es6+vue+vue-cli+vue-router+vuex+axios+webpack+element-ui+sass+node.js实例
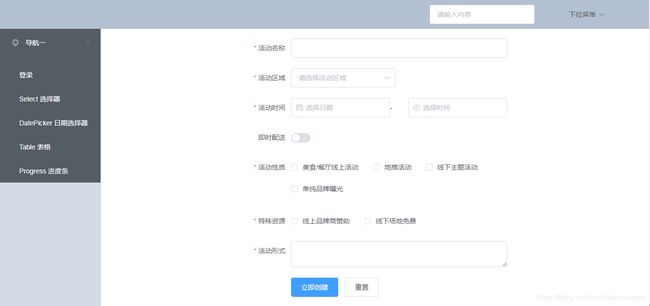
首先展示下呈现的效果图:
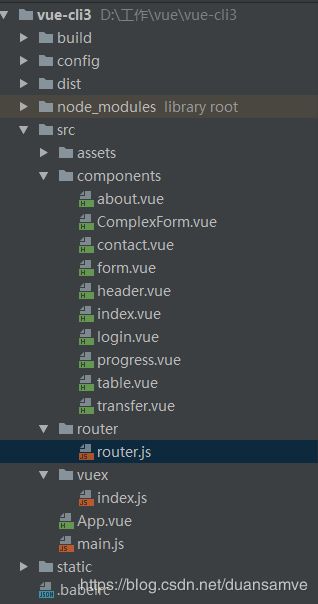
一、目录结构:
二、package.json:
{
"name": "vue-cli3",
"version": "1.0.0",
"description": "A Vue.js project",
"author": "samve ",
"private": true,
"scripts": {
"dev": "webpack-dev-server --open --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js"
},
"dependencies": {
"element-ui": "^2.7.2",
"vue": "^2.5.2",
"vue-router": "^3.0.1",
"vuex": "^3.1.0"
},
"devDependencies": {
"autoprefixer": "^7.1.2",
"babel-core": "^6.22.1",
"babel-helper-vue-jsx-merge-props": "^2.0.3",
"babel-loader": "^7.1.1",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-plugin-transform-vue-jsx": "^3.5.0",
"babel-preset-env": "^1.3.2",
"babel-preset-stage-2": "^6.22.0",
"chalk": "^2.0.1",
"copy-webpack-plugin": "^4.0.1",
"css-loader": "^0.28.0",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^1.1.4",
"friendly-errors-webpack-plugin": "^1.6.1",
"html-webpack-plugin": "^2.30.1",
"node-notifier": "^5.1.2",
"optimize-css-assets-webpack-plugin": "^3.2.0",
"ora": "^1.2.0",
"portfinder": "^1.0.13",
"postcss-import": "^11.0.0",
"postcss-loader": "^2.0.8",
"postcss-url": "^7.2.1",
"rimraf": "^2.6.0",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"uglifyjs-webpack-plugin": "^1.1.1",
"url-loader": "^0.5.8",
"vue-loader": "^13.3.0",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.5.2",
"webpack": "^3.6.0",
"webpack-bundle-analyzer": "^2.9.0",
"webpack-dev-server": "^2.9.1",
"webpack-merge": "^4.1.0"
},
"engines": {
"node": ">= 6.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
三、index.vue:
导航一
登录 Select 选择器 DatePicker 日期选择器 Table 表格 Progress 进度条 Transfer 穿梭框
四、login.vue:
五、ComplexForm.vue:
-
立即创建
重置
六、contact.vue:
七、about.vue:
八、table.vue:
九、progress.vue:
十、transfer.vue
十一、router.js:
import Vue from 'vue'
import Router from 'vue-router'
import About from '@/components/about'
import Login from '@/components/login'
import Contact from '@/components/contact'
import Table from '@/components/table'
import Progress from '@/components/progress'
import Transfer from '@/components/transfer'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
component: Login,
name: 'login'
},
{
path: '/about',
component: About,
name: 'about'
},
{
path: '/contact',
component: Contact,
name: 'contact'
},
{
path: '/table',
component: Table,
name: 'table'
},
{
path: '/progress',
component: Progress,
name: 'progress'
},
{
path: '/transfer',
component: Transfer,
name: 'transfer'
}
]
})
十二、App.vue:
十三、main.js:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router/router.js'
import store from './vuex/index'
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
components: { App },
template: '十四、index.html:
vue-cli3