egg.js官方教程攻略
一、文章前言
egg.js是node.js的一个web后台框架,为我们进行web后台开发带来了太多的便利。诸如此类的框架还有很多,例如:express、koa。本文将着重讨论egg.js,因为它是很严格的MVC开发模式。
eggJS『约定优于配置』
二、准备工作
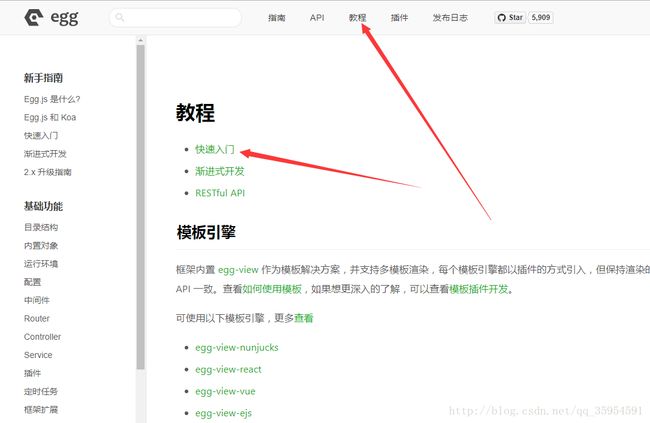
1.首先我们需要先找到egg.js的官网:[egg.js](https://eggjs.org/zh-cn/)
2.开发工具,这里我使用的是vsc(visual studio code)。
点开教程——快速入门
这时我们需要按照 快速初始化中的代码创建一个简单的例子
1.在工作空间新建一个项目在项目下打开命令行
2.
$ npm i egg-init -g //安装egg
$ egg-init egg-example --type=simple //初始化一个egg模板例子 后面的type跟的是模板类型这里是简单的
$ cd egg-example//进入例子
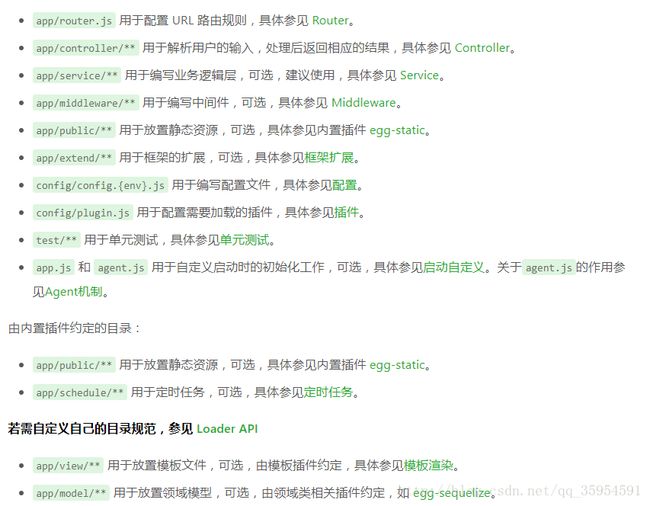
$ npm i //安装依赖解释一下这些文件的意思(官方教程目录结构中的解释)
三、内容
本文内容主要讨论 Controller 、Service、helper 、get、post请求获取参数(普通的MVC)
1.Controller
一切准备就绪后,开始我们的第一个Controller。我们下载的simple类型的example目录结构中是有controller这样一个目录。注意我在文章开头提到过,egg.js是约定优于配置的,这些目录是什么意思都可以在(官方教程的目录结构中看到)这个controller目录结构就是指明这个目录就是一个Controller,所有跟Controller有关的东西都放在这个目录下面。
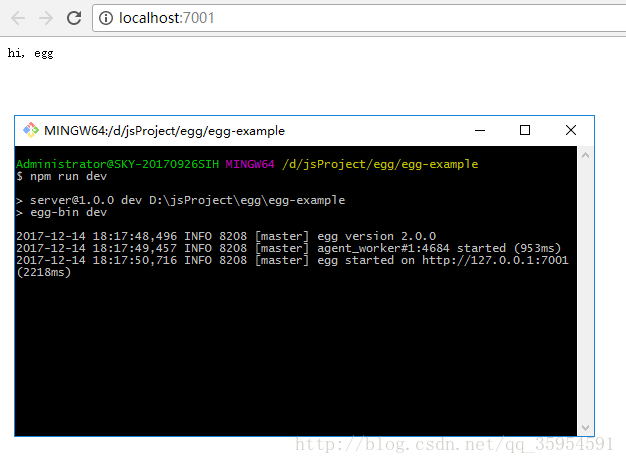
我们下载的这个example中有一个controller的模板代码,下面我们来运行一下看看效果
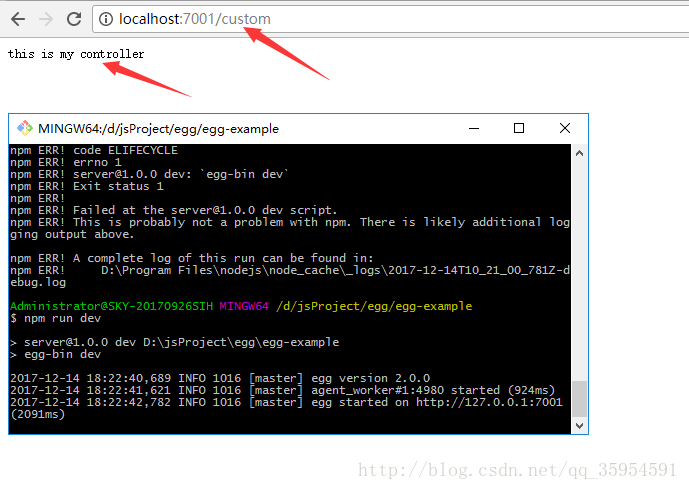
npm run dev下面我们自定义一个controller看看效果
在controller文件夹下新建一个js文件
'use strict';
const Controller = require('egg').Controller;
class CustomController extends Controller {
async custonIndex() { //注意这里要定义成异步方法防止请求被阻塞
this.ctx.body = 'this is my controller';
}
}
module.exports = CustomController;写完controller的代码我们还需要在router.js中配置一下路由(访问时请求的路径)
