- bootstrap 列表
SkTj
有序列表:olli无序列表:ulli不定义样式:ulclass="list-unstyled"横向显示:ulclass="list-inline"dtdddlclass="dl-horizontal"dtddimage.pngBootstrap实例-列表有序列表Item1Item2Item3Item4无序列表Item1Item2Item3Item4未定义样式列表Item1Item2Item3Ite
- elementUI表格复选框只能选中一个
果子切克now
vue.jsjavascript前端
data(){return(){bill_id:""}},methods:{//方法一//表格某一行的单击事件rowClick(row,column){constselectData=this.selectListthis.$refs.detailedSelection.clearSelection()if(selectData.length===1){selectData.forEach(ite
- C++ 迭代器
猿来如此~
C++学习
迭代器要访问顺序容器和关联容器中的元素,需要通过“迭代器(iterator)”进行。迭代器是一个变量,相当于容器和操纵容器的算法之间的中介。迭代器可以指向容器中的某个元素,通过迭代器就可以读写它指向的元素。从这一点上看,迭代器和指针类似。迭代器按照定义会分成以下四种:1)正向迭代器,定义方法如下:容器类名::iterator迭代器名;2)常量正向迭代器,定义方法如下:容器类名::const_ite
- Python学习之-迭代器和生成器
夏天Aileft
Pythonpython学习迭代器生成器
前言:在Python中,迭代器(Iterator)和生成器(Generator)是实现迭代协议的对象,用于遍历集合中的元素。它们之间有联系,但也有一些关键的差异。1迭代器(Iterator)概念:迭代意味着重复多次,就像循环一样。迭代器是一个可以记住遍历的位置的对象。迭代器对象从集合的第一个元素开始访问,直到所有的元素被访问完结束。迭代器只能往前不会后退,它遵循迭代协议,即必须实现两个方法:ite
- go 字符串切割转int32数组/切片
农夫小田
Gogo
输入:字符串str,分隔符sep输出:int32类型切片i32Listimport("strings""strconv")funcSplitToInt32List(strstring,sepstring)(i32List[]int32){ifstr==""{return}strList:=strings.Split(str,sep)iflen(strList)==0{return}for_,ite
- C++ STL const_iterator转换为iterator类型迭代器(深入了解,一文学会)
双子座断点
#C++STL基础算法c++数据结构
在advance()和distance()函数各自的功能和用法基础上,继续讲解如何利用这2个函数实现将const_iterator迭代器转换为iterator迭代器,或者将const_reverse_iterator迭代器转换为reverse_iterator迭代器。注意,上面提到的iterator、const_iterator、reverse_iterator和const_reverse_ite
- vue 实现点击切换tab
温正实
vue.jsjavascript前端
VueExample/**/.click_tab_container{width:100%;height:60px;background-color:#efefef;position:fixed;top:60px;z-index:9999;}.tab_container_start{width:33.33%;height:60px;float:left;display:flex;align-ite
- vue 点击滚动时间轴
Hello.鑫
vue.jsjavascript前端
{{item.yearsMonth.substring(0,4)}}年{{item.yearsMonth.substring(5,6)==0?item.yearsMonth.substring(6,7)+'月':item.yearsMonth.substring(5,7)+'月'}}{{item.yearsMonth}}{{item.yearsMonth.substring(5,6)==0?ite
- 支付确认订单页面实现
九品印相
分布式小程序电商2cssjavascript前端
