angular 2 文件上传
最近有在试着学习angular 2的前端开发,angular 是一套前端模块化开发的前端体系,它脱离以前前端开发的固有的思维,而是采用模块对象的开发思想。所以在初学的时候会有些吃力,因为整体相比较一般框架会比较的庞大
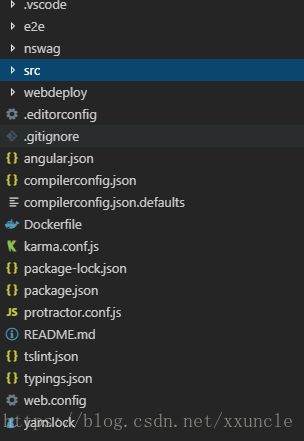
首先 我们来了解一下angular 2 一般的前端目录结构
和一般前端代码一样的是src通常是我们用来存储我们前端源码的地方,这里我们采用的是批处理的方式进行对后台生成的json文件处理 所以这里会有一个nswag这么一个工具文件。
我们打开src切换到我的源代码目录结构
如你所看到的我的开发目录下我建有3个子的文件夹,其中admin是编写对应功能的页面代码,main文件中编写主要的页面代码,shared是一些共用的像样式啊 图表啊这些 其次剩下的是作用与该文件的路由的组件配置以及其它的组件配置
大概的了解了一下文件的目录结构后我们就开始来进行文件上传的代码编写吧
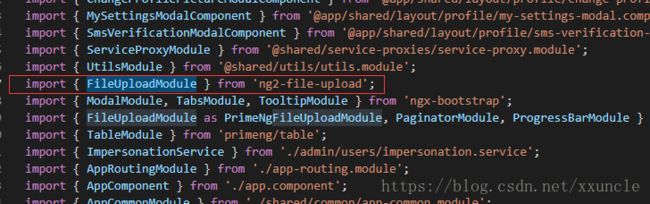
首先我们引用了angular 2比较好用的文件上传的组件 Angular2中有两个比较好用的上传文件的第三方库,一个是ng2-file-upload,一个是ng2-uploader。ng2-uploader是一个轻便的上传文件的支持库,功能较弱,而ng2-file-upload是一个功能比较全面的上传文件的支持库。这里主要介绍一下ng2-file-upload的使用:
如果您还没进行该库的安装那么你需要对该库进行安装:
npm install ng2-file-upload --save在你的集成终端输入该指令然后回车等待安装完毕就行了
然后就是该库在模块中的引用,也就是app.module.ts中进行引用这样你就可以在app整个文件夹下都可以引用到,
像这样引用之后你就可以在指定页面的ts中进行组件库的使用了
然后我们在需要使用的ts进行引用以及方法的书写
上传代码:
前端一般会使用两个方法 一个是上传 一个是选择如下:
uploader定义上传方法 change定义的是选择进行的操作 当然你可以根据你的不同的需求进行其它属性的定义如:如需支持文件多选,请在标签中添加multiple属性,
ts代码示例:
//初始化
uploader:FileUploader = new FileUploader({
url: "http://localhost:11202/api/Attachment/UploadAPPFiles", //请求接口的url
method: "POST", //上传方式
itemAlias: "上传的apk包", //别名
});
初始化是还有许多比较好用的属性具体的官网中会有所体现,这里我列举一些:
- alias [string] : 上传的标志/别名。
- url [string] : 地址。
- method [string] : 上传的方法。
- headers [any] : 上传的头部参数。
- withCredentials: [boolean] : 是否使用证书。
- formData [any] : 格式化数据?
- isReady [boolean] : 是否准备上传(是否可以上传)。
- isUploading [boolean] : 是否正在上传。
- isUploaded [boolean] : 是否已经上传过。
- isSuccess [boolean] : 是否上传成功。
- isCancel [boolean] : 是否取消上传。
- isError [boolean] : 是否上传错误。
- progress [number] : 上传进度。
- index [number] : 在队列中的位置。
-----------------------------------------------------------------------------------------------------------------------------------------------------------
public fileList;
//选择方法定义
selectedFileOnChanged(event) {
this.uploader.clearQueue();//清空上一个选择
this.fileList = event.target.files; //获取点击得到的数组对象
this.uploader.addToQueue(this.fileList, event.target.options); //将文件添加到队列中
}
然后是选择完成之后的方法( 这里记得一定需要手动添加方法开始上传)
save(): void {
let headers = new Headers();
this.uploader.queue[0].alias = this.formModel.versionNo;
headers.append("Accept","application/json");
this.uploader.queue[0].onSuccess = (response, status, headers) => {
// 上传文件成功
if (status == 200) {
const createOrEditInput = new CreateOrUpdateVersionRecordDto();
createOrEditInput.versionRecord = this.formModel;
createOrEditInput.versionRecord.releaseDate = $(this.ReleaseDateDatePicker.nativeElement).data('DateTimePicker').date();
this.saving = true;
this._versionRecordService.createOrUpdateVersionRecord(createOrEditInput)
.pipe(finalize(() => this.saving = false))
.subscribe(() => {
this.notify.info(this.l('SavedSuccessfully'));
this.close();
this.modalSave.emit(true);
});
}else {
// 上传文件后获取服务器返回的数据错误
alert("apk上传失败")
}
};
this.uploader.queue[0].upload(); // 开始上传
}
那么前端的上传就到这里了 后台的处理我就不多做结束了 本人只是初学者本文纯属一些心得的分享希望对大家会有用,谢谢阅读