'use strict';
/**
* @param {Egg.Application} app - egg application
*/
module.exports = app => {
const { router, controller } = app; //获取app中的router对象和controller
//这里需要注意的还是约定大于配置(这样获取还是相当于拿到app文件夹下的router和controller)
router.get('/', controller.home.index); //自带controller模板的路由(get请求下访问路径为localhost:7001/)controller下的home.js中的index方法
router.get('/custom',controller.customController.custonIndex); //自定义controller的路由
};controller详细介绍请查看官方教程controller模块
2.Service
下面我们来讨论一下Service
Service是业务逻辑层在我们自己下载的example中是没有这么一项的,但是在官方教程的目录结构中是有的,只是被标注了可选。
首先我们需要在app下创建一个service的文件夹用来存放service文件(注意约定大于配置),再在service文件夹下新建一个js文件用来编写service代码
'use strict';
const Service = require('egg').Service;
class UserService extends Service {
async show(zc, hh) { //异步防阻塞
return zc + " and " + hh;
}
}
module.exports = UserService;
//controller代码
'use strict';
const Controller = require('egg').Controller;
class CustomController extends Controller {
async custonIndex() {
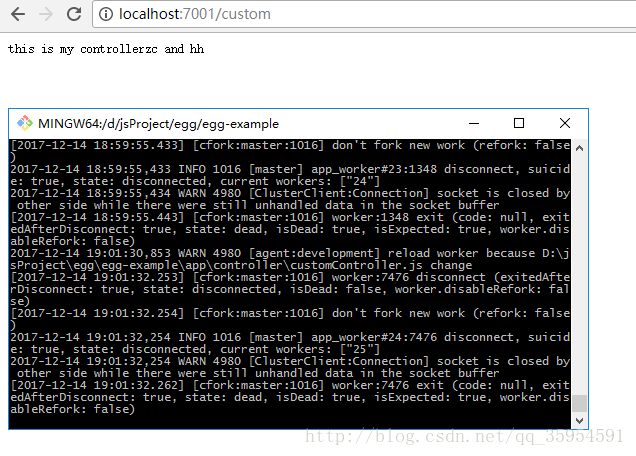
let str = await this.ctx.service.customService.show('zc','hh');
//这里使用await来获取异步方法的返回值详情请自行百度或谷歌
//以前是使用回调函数
this.ctx.body = 'this is my controller'+str;
}
}
module.exports = CustomController;service详细介绍请查看官方教程service模块。
3.Helper
1.什么是helper呢?
