoot框架在开发过程中大量使用约定优于配置的思想来摆脱框架中各种复杂的手动配置。SpringBoot2.1.3版本要求Java8及以上版本的支持。SpringBoot2.1.3版本框架官方声明支持的第三方项目构建工具包括有maven(3.3+)和gradle(4.4+)@RestCont
- 【软件工具】如何在在 CentOS 中安装 Python 3
阿寻寻
软件工具pythoncentos开发语言
如何在在CentOS中安装Python3一、方法1:使用`yum`安装(CentOS7及以上)步骤:方法2:使用SoftwareCollections(SCL)安装(适用于CentOS7)步骤:方法3:从源代码编译安装(适用于高级用户)步骤:方法4:使用`pyenv`安装(适用于多版本管理)安装`pyenv`:总结二、1.**开发工具包**2.**必备依赖包**3.**Python特定依赖包**4
- doris: MAP数据类型
向阳1218
大数据doris
MAP表示由K,V类型元素组成的map,不能作为key列使用。目前支持在Duplicate,Unique模型的表中使用。K,V支持的类型有:BOOLEAN,TINYINT,SMALLINT,INT,BIGINT,LARGEINT,FLOAT,DOUBLE,DECIMAL,DECIMALV3,DATE,DATEV2,DATETIME,DATETIMEV2,CHAR,VARCHAR,STRINGCSV
- npm、cnpm、pnpm、yarn的区别
迷途小码农零零发
前端知识库npm前端node.js
npm,cnpm,pnpm,和yarn都是JavaScript的包管理工具,用于自动化处理包的安装、更新、配置和管理。它们之间的主要区别在于它们各自的实现方式、性能优化、以及一些特有的功能。npmnpm(NodePackageManager)是Node.js的默认包管理器,也是最早被广泛接受和使用的JavaScript包管理工具。它允许用户从npm公共仓库中安装、共享和分发代码包。npm在项目中创
- Java基础入门3《IDEA使用与数据类型详解》
圆圆Alice
Alice的Java学习笔记intellijideajava
Hi,我又出现了,是Alice,今天我学习的是,刚刚入门,肯定是先搞定各种开发工具,还一些理解性的内容,视频来源于‘蓝桥研究院’.....本节笔记重点提要:本节笔记重点提要:1.IntellijIdea下载与安装2.IntellijIdea使用3.使用IntellijIdea打印一个界面(案列)4.变量5.Java的数据类型、数据范围、符号的意义——————————————————————————
- [TriCore][官方例程][TC397以太网例程详解] - 5.IP 地址声明
MaoXian_n
TriCore官方例程tcp/ip网络协议网络嵌入式硬件驱动开发
关键词TC397官方例程;TC397以太网例程;TC397GETH;简介本篇为AurixTriCoreTC397以太网官方例程分析,重点关注其硬件行为调试所用的开发板型号:KIT-A2G-TC397-5V-TFT所使用的例程:Ethernet_1_KIT_TC397_TFT英飞凌TriCore官方例程下载地址:GitHub-Infineon/AURIX_code_examples:Thisrepo
- Oracle 创建用户和表空间
天农学子
oracle数据库
Oracle创建用户和表空间使用sys账户登录建立临时表空间--建立临时表空间CREATETEMPORARYTABLESPACETEMP_POS--创建名为TEMP_POS的临时表空间TEMPFILE'/oracle/oradata/POS/TEMP_POS.DBF'--临时文件SIZE50M--其初始大小为50MAUTOEXTENDON--支持自动扩展NEXT50M--20480M--每次增量为
- 调整oracle服务器时间,那些年Oracle数据库主机时间调整的风花雪月
环球旅行船长
调整oracle服务器时间
最近工作中又遇到因时间问题导致的故障,这让本新四有好青年想起了N年前的一个案例,今天整理分享一下。当时是应用反应主机时间与正确的时间相差有8分多钟,影响了正常的业务,登录发现主机的NTP服务是开启的,查看NTP同步状态:可以看到offset是0.051s,基本没有延迟,那么问题就出在Ntpserver时间存在不准确的可能,通过主机侧查看,果然server端存在延迟的情况。为尽快恢复业务,通过以下方
- Oracle小型机死机,十三起惨痛宕机案例
陈璃璃
Oracle小型机死机
原标题:十三起惨痛宕机案例社区有很多兄弟分享惨痛宕机案例,提醒大家需警惕,以下介绍几起。(以下案例来自社区会员分享,由社区专家孙伟光编辑整理)01Oracle系统参数过小导致数据库宕机数据库双机安装完成后,数据库实例能够正常启动,但当启动全部应用软件后约10分钟,主机数据库出现自动切换至备机,再运行约10分钟备机数据库自动宕机。原因分析:启动应用软件前,数据库双机运行正常且能正常切换。当启动全部应
- 一旦Docker出现宕机,运行其中的Oracle数据库如何快速恢复?
