Gulp 简单实现网页浏览器自动刷新服务
一、gulp API 文档
1、gulp.src(globs[, options])
1.1、说明:src方法是指定需要处理的源文件的路径,gulp借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,gulp.src返回当前文件流至可用插件;
1.2、globs: 需要处理的源文件匹配符路径。类型(必填):String or StringArray;
通配符路径匹配示例:
“src/a.js”:指定具体文件;
“*”:匹配所有文件 例:src/*.js(包含src下的所有js文件);
“**”:匹配0个或多个子文件夹 例:src/**/*.js(包含src的0个或多个子文件夹下的js文件);
“{}”:匹配多个属性 例:src/{a,b}.js(包含a.js和b.js文件) src/*.{jpg,png,gif}(src下的所有jpg/png/gif文件);
“!”:排除文件 例:!src/a.js(不包含src下的a.js文件);
| 1 2 3 4 5 6 7 8 9 |
var gulp = require('gulp'), less = require('gulp-less');
gulp.task('testLess', function () { //gulp.src('less/test/style.less') gulp.src(['less/**/*.less','!less/{extend,page}/*.less']) .pipe(less()) .pipe(gulp.dest('./css')); }); |
1.3、options: 类型(可选):Object,有3个属性buffer、read、base;
options.buffer: 类型:Boolean 默认:true 设置为false,将返回file.content的流并且不缓冲文件,处理大文件时非常有用;
options.read: 类型:Boolean 默认:true 设置false,将不执行读取文件操作,返回null;
options.base: 类型:String 设置输出路径以某个路径的某个组成部分为基础向后拼接,具体看下面示例:
| 1 2 3 4 5 6 7 |
gulp.src('client/js/**/*.js') .pipe(minify()) .pipe(gulp.dest('build')); // Writes 'build/somedir/somefile.js'
gulp.src('client/js/**/*.js', { base: 'client' }) .pipe(minify()) .pipe(gulp.dest('build')); // Writes 'build/js/somedir/somefile.js' |
2、gulp.dest(path[, options])
2.1、说明:dest方法是指定处理完后文件输出的路径;
| 1 2 3 4 5 |
gulp.src('./client/templates/*.jade') .pipe(jade()) .pipe(gulp.dest('./build/templates')) .pipe(minify()) .pipe(gulp.dest('./build/minified_templates')); |
2.2、path: 类型(必填):String or Function 指定文件输出路径,或者定义函数返回文件输出路径亦可;
2.3、options: 类型(可选):Object,有2个属性cwd、mode;
options.cwd: 类型:String 默认:process.cwd():前脚本的工作目录的路径 当文件输出路径为相对路径将会用到;
options.mode: 类型:String 默认:0777 指定被创建文件夹的权限;
3、gulp.task(name[, deps], fn)
3.1、说明:task定义一个gulp任务;
3.2、name: 类型(必填):String 指定任务的名称(不应该有空格);
3.3、deps: 类型(可选):StringArray,该任务依赖的任务(注意:被依赖的任务需要返回当前任务的事件流,请参看下面示例);
| 1 2 3 4 5 6 7 8 9 10 11 |
gulp.task('testLess', function () { return gulp.src(['less/style.less']) .pipe(less()) .pipe(gulp.dest('./css')); });
gulp.task('minicss', ['testLess'], function () { //执行完testLess任务后再执行minicss任务 gulp.src(['css/*.css']) .pipe(minifyCss()) .pipe(gulp.dest('./dist/css')); }); |
3.4、fn: 类型(必填):Function 该任务调用的插件操作;
4、gulp.watch(glob [, opts], tasks) or gulp.watch(glob [, opts, cb])
4.1、说明:watch方法是用于监听文件变化,文件一修改就会执行指定的任务;
4.2、glob: 需要处理的源文件匹配符路径。类型(必填):String or StringArray;
4.3、opts: 类型(可选):Object 具体参看https://github.com/shama/gaze;
4.4、tasks: 类型(必填):StringArray 需要执行的任务的名称数组;
4.5、cb(event): 类型(可选):Function 每个文件变化执行的回调函数;
| 1 2 3 4 5 6 7 8 9 |
gulp.task('watch1', function () { gulp.watch('less/**/*.less', ['testLess']); });
gulp.task('watch2', function () { gulp.watch('js/**/*.js', function (event) { console.log('File ' + event.path + ' was ' + event.type + ', running tasks...'); }); }); |
二、简单的浏览器自动刷新服务实例
运用库:
- gulp
- gulp-sass 编译 scss 文件为 css
- gulp-connect gulp-connect文档 解放F5浏览器自动刷新插件
const gulp = require('gulp'),
gulpSass = require('gulp-sass'),
connect = require('gulp-connect');
// 定义解析sass文件方法