Helper是egg.js的一个内置对象
我的理解就是存放工具类的地方(类似于java里util这样的一个东西)
要使用helper首先需要在app下创建一个extend文件夹然后在里面新建一个helper.js文件。
extend下面创建你需要使用的‘工具类’这里我们创建一个string文件夹,在这个文件夹下面新建一个文件
addOrSub.js文件用来对字符串增加或减少。然后通过helper.js来对方法进行引用。
2.一个helper的例子
1).addOrSub.js文件的代码
'use strict';
module.exports = {
removeOne(str) {
var rstr = "";
for (let i = 0; i < str.length; i++) {
if (str[i] != '1')
rstr += str[i];
}
return rstr;
}
} 2).helper.js代码
'use strict';
const addOrsub = require('./string/addOrsub');
module.exports = {
show() {
return addOrsub.removeOne("123");
}
}; 3).在cotroller中引用helper
'use strict';
const Controller = require('egg').Controller;
class CustomController extends Controller {
async custonIndex() {
this.ctx.body = this.ctx.helper.show();//this.ctx.helper拿到helper这个内置对象也就是进入helper.js这个文件
}
}
module.exports = CustomController;4.页面渲染
一个前端框架怎样去渲染一个页面想必大家都很想知道下面我们来讲一讲页面渲染。
egg.js使用的是nunjucks页面模板,我用的是ejs这个模板,因为它更加贴近于html所以在本文中主要讨论的是ejs模板。
要使用ejs模板首先需要安装这个插件。
npm install egg-view-ejs --save然后还需要在egg的config.default.js和plugin中配置
//config.default.js文件
'use strict';
const path = require('path');
module.exports = appInfo => {
const config = exports = {};
// use for cookie sign key, should change to your own and keep security
config.keys = appInfo.name + '_1513149018654_4517';
// add your config here
config.middleware = [];
config.view = {
defaultViewEngine: 'ejs',
defaultExtension: '.ejs'
};
return config;
};//plugin.js文件
'use strict';
// had enabled by egg
// exports.static = true;
module.exports = {
ejs: {
enable: true,
package: 'egg-view-ejs'
}
}然后我们来使用一下ejs页面渲染
首先我们需要在app下新建一个文件夹view用来存放需要渲染的页面(详情参见官方教程模板渲染)
//controller代码
'use strict';
const Controller = require('egg').Controller;
class HomeController extends Controller {
async index() {
await ctx.render('/index', {
name: "egg"
});//index为view文件夹下需要渲染的页面,后面跟的是后台需要传递给前段的参数
}
}