邱邱i
Dockerdockeroracle数据库
背景描述:数据库运行中,docker服务异常宕机,如何快速恢复oracle数据库服务场景一:docker服务能够重新拉起,但是容器无法拉起场景二:docker服务无法拉起,一、准备工作禁止Docker的自动拉起修改为novi/usr/lib/systemd/system/docker.serviceRestart=no重启生效[root@e3qiutldor05system]#systemctld
- Transformers库的模板困境:apply_chat_template的版本变迁与解决方案
Gaffey大杂烩
大模型windowslinux数据库
目录问题现状低版本(4.43及以下)的简便方式高版本的报错问题原因分析旧版本的实现逻辑新版本的变化解决办法问题现状在使用Transformers库中的tokenizer处理模型输入时,我们经常需要将输入文本格式化为模型可以理解的格式。这个过程在不同版本的Transformers库中有着显著的差异。低版本(4.43及以下)的简便方式在Transformers4.43及更低版本中,当我们需要加载类似C
- 包管理器-npm、yarn、cnpm、pnpm的比较
小禄不迷路
npm前端
1.npm(nodepackagemanage)1.1本地安装使用命令:npminstall包名或npmi包名本地安装的包出现在当前目录下的node_module目录中如果本地安装的包带有CLI,npm会将它的CLI脚本放置到node_modules/.bin下,使用npx命令即可调用。1.2全局安装全局安装的包放置在一个特殊的全局目录。使用命令npminstall--global包名或npmi-
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息: JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat 服务器代码; servlet的使用需要在xml中注册 package servlet; import java.io.IOException; import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的... 要成为一个科学家,没有足够的资金支持,很多实验都无法完成 但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种: 一是产生假随机数(不管操作多少次,所产生的数都不会改变) 这类随机数是使用了默认的种子值产生的,所以每次都是一样的。 //默认种子 for (int i = 0; i < 5; i++) { cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。 代码: [php] view plain copy // Filename: functions.php <?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上! 第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy! 第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组 $product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数 2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组 $numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10 $numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7 1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz 2、复制解压 #mkdir -p /opt/usr/python #cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常 /* 1,了解java 中的异常处理机制,有三种操作 a,声明异常 b,抛出异常 c,捕获异常 2,学会使用try-catch-finally来处理异常 3,学会如何声明异常和抛出异常 4,学会创建自己的异常 */ //2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。 文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性 1)一台主服务器(Primary),多台从服务器(Secondary) 2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作 3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来 2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners: 1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。 1. 在error.log中查看是否有signal项,如果有,看看signal是多少。 比如,这是一个异常退出的情况: $grep signal error.log 2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证 工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。 方法二:(个人推荐) 添加 内容如下 <?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel; /** * ChannelPipeline采用的是Intercepting Filter 模式 * 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现 * * 下面对ChannelPipeline作一个模拟,只模拟关键代码: */ public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。 mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件 备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。 mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。 我先说说GFS &n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M: <property> <name>dfs.balance.bandwidthPerSec</name> <value>10485760</value> <description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评 《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个 程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459 以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。 下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处: http://eksliang.iteye.com/blog/2059996 package com.ickes; import java.util.HashMap; import java.util.Iterator; import java.util.Map; import java.util.Map.Entry; /** * 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0; import java.sql.Connection; import java.sql.SQLException; import java.beans.PropertyVetoException; import com.mchange.v2.c3p0.ComboPooledDataSource; public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。 核心代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。 如果需要同时有多种效果, 如:“粗体”和“下划线”的效果,可以用按位或(|) FontStyle style = FontStyle.Bold | FontStyle.Underline; 如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。 一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/** * <p>方法描述:sql语句查询 返回List<Class> </p> * <p>方法备注: Class 只能是自定义类 </p> * @param calzz * @param sql * @return * <p>创建人:王川</p> * <p>创建时间:Jul