IDAE中Modules, Facets 和 Artifacts 的作用及区别
可以先看另一篇文章 “理解 IntelliJ IDEA 的项目配置和Web部署”
一、Modules
Content Root:是包含组成Module的所有文件的文件夹。一个Module可以包含多个Content Root,但多数情况一个就够了。
如果一个Module只是作为一个单独的依赖库,显然是不需要Content Root的
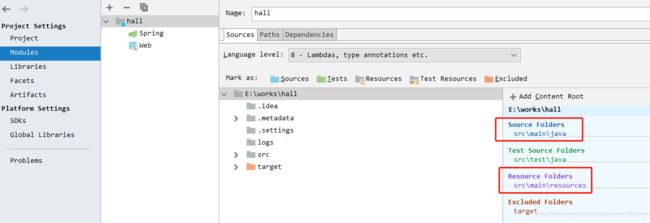
分类:一个Content Root里的文件夹分为以下几类:
1. Source Folders 源代码文件目录
标为此类的文件夹,告诉Intellij IDEA,此文件夹及其子文件夹应作为构建过程的一部分进行编译。
在Java的Module中, Source Folders的子文件夹代表着Java的包结构。
2、Resource Folders ,资源文件目录,只有Java Module才可用:
在我们的应用中,是给resource资源文件用的。如,图片文件、各种各样的xml配置文件和properties属性文件等。
在构建过程中,所有 Resource Folders下的内容将原封不动得拷贝到output path文件夹这个位置上(也由modules指定)。
3、Excluded Folders:
Intellij IDEA对该文件夹基本忽略,对该文件夹下的文件提供非常有限的代码辅助。即便是搜索,Intellij IDEA也不会查找这个文件
夹下的内容。把一些不怎么重要的文件夹标记为Excluded Roots,可以提高Intellij IDEA的用户体验。
特殊情况下,如果一个Module只是作为一个单独的依赖库,显然是不需要Content Root的(未遇到该情形,不太理解)。
上述文件夹分类既可以采用IDEA智能生成的默认配置,也可以手动指定
如果不指定Source Folders 和 Resource Folders,那么项目的 build 就无法正常完成 (不过IDEA似乎比较智能,若是有文件
夹命名为resources,它会默认将其当做 Resource Folders)
IDEA并不会像eclipse一样实时编译,而是在项目运行前一刻,将Source Folders 和 Resource Folders中的内容进行编译与
copy,并放置在指定目录下。
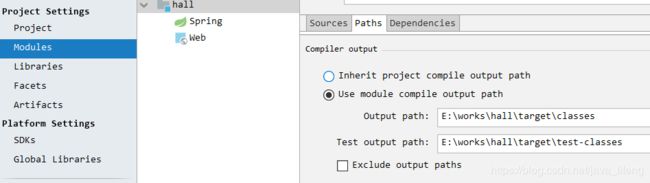
这里指定了编译后的文件存放位置,既可以直接继承至project的配置,也可以每个module都单独指定。
----------------------------------------------------------------------------------------------------------------------------------
二、Facets
Facets 英文翻译为:方面
Facets 表示这个module有什么特征,比如 Web,spring 和 hibernate等;
表述了在Module中使用的各种各样的框架、技术和语言。
这些Facets让IDEA知道怎么对待module内容,并保证与相应的框架和语言保持一致。
使用Facets能让我们下载并配置framework所必须的组件,会自动生成各种各样的描述符,并存储在适当的位置,等等。
也有一些Facets是继承其他Facets的,这些Facets的添加就必须先添加他们的父Facets。
大多数Facets可以无冲突得添加到Module中,这些Facets也要依赖Intellij IDEA的相关插件是否开启。
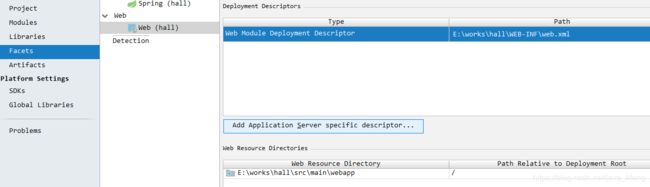
举例1:Web Facets (类似的有EJB、Java EE Application Facet)
下面分别介绍每一项配置:
Name:输入该Web Facet的名称,上图用的是Web作为名称,也是默认的名称。
Deployment Descriptors:在这部分,管理应用的部署描述符。
---- Type:只读字段,展示部署描述符类型。对应web facet 的类型有:Web Module Deployment Descriptor
---- Path:可编辑且会自动校验正确性,属于自动生成,无需改动,展示部署描述符的位置。
Web Resource Directories:在这部分,Web 资源目录路径对话框
---- Web Resource Directory :指定所需的Web Resource所在的本地目录。Web Resource目录包含Web开发所需的文
件:JSP、HTML、XML等。Web Resource目录下的内容会被拷贝到由Relative Path所指定的Web模块部署目录。
---- Path Relative to Deployment Root:指定部署Web Resource的相对目录,相对于部署根目录。Web Resource相对于Web
部署的根目录的相对路径。如果输入斜杠'/',那么Web Resource目录里的文件将被拷贝到部署目录的根目录。
通过这两组配置,指定了web.xml文件的访问路径和部署root的位置
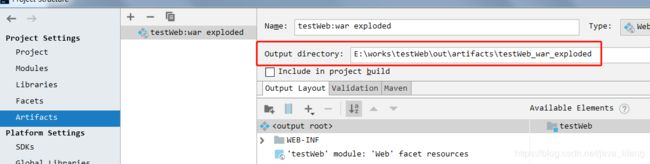
这里需要弄清一个概念,Deployment Root指的是项目部署的根目录,也就是下图标出的位置,他区别于eclipse中部署项目到
tomcat,通常会把项目部署到tomcat安装目录下的webapps目录下。而IDEA默认位置则根据项目不同自动生成在该项目out文
件夹下,通常我们也可以自行指定。
---------------------------------------------------------------------------------------------------------------------------
Artifacts
artifact是一个项目资源的组合体。例如,一个已编译的java类的集合,一个已打包的java应用
Artifact 是maven中的一个概念,表示某个module要如何打包,例如war exploded、war、jar、ear等等这种打包形式;
一个module有了 Artifacts 就可以部署到应用服务器中了!
artifact你把它理解成“生成的东西”就差不多了。这个词强调的是这是你软件生产过程中某一步的产生物,不像程序本身,或者是
配置文件这些,是你手写出来的。
对于Artifacts来讲,最重要的应该是Output Diretory 以及 Output Layout。
前者指定了项目的部署根目录(tomcat启动后去该文件夹找到对应项目再运行),后者指定了部署根目录下的内容及结构层次。
显然项目若想正常运行,必须将classes文件,资源文件,配件文件等信息都放在Output Diretory下
可以放入Output Diretory的元素都在Available Elements侧栏中
该module如果包含 web facet ,其web资源文件和部署描述文件web.xml 是默认且必须放入的,必须在modules中配置好
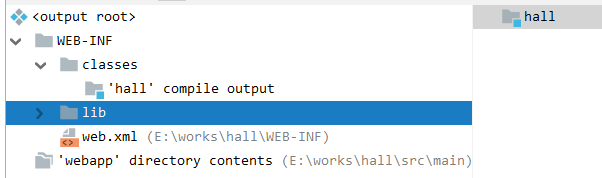
演示一下 output root 结构的生成,最初清空后的状态
先把jar包导入,IDEA会默认生成对应的文件夹放入jar包,
然后放入编译产物
最后放入web资源文件,包括了web.xml文件
至此Arifact配置好了