gulp.task('sass',function(){
gulp.src('./projectStart/**/*.scss')
.pipe(gulpSass())
.pipe(gulp.dest('./projectEnd/'))
.pipe(connect.reload())
})
// 定义所有文件复制
gulp.task('fileClip',function(){
gulp.src(['./projectStart/**/*.*','!/**/*.scss'])
.pipe(gulp.dest('./projectEnd'))
.pipe(connect.reload())
})
// 开启webserver
gulp.task('server',function(){
connect.server({
livereload:true,
root:'./projectEnd'
})
})
// 监听文件变化
gulp.task('watch',function(){
gulp.watch('./projectStart/**/*.scss',['sass']);
gulp.watch('./projectStart/**/*.*',['fileClip'])
})
// 定义启动任务
gulp.task('default',['watch','server'])三、gulp-livereload 库
gulp-livereload拯救F5,当监听文件发生变化时,浏览器自动刷新页面;事实上也不全是完全刷新,例如修改css的时候,不是整个页面刷新,而是将修改的样式植入浏览器,非常方便。
1、本地安装gulp-livereload(为了演示,安装了gulp-less)
1.1、github:https://github.com/vohof/gulp-livereload
1.2、安装:命令提示符执行 cnpm install gulp-livereload --save-dev
1.3、注意:没有安装cnpm请使用 npm install gulp-livereload --save-dev。
1.4、说明:--save-dev 保存配置信息至 package.json 的 devDependencies 节点。
2、配置gulpfile.js
2.1、基本使用(当less发生变化的时候,自动更新页面)
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
var gulp = require('gulp'), less = require('gulp-less'), livereload = require('gulp-livereload');
gulp.task('less', function() { gulp.src('src/less/*.less') .pipe(less()) .pipe(gulp.dest('src/css')) .pipe(livereload()); });
//特别注意:若编译less的时候,同时执行其他操作,有可能引起页面刷新,而不是将样式植入页面 //例如下面任务同时生成sourcemap: //var sourcemaps = require('gulp-sourcemaps'); //gulp.task('less', function () { // gulp.src(['src/less/*.less']) // .pipe(sourcemaps.init()) // .pipe(less()) // .pipe(sourcemaps.write('./')) // .pipe(gulp.dest('src/css')) // .pipe(livereload()); //});
gulp.task('watch', function() { livereload.listen(); gulp.watch('src/less/**/*.less', ['less']); }); |
XHTML
| 1 2 3 4 5 6 7 8 9 10 |
|
3、谷歌浏览器或火狐安装livereload插件
3.1、说明:谷歌浏览器安装插件需要,我已经下载了最新版本2.1.0到本地,点击下载(谷歌为.crx文件,火狐为.xpi文件)
3.2、安装方法:谷歌浏览器安装crx插件方法、火狐浏览器直接将xpi文件拖进浏览器即可安装
4、执行监听任务
4.1、命令提示符执行:gulp watch
5、打开页面并启动livereload浏览器插件
5.1、以服务器的方式打开页面,例如http://localhost:4444,而不是file:///F:/phpStudy/project/src/index.html,否则无法启动livereload浏览器插件;
5.2、点击livereload浏览器插件即可启动;
5.3、简单几步就可以很嗨的写代码了;
5.4、再次声明:有更好的方案,浏览器无需安装插件,且可以同时在PC、平板、手机等设备下进项调试,详细请参考这里。
四、插件
1、安装gulp及其他插件
通过包管理工具npm安装gulp及其他插件。以下都是CMD命令,都是在UI项目目录下执行。
(1)安装gulp,执行命令npm install gulp --save-dev (项目环境)
(2)安装css压缩插件gulp-minify-css,命令npm install gulp-minify-css --save-dev
(3)安装js压缩插件gulp-uglify,命令npm install gulp-uglify --save-dev
(4)安装img压缩插件gulp-imagemin,命令npm install gulp-imagemin --save-dev
(5)安装html压缩插件gulp-htmlmin,命令npm install gulp-htmlmin --save-dev
(6)安装文件合并插件gulp-concat,命令npm install gulp-concat --save-dev
(7)安装文件重命名插件gulp-rename,命令npm install gulp-rename --save-dev
2、编写gulpfile.js
在UI目录下,新建编写gulpfile.js文件
2.1、引入依赖插件
// 引入依赖插件
var gulp = require('gulp');
var minifycss = require('gulp-minify-css');
var uglify = require('gulp-uglify');
var img = require('gulp-imagemin');
var htmlmin = require('gulp-htmlmin');
var concat = require('gulp-concat');
var rename = require('gulp-rename');2.2、合并压缩库的JS文件