类似购物车页面,但是这里商品显示的是购物车选中的商品,所以cart要加下checked过滤;{{address.provinceName+address.cityName+address.countyName}}{{address.detailInfo}}{{address.userName}} {{address.telNumber}}{{item.name}}¥{{ite
- .NET Core 3 foreach中取索引index
驾驭人生
.netcore
for和foreach循环是C#开发人员工具箱中最有用的构造之一。在我看来,迭代一个集合比大多数情况下更方便。它适用于所有集合类型,包括不可索引的集合类型(如,并且不需要通过索引访问当前元素)。但有时,确实需要当前项的索引;这通常会使用以下模式之一://foreach中叠加index变量值intindex=0;foreach(varitemincollection){DoSomething(ite
- chatgpt赋能python:Python排列代码初探
suimodina
ChatGptchatgpt计算机
Python排列代码初探作为一门非常流行的编程语言,Python有着极其强大的排列功能。在本文中,我们将对Python排列代码进行初步了解,包括其特点,使用场景,以及如何写出高质量的排列代码。特点Python排列代码的特点之一是简洁明了。使用Python编写的排列代码通常都很简短,同时也非常易于理解。这是因为Python提供了一些内建函数,如itertools.permutations()和ite
- table列折行
?Givenchy
工作阶段前端
这里折叠后少了合同名称,风险进展,预判无法达成金额通过按钮的状态,来控制某一列的显示与隐藏,{{'1111'}}-->{{item.label}}item.onCollapse()"/>//核心处理逻辑{{ite.label}}ite.onCollapse()"/>{{row[ite.prop]}}{{row.forecastedPerformanceMoneySum}}{{$index+1}}{
- 传智健康项目讲义第十二章之生成报表-导出PDF
9.冄2.7.號
在前面的课程中我们完成了将运营数据导出到Excel文件的功能。在企业开发中,除了常见的Excel形式报表,还有PDF形式的报表。那么如何导出PDF形式的报表呢?常见的PDF报表生成方式iTextiText是著名的开放源码的站点sourceforge一个项目,是用于生成PDF文档的一个java类库。通过iText不仅可以生成PDF或rtf的文档,而且可以将XML、Html文件转化为PDF文件。iTe
- 使用JavaScript实现一个复杂功能:自定义拖拽排序列表
刻刻帝的海角
javascript开发语言ecmascript
在Web开发中,拖拽排序是一个常见的需求。它允许用户通过拖拽的方式重新排列列表项的顺序。本文将介绍如何使用原生JavaScript实现这一功能功能描述我们要实现的功能是:创建一个可拖拽的列表,用户可以通过鼠标拖拽列表项到任意位置,并实时显示拖拽后的排序结果。实现步骤HTML结构首先,我们需要创建一个HTML结构来表示列表。每个列表项用一个标签表示拖拽排序列表/*样式将在后面添加*/Item1Ite
- 基于elementPlus二次封装可编辑表格组件
前端你鹏哥
vue.jselementuijavascript
参考:vue3二次封装element-plus表格组件_vue3+ts+elementui-plus封装表格分页组件-CSDN博客组件封装index.vue:{{k.name}}{{item.formatData(scope.row[item.prop])}}-->{{ite.value}}{{ite.value}}{{scope.row[item.prop]}}{{repString(scope
- 图片引入不显示问题
隔壁老王z
图片放在assets目录下和static目录下固定的引入(不使用v-bind)把图片放static目录,直接通过data引入//template//srciptexportdefault{data(){return{imgSrc:'../static/launch.png'};}};或者不通过data,直接在html中引入//template{{index}}{{item.title}}{{ite
- vue css样式需要刷新才能加载出来
三人行慕课
最近发现一个比较奇怪的问题,就是在开发vue中,路由点击跳转到另外一个组件中,样式是不出来的,然后刷新当前页面css样式才加载出来,找了好久才发现这个bug。进入以后样式是这样的:css样式根本没有加载,这是为什么?刷新了页面以后才可以出来,本身样式也是这样的:找了半天原因,一点一点测试才发现原来渲染的组件的父盒子的class='item'居然影响了css样式的内容,很奇怪,把class='ite