module.exports = HomeController;//ejs模板代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<h1>Hello ejs <%= name%>h1>//使用<%= 参数名字%>来获取参数
body>
html>5.get和post请求传参数
首先创建一个发送请求的ejs页面
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<form action="/home/param" method="get">
<input type="text" name="id">
<input type="submit" value="提交">
form>
<form action="/home/paramPost" method="post">
<input type="text" name="id">
<input type="submit" value="提交">
form>
body>
html>首先我们需要配置路由
因为我们在实际的开发中会使用很多路由所以这里我们将路由改成分级的
在app下创建一个router文件夹用来存放路由文件home.js
改写router.js文件代码
'use strict';
const RouteHome = require('./router/home');
/**
* @param {Egg.Application} app - egg application
*/
module.exports = app => {
const { router, controller } = app;
RouteHome(app);
};/*router文件夹下home.js文件*/
module.exports = app => {
'use strict';
const {
home //名字必须和controller下的js文件一致
} = app.controller; //获取controller下home.js
let root = '/home'
app.get('/',home.index);
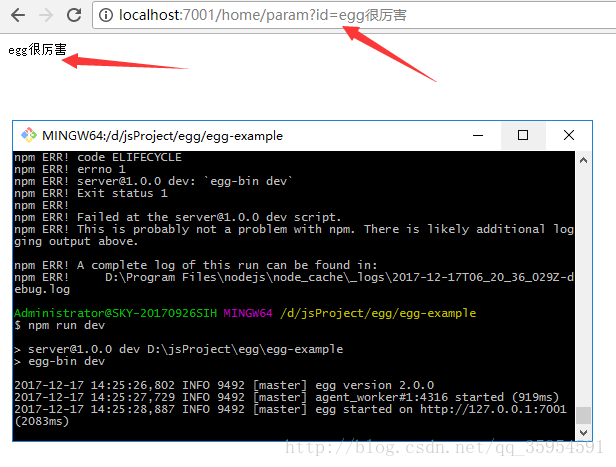
app.get(root + '/param', home.getParam);
}//接受get请求的controller
'use strict';
const Controller = require('egg').Controller;
class HomeController extends Controller {
async index() {
await this.ctx.render('/index', {
name: "egg"
})
}
async getParam(){
let id = await this.ctx.query.id;
this.ctx.body = id;
}
}
module.exports = HomeController;下面使用post请求
ejs模板中我们已经写了post请求的表单只需修改一下路由和controller就可以了
//在router文件夹下的home.js文件中增加一条路由
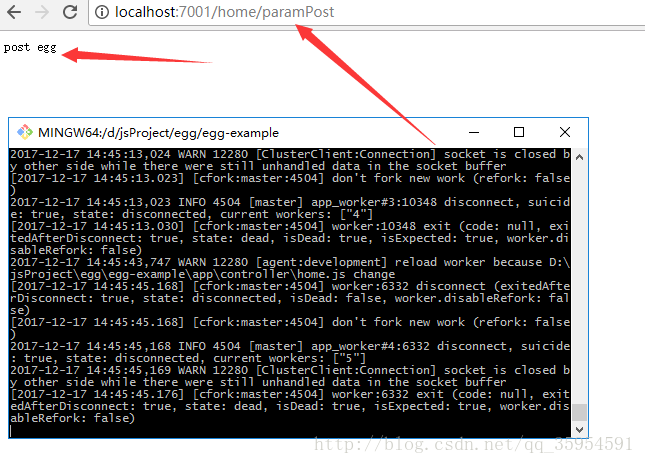
app.post(root + '/paramPost', home.postParam);//在上述的controller中增加一个方法postParam()。
async postParam(){
let id = await this.ctx.request.body.id; //获取post参数
this.ctx.body = id;
}这个时候本以为可以成功了但是却出现403错误,查文档可知egg.js为了防止CSRF攻击做了表单校验
按照上述过程我也没有成功,具体原因待查
当然我们也可以将安全引擎关闭,不推荐
/*config.default.js*/
config.security = {
xframe: {
enable: false,
}
};
/*plugin.js*/
security: false,四、总结
以上便是本人对egg.js教程的部分总结,一个MVC结构应该是可以搭出来了,如有补充请留言,后续我会在学习中进行补充。