// 合并压缩库的JS文件
gulp.task('minjs_lib', function() {
return gulp.src(['angular.min.js','angular-sanitize.min.js','angular-translate.min.js','jquery-2.2.2.min.js','jquery.i18n.properties-min-1.0.9.js','jquery.json.min.js','angular-ui-router.js','ui-bootstrap-tpls.js','bootstrap.min.js'],{ cwd: 'rcclib' })
.pipe(concat('libs.js'))
.pipe(gulp.dest('public'))
.pipe(rename({suffix: '.min'}))
.pipe(uglify())
.pipe(gulp.dest('public'));
});2.3、合并压缩业务相关JS文件
// 合并压缩业务相关JS文件
gulp.task('minjs_my', function() {
return gulp.src('main/**/*.js')
.pipe(concat('my.js'))
.pipe(gulp.dest('public'))
.pipe(rename({suffix: '.min'}))
.pipe(uglify({mangle:false}))
.pipe(gulp.dest('public'));
});2.4、合并压缩业务相关CSS
// 合并压缩业务相关css
gulp.task('mincss_my', function() {
return gulp.src('main/**/*.css')
.pipe(concat('my.css'))
.pipe(gulp.dest('public'))
.pipe(rename({suffix: '.min'}))
.pipe(minifycss())
.pipe(gulp.dest('public'));
});2.5、压缩图片文件
// 压缩image
gulp.task('minimg_my', function() {
return gulp.src('res/**/*.{jpg,png,gif}', { base: 'res' })
.pipe(img())
.pipe(gulp.dest('res'));
});2.6、执行任务
gulp.task('default', function() {
gulp.start('minjs_lib', 'minjs_my', 'mincss_my', 'minimg_my');
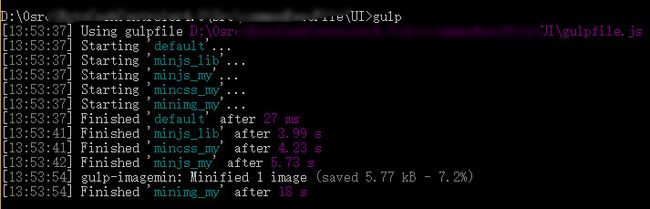
});3、执行gulp开始合并压缩
在CMD命令行里,切换到UI目录,执行gulp命令就开始合并压缩过程
4、引用合并压缩后的JS/CSS文件
在index.html页面中引入压缩后的js/css文件
5、其他的插件使用
const gulp = require('gulp');
const changed = require('gulp-changed'); // 只编译改动过的文件
const htmlmin = require('gulp-htmlmin'); // html 压缩
const sass = require('gulp-sass'); // 编译 sass
const autofx = require('gulp-autoprefixer'); // css 浏览器前缀补全
const cleanCSS = require('gulp-clean-css'); // 压缩 css
const eslint = require('gulp-eslint'); // js 代码检查
const babel = require('gulp-babel'); // 编译 es6 代码
const uglify = require('gulp-uglify'); // js 压缩
const imagemin = require('gulp-imagemin'); // 图片压缩
const cache = require('gulp-cache'); // 图片缓存,图片替换了才压缩
const runSequence = require('run-sequence'); // 设定同步异步执行任务
const md5 = require('gulp-md5-assets'); // 添加 md5
const concat = require('gulp-concat'); // 合并文件
const del = require('del'); // 删除文件
const browserSync = require('browser-sync').create(); // 静态服务器
const reload = browserSync.reload;
const config = require('./config/pluginConfig'); // 引入插件的配置
// 转移 html --> (/dev)
gulp.task('move-html', () => {
return gulp
.src('./app/**/*.html')
.pipe(changed('./dev'))
.pipe(gulp.dest('./dev'));
})
// 压缩 html --> (/build)
gulp.task('minify-html', ['move-html'], () => {
return gulp
.src('./dev/**/*.html')
.pipe(htmlmin(config.htmlmin))
.pipe(gulp.dest('./build'))
.pipe(md5(10));
})
// 编译 sass --> (/dev)
gulp.task('sass', () => {
return gulp
.src('./app/styles/**/*.scss')
.pipe(sass({outputStyle: 'expanded'}).on('error', sass.logError))
.pipe(autofx(config.autofx))
.pipe(gulp.dest('./dev/styles'))
.pipe(reload({stream: true}));
})
// 压缩 css --> (/build)
gulp.task('minify-css', ['sass'], () => {
return gulp
.src('./dev/styles/**/*.css')
.pipe(cleanCSS(config.cleanCSS))
.pipe(gulp.dest('./build/styles'))