- js实现对象数组转树形结构【全网最严谨】
迷途小码农零零发
前端笔试javascript开发语言ecmascript算法
对象数组转换为树形结构的主要思路:初始化一个空数组tree用于存储最终的树形结构,以及一个空对象map用于存储每个元素的索引。遍历输入的数组arr,对于每个元素item,首先创建一个空数组item.children用于存储其子元素,然后将item.id和当前索引i存入map。检查item.pid是否存在。如果item.pid不存在或者为0,说明item是树的根节点,将其添加到tree中。如果ite
- RadioGroup(CheckBox)在ListView或RecyclerView中的问题
李晓通
前言最近有一些小伙伴问我,项目开发中ListView(RecyclerView)中嵌套RadioGroup(CheckBox)碰到状态消失,勾选错乱怎么办?这一句两句也说不清楚,索性写个文章出来。注意listview和recyclerview中嵌套RadioGroup(CheckBox)解决办法相同,以下以ListView为例。勾选错乱首先我们先贴出一部分代码,整体就是一个ListView,ite
- C++ std::vector删除元素的几种方式及区别
休息一下接着来
C++c++1024程序员节
容器vector在删除过程中,常用的函数。函数作用pop_back()删除vector容器中最后一个元素,该容器的大小(size)会减1,但容量(capacity)不会发生改变。erase(iter)删除vector容器中iter迭代器指定位置处的元素,并返回指向被删除元素下一个位置元素的迭代器。该容器的大小(size)会减1,但容量(capacity)不会发生改变。erase(iter1,ite
- 淘宝/天猫获得淘宝app商品详情原数据 API(taobao.item_get_app):使用taobao.item_get_app API实现个性化商品
api77
api电商apipython开发语言图像处理计算机视觉eclipse
随着电子商务的快速发展,个性化商品推荐已成为提升用户体验和增加销售额的重要手段。淘宝/天猫的taobao.item_get_appAPI提供了获取商品详情的便捷途径,为实现个性化商品推荐提供了强大的数据支持。在开始之前,首先需要注册并创建一个淘宝/天猫应用,以获得AppKey和AppSecret,这是使用taobao.item_get_appAPI的凭证。一、数据获取与处理使用taobao.ite
- MECT4CNER 代码遇到的问题
澜吉未央
python深度学习开发语言
运行代码的示例下载预训练的字符嵌入和词嵌入并将它们放在数据文件夹中。字符嵌入(gigaword_chn.all.a2b.uni.ite50.vec):GoogleDrive或百度PanBi-gram嵌入(gigaword_chn.all.a2b.bi.ite50.vec):百度盘Word(Lattice)嵌入(ctb.50d.vec):百度潘获取汉字结构组件(部首)。文中使用的部首来自新华在线词典
- 远征online全套源代码(源码+客户端+服务端+工具+教程+文档)
niaoma
游戏引擎游戏策划c++visualstudiowindows游戏程序
游戏源码写得非常不错,很有参考价值。喜欢研究游戏的朋友,可以下载来看看。对你非常有帮助的。《远征online》共分六个国家:幽州、雷州、云州、荆州、襄州、越州。远征online全套源代码(源码+客户端+服务端+工具+教程+文档)下载地址:链接:https://pan.baidu.com/s/1gTMdo7JDSE5pXYrEmFkUCg?pwd=ite2提取码:ite2--来自百度网盘超级会员V3
- R语言【cli】——ansi_html_style():对ansi_html()的结果设置CSS格式
ALittleHigh
#clir语言htmlcss
Packagecliversion3.6.0Usageansi_html_style(colors=TRUE,palette=c("vscode","dichro","vga","winxp","win10","macos","putty","mirc","xterm","ubuntu","eclipse","iterm","iterm-pastel","iterm-smoooooth","ite
- vue+iView 实现可输入的下拉框
会做梦的辣条鱼
UI框架踩坑指南VueJsvue.jsiViewselectDropdown下拉框
