jqgrid疑难杂症整理
1. 列表头和数据错位,对不齐
-
产生原因:
ui.jqgrid.css 中.ui-jqgrid tr.jqgfirstrow td 设置了padding.ui-jqgrid tr.jqgfirstrow td {padding: 0 2px 0 2px;border-right-width: 1px; border-right-style: solid; height:auto;} -
解决办法
去掉 .ui-jqgrid tr.jqgfirstrow td的padding.ui-jqgrid tr.jqgfirstrow td {padding: 0px;border-right-width: 1px; border-right-style: solid; height:auto;}
2. 含有subgrid的列固定
- 产生原因:
jqgrid源码并不支持含有subgrid的列固定 - 解决办法:
pageInit()初始化的时候,
subGridRowExpanded:
subGridRowExpanded: function(subgrid_id, row_id) {
var subgrid_table_id, pager_id;
subgrid_table_id = subgrid_id+"_t";
pager_id = "p_"+subgrid_table_id;
$("#"+subgrid_id).html("
");
console.log(row_id);
jQuery("#"+subgrid_table_id).jqGrid({
url:row_id+"/get_son?type=0",
datatype: "json",
colNames: colNames,
colModel: colModel,
rowNum:20,
height: '100%',
gridComplete: function () {
$(this).closest('.ui-jqgrid-view').find('div.ui-jqgrid-hdiv').hide();
// 避免子表格也出现滚动条,设置div的宽度为table的宽度
$(this).closest('.ui-jqgrid-view').find('div.ui-jqgrid-bdiv').css('width', $(this).closest('.ui-jqgrid-view').find('table.ui-jqgrid-btable').width() + 'px');
$('.frozen-bdiv').css('overflow', 'hidden');
var tr_obj = $(this).closest('.ui-subgrid');
if (tr_obj) {
if (tr_obj.height() == 0) {
//tr_obj.remove();
} else {
// 判断是否有固定,有固定的把固定的显示的内容clone一份给底层
if (tr_obj.closest('.ui-jqgrid-view').find('.frozen-bdiv').length > 0) {
var index = tr_obj.index() - 1;
tr_obj.closest('.ui-jqgrid-view').find('.ui-jqgrid-bdiv:not(.frozen-bdiv) .ui-jqgrid-btable tbody tr').eq(index).after(tr_obj.clone());
}
}
}
},
});
}
修改源码,修改点有以下几个:
首先:
setSubGrid:方法里,添加frozen: true,即压缩js里的frozen: !0
d.p.colModel.unshift({
name: "subgrid",
width: a.jgrid.cell_width ? d.p.subGridWidth + d.p.cellLayout : d.p.subGridWidth,
sortable: !1,
resizable: !1,
hidedlg: !0,
search: !1,
fixed: !0,
frozen: !0
}),
其次:
setFrozenColumns:方法里判断frozen的if语句里删除!0 !== a.p.subGrid &&
最后:
addSubGrid: 方法里,隐藏子表格的时候需要将新加的子表格一起删除
var c = a(this).parent("tr")[0];
var temp_r = c.nextSibling;
...
!0 === d.p.subGridOptions.reloadOnExpand ? (i.remove(".ui-subgrid"),$(temp_r).remove(".ui-subgrid")) : i.hasClass("ui-subgrid") && ($(temp_r).hide(),i.hide().addClass("ui-sg-collapsed").removeClass("ui-sg-expanded")),
3.动态改变表格的宽度时列宽未调整
setGridWidth(new_width,shrink)
new_width:表格宽度,象素值;shrink:true或者false,作用同shrinkToFit
shrinkToFit属性用来说明当初始化列宽度时候的计算类型,如果为ture,则按比例初始化列宽度。如果为false,则列宽度使用colModel指定的宽度
修改setGridWidth方法,
if(shrink===true) {
// 代码
} else {
// 判断如果设置表格宽度小于整体宽度,则重新设置按比例初始化列宽度,避免右侧出现空白
if(g.p.tblwidth < a -n) {$("#" + $.jgrid.jqID(this.p.id)).jqGrid("setGridWidth", a, true); return;}
}
获取自定义数据userdata
获取请求表单数据携带的用户自定义数据
var userData=$("#jqGrid").jqGrid('getGridParam','userData');
或者
var userData=$("#jqGrid").getGridParam('userData');
树表格
参考:https://www.cnblogs.com/huangt/p/3709541.html
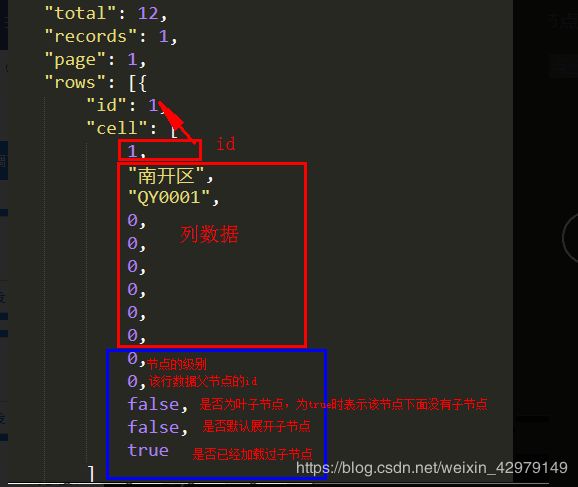
- 数据结构
{
"total": 12,
"records": 1,
"page": 1,
