问题:最近有些朋友问我写官网,用Vue框架实现好不好?
相信很多使用Vue的小伙伴们一样疑惑这个问题,其实从这个问题就可以知道你对Vue这个框架是否真的熟悉了。其实单单使用Vue这个框架来做官网的,其实是不友好的,非常不利于SEO,抓取。因为Vue是通过把你的代码编译的,生成是SPA,里面的html其实是空的,Nuxt.js属于SSR,也就是服务器渲染。Nuxt.js打包生成的每个路由都会对应相对的html文件。有利于网站抓取,SEO。
Vue适合做对seo无关紧要的项目,别的项目不适合,但是Nuxt.js 正好就修补了Vue的这个缺陷。
官方解析:
Nuxt.js环境搭建和创建启动项目
做vue的小伙伴都知道vue-cli脚手架,其实vue-cli已经集成了nuxt.js,所以直接使用vue-cli就可以直接构建Nuxt.js项目了。直接在需要创建项目的路径新建文件夹,文件夹名为项目名称,其实就是和创建vue项目一样。然后在该文件下打开cmd,然后运行下面cmd命令
vue init nuxt/starter
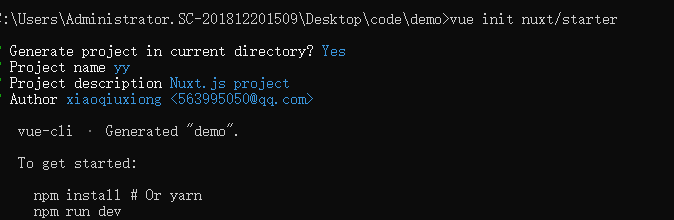
成功创建如下图所示:
然后使用
npm install
下载依赖项,运行项目
npm run dev
此时项目已经运行成功,并且默认在3000端口打开。
浏览器预览:
很高兴告诉你,此时Nuxt.js项目已经创建并且启动成功。
Nuxt.js目录结构
assets // 资源目录
components // 组件目录
layouts // 布局目录
middleware // 中间件目录
pages // 页面目录
plugins // 插件目录
static // 静态文件目录
store // 状态管理器目录
nuxt.config.json // 个性化设置目录
package.json // npm包管理配置目录Nuxt.js常用配置
1.配置主机和端口号
在nuxt.config.js里面追加下面内容
export default { server: { port: 8000, // default: 3000 host: '217.0.0.1', // default: localhost }, }
然后npm run dev,这时候就可以在127.0.0.1:8000端口访问了。
2.配置全局样式
在nuxt.config.js里面追加下面内容
这里声明一下:“~”是Nuxt.js代表根目录的标识
export default {
css: ['~asstes/style.css'],
}
在assets文件夹里面创建style.css,添加内容如下:
html{
background-color: red;
}
然后npm run dev,此时你可以看到页面全部的页面的背景都已经变成红色。
Nuxt.js路由配置和传参
在pages里面创建news文件夹,然后在news文件夹下创建index.vue。
/pages/index.vue
<template> <section class="container"> <div> <div>首页div> <nuxt-link :to="{name: 'news'},params:{newsId: 1}">新闻nuxt-link> div> section> template> <script> export default { } script> <style> style>
/pages/news/index.vue
<template> <section class="container"> <div> <div>新闻页面div> <nuxt-link :to="{name: 'index'}">首页nuxt-link>
新闻id:{{ $route.params.newsId}}
div>
section>
template>
<script> export default { } script>
<style> style>
此时即刻完成首页和新闻业跳转,http://localhost:3000/、http://localhost:3000/news,并且传参。