.pipe(md5(10, './build/**/*.html')); // 查找对应文件,替换为添加md5的文件名
})
// 编译 js --> (/dev)
gulp.task('babel-js', () => {
return gulp
.src('./app/scripts/**/*.js')
.pipe(eslint())
.pipe(eslint.format()) // 错误格式化输出
.pipe(changed('./dev/scripts'))
.pipe(babel({
presets: ['es2015', 'stage-1']
}))
.pipe(gulp.dest('./dev/scripts'))
.pipe(reload({stream: true}));
})
// 压缩js --> (/build)
gulp.task('minify-js', ['babel-js'], () => {
return gulp
.src('./dev/scripts/**/*.js')
.pipe(uglify(config.uglify))
.pipe(gulp.dest('./build/scripts'))
.pipe(md5(10, './build/**/*.html'));
})
// 转移图片 --> (/dev)
gulp.task('move-img', () => {
return gulp
.src('./app/imgs/**/*.{png,jpg,gif,ico}')
.pipe(changed('./dev/imgs'))
.pipe(gulp.dest('./dev/imgs'))
.pipe(reload({stream: true}));
})
// 压缩图片 --> (/build)
gulp.task('minify-img', ['move-img'], () => {
return gulp
.src('./dev/imgs/**/*.{png,jpg,gif,ico}')
.pipe(cache(imagemin({
progressive: true,
optimizationLevel: 5
})))
.pipe(gulp.dest('./build/imgs'))
.pipe(md5(10, './build/**/*.{css,js,html,json}'));
})
// json 转移 --> (/dev)
gulp.task('move-json', () => {
return gulp
.src('./app/_data/*.json')
.pipe(gulp.dest('./dev/_data'))
.pipe(reload({stream: true}));
})
// json 转移至 build --> (/build)
gulp.task('build-json', () => {
return gulp
.src('./app/_data/*.json')
.pipe(gulp.dest('./build/_data'))
.pipe(md5(10, './build/**/*.js'));
})
// 转移 libs 插件 (libs 中引入的都是压缩后的文件)
gulp.task('move-libs-dev', () => {
return gulp.src('./app/libs/**/*')
.pipe(gulp.dest('./dev/libs'));
})
gulp.task('move-libs-build', () => {
return gulp.src('./app/libs/**/*')
.pipe(gulp.dest('./build/libs'))
.pipe(md5(10, './build/**/*.html'))
})
// 清空文件夹
gulp.task('clean-dev', (cb) => {
return del(['./dev/**/*'], cb);
})
gulp.task('clean-build', (cb) => {
return del(['./build/**/*'], cb);
})
// 命令行命令
/*
编译
清空 /dev 文件夹,将 html、编译后的css、编译后的js、libs中文件、图片、json文件引入
*/
gulp.task('dev', (cb) => {
// [] 中任务是并行的,其他按照先后顺序执行
runSequence('clean-dev', 'move-html', [
'sass', 'babel-js', 'move-libs-dev'
], 'move-img', 'move-json', cb)
})
// 测试执行
gulp.task('run', () => {
browserSync.init({ // 启动Browsersync服务
server: {
baseDir: './dev', // 启动服务的目录 默认 index.html
index: 'index.html' // 自定义启动文件名
},
open: 'external', // 决定Browsersync启动时自动打开的网址 external 表示 可外部打开 url, 可以在同一 wifi 下不同终端测试
injectChanges: true // 注入CSS改变
});
// 监听文件变化,执行相应任务
gulp.watch('./app/styles/**/*.scss', ['sass']);
gulp.watch('./app/scripts/**/*.js', ['babel-js']);
gulp.watch('./app/imgs/**/*.{png,jpg,gif,ico}', ['move-img']);
gulp.watch('./app/_data/*.json', ['move-json']);
gulp.watch('./app/**/*.html', ['move-html']).on('change', reload);
})
/*
压缩输出
清空 /build 文件夹,压缩html、压缩css、压缩js、引入libs中文件、引入压缩后图片、引入json,同时添加MD5
*/
gulp.task('build', (cb) => {
runSequence('clean-build', 'minify-html', [
'minify-css', 'minify-js', 'move-libs-build'
], 'minify-img', 'build-json', cb)
})
// 生产版本测试
gulp.task('build-test', ['build'], () => {
// 生产版本不允许更改文件后实时编译输出
browserSync.init({
server: {
baseDir: './build'
},
open: 'external'
});
})