需求:需要搞一个可以手动输入的下拉框。问题:iview自身的下拉框select可以输入筛选选择(输入内容仅限下拉框所包含数据),但是iview自身的下拉框select不能自己输入其他内容进行选中,从而实现搜索之类的功能。实现思路:输入框结合使用iview组件Dropdown实现:主要实现点:与input输入框的完美结合无数据处理数据超出处理点击选中处理一.效果二.主要代码template{{ite
- Qt绘图之QGraphicsScene QGraphicsView QGraphicsItem详解
圣地亚哥^
图形界面
GraphicsView提供了一个界面,它既可以管理大数量的定制2Dgraphicalitems,又可与它们交互,有一个viewwidget可以把这些项绘制出来,并支持旋转与缩放。这个柜架也包含一个事件传播结构,对于在scene中的这些items,它具有双精度的交互能力。Items能处理键盘事件,鼠标的按,移动、释放、双击事件,也可以跟踪鼠标移动。GraphicsView使用BSP树来提供对ite
- R语言中连接数据库——Mongodb
Y_Wolf
RMongodb数据挖掘RMongodb数据挖掘数据库
R语言中连接数据库——Mongodb文章目录R语言中连接数据库——Mongodb一、项目环境二、mongolite包安装三、mongolite包的使用四、mongolite包相关函数1、$aggregate2、$count3、$disconnect4、$distinct5、$drop6、$export7、$find8、$import9、$index10、$info11、$insert12、$ite
- Rust 迭代器
繁星遥可及
Rustrustjava算法
Rust第21节迭代器迭代器模式:对一系列项执行某些任务迭代器负责:遍历每个项确定序列(遍历)何时完成Rust中的迭代器如果只声明了迭代器而没有调用迭代器的方法,迭代器是没有工作的,没有效果的迭代器的使用letv1=vec![1,2,3];letv1_i=v1.iter();forvalueinv1_i{println!("{}",value);}Iteratortrait所有迭代器都实现了Ite
- 第65p,关于:生成器、迭代器与迭代对象(上)
贤弟笔记
大家好,我是杨数Tos,这是《从零基础到大神》系列课程的第65篇文章,第三阶段的课程:Python进阶知识:生成器、迭代器与迭代对象。一、什么是可迭代对象?迭代是一个重复的过程,迭代每次的重复都是基于上一次的结果;如果单纯的重复并不是迭代;下面这张图片会用一个简单的案例说明迭代与循环的区别:由于可迭代对象是一种比较抽象的概念,我们可以用这样的方式区分可迭代对象;在Python中只要内置有__ite
- C++记账簿
wangwei830
c++java开发语言
头文件account_item.h#pragmaonce#include"common.h"structAccountItem{stringitemType;intamount;stringdetail;};//操控记账簿voidloadDataFromFile(vector&items);voidaccounting(vector&items);voidquery(constvector&ite
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p
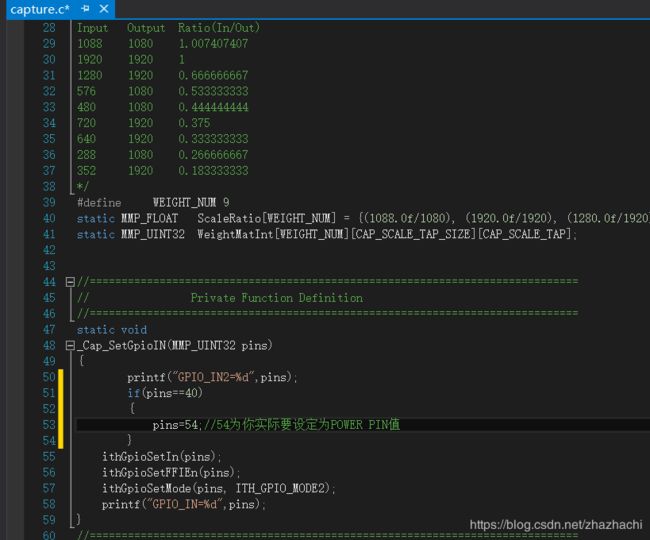
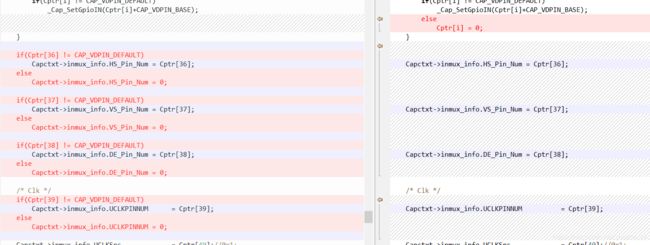
 2、打开SDK的capture.c(D:\20191121_Ctrlboard_SDK_v2.3.3.2_601974\ite_sdk\sdk\driver\capture\it970\capture.c),发现每次视频通话调用SENSOR都会重新初始化SENSOR的GPIO接口,而使用的参数值是默认的固定值(例如power 是pinGPIO40,设置位置没找到,但从打印出的info判断这些默认值是不受Kconfig配置而改变),所以每次一进行视频通话就会把GPIO40设置回MODE2;
2、打开SDK的capture.c(D:\20191121_Ctrlboard_SDK_v2.3.3.2_601974\ite_sdk\sdk\driver\capture\it970\capture.c),发现每次视频通话调用SENSOR都会重新初始化SENSOR的GPIO接口,而使用的参数值是默认的固定值(例如power 是pinGPIO40,设置位置没找到,但从打印出的info判断这些默认值是不受Kconfig配置而改变),所以每次一进行视频通话就会把GPIO40设置回MODE2;