"rows": [{
"id": 1,
"cell": [
1,
"南开区",
"QY0001",
0,
0,
0,
0,
0,
0,
0,
0,
false,
false,
true
]
}, {
"id": 4,
"cell": [
4,
"集团",
"LY0007",
0,
0,
0,
0,
0,
0,
1,
1,
false,
false,
true
]
}, {
"id": 6,
"cell": [
6,
"办公地点二",
"LC0006",
0,
0,
0,
0,
0,
0,
2,
4,
false,
false,
true
]
}, {
"id": 7,
"cell": [
7,
"201",
"FJ0013",
0,
0,
0,
0,
0,
0,
3,
6,
false,
false,
true
]
}, {
"id": 10,
"cell": [
10,
"电脑办公",
"XL0014",
0,
0,
0,
0,
0,
0,
4,
7,
true,
false,
true
]
}, {
"id": 8,
"cell": [
8,
"202",
"FJ0014",
0,
0,
0,
0,
0,
0,
3,
6,
false,
false,
true
]
}, {
"id": 11,
"cell": [
11,
"机房空调",
"XL0015",
0,
0,
0,
0,
0,
0,
4,
8,
true,
false,
true
]
}, {
"id": 2,
"cell": [
2,
"西青区",
"QY0003",
28.5,
28.5,
28.5,
28.5,
28.5,
28.5,
0,
0,
false,
false,
true
]
}, {
"id": 3,
"cell": [
3,
"A座",
"LY0006",
28.5,
28.5,
28.5,
28.5,
28.5,
28.5,
1,
2,
false,
false,
true
]
}, {
"id": 5,
"cell": [
5,
"办公地点三",
"LC0005",
28.5,
28.5,
28.5,
28.5,
28.5,
28.5,
2,
3,
false,
false,
true
]
}, {
"id": 9,
"cell": [
9,
"测试表(.252)",
"XL0013",
14.9,
14.9,
14.9,
14.9,
14.9,
14.9,
3,
5,
true,
false,
true
]
}, {
"id": 12,
"cell": [
12,
"两块表同时测试",
"XL0017",
13.6,
14.9,
14.9,
14.9,
14.9,
14.9,
3,
5,
true,
false,
true
]
}]
}
- 数据结构说明
- html
- 调用
function pageInit3(){
jQuery("#toolbar").jqGrid({
url: 'tree3.js',
treedatatype: "json",
datatype: 'json',
mtype: "POST",
colNames: ["ID", "代码", "名称", "列1", "列2", "列3", "列4", "列5", "列6"],
colModel: [
{ name: 'id', index: 'id', width: 50, hidden: true, key: true },
{ name: 'dm', index: 'dm', width: 50, align: "center" },
{ name: 'mc', index: 'mc', width: 180 },
{ name: 'dd1', index: 'dd1', align: "center" },
{ name: 'dd2', index: 'dd2', align: "center" },
{ name: 'dd3', index: 'dd3', align: "center" },
{ name: 'dd4', index: 'dd4', align: "center" },
{ name: 'dd5', index: 'dd5', align: "center" },
{ name: 'dd6', index: 'dd6', align: "center" }
],
height: 300,
width: 500,
treeGrid: true,//启用树型Grid功能
treeGridModel: 'adjacency',//表示返回数据的读取类型,分为两种:和adjacency
ExpandColumn: 'mc',//树型结构在哪列显示
caption: ""
});
}
setGridWidth不会调整固定列宽度
解决方法:setGridWidth之后手动更新一下
// setGridWidth时,当冻结列宽度过小时,会导致冻结列和实际宽度不一致
function check_toolbar_width(){
if ($('#gbox_toolbar .frozen-bdiv').length > 0) {
var bdiv_td_obj = $('#gbox_toolbar .ui-jqgrid-bdiv:not(".frozen-bdiv") tr.jqgfirstrow td');
$('#gbox_toolbar .frozen-bdiv tr.jqgfirstrow td').each(function(){
var temp_index = $(this).index();
$(this).css('width', bdiv_td_obj.eq(temp_index).css('width'));
})
var hdiv_td_obj = $('#gbox_toolbar .ui-jqgrid-hdiv:not(".frozen-div") tr:first-child th');
$('#gbox_toolbar .frozen-div tr:first-child th').each(function(){
var temp_index = $(this).index();
$(this).css('width', hdiv_td_obj.eq(temp_index).css('width'));
})
}
}
修改url更新数据
jQuery("#toolbar").jqGrid('setGridParam', {
url: page_url, // url最好加个时间戳,避免缓存导致的数据获取问题
page: 1 // 数据更新后加载第一页
}).trigger("reloadGrid"); // 设置完参数后续有reloadGrid更新表格