- 筑基笔记三十六
王婷灏常用
一、《筑基笔记三十六》王婷灏,中原焦点团队讲师、心理咨询师,持续原创分享第1391天,2022年9月18日一、心境障碍又称情感性精神障碍;以持续而显著的情绪低落或高涨为主要表现,包括抑郁症和躁狂症;伴有相应认知、行为改变,可有精神病性症状;—般为发作性病程,间歇期完全正常;虽有反复发作的倾向,但不出现精神衰退,具有复发倾向,大多可缓解。预后较好。二、躁狂症“三高”:思维奔逸、情感高涨、意志增强。易
- 申请印象笔记Developer Tokens
骑马纵天下
目前印象笔记已经关闭申请developertokens公开通道,如果想要申请需要自己去开发者中心发邮件申请申请通道获取DeveloperTokens链接给印象那边发邮件大概一天左右的时就会回复,再次点击获取developertoken链接就可以了。印象笔记回复邮件再次获取成功ps:口令有效期一年
- 使用QMI8658六轴原始数据融合输出欧拉角笔记
关于四元素和三维旋转的知识,推荐看一下https://github.com/Krasjet/quaternion。qmi8658六轴姿态传感器的原始数据读取函数如下。需要注意的是,陀螺仪数据的格式。voidQmi8658_read_acc_xyz(floatacc_xyz[3]){unsignedcharbuf_reg[6];shortraw_acc_xyz[3];Qmi8658_read_reg
- 《犹太人的教子枕边书》读书笔记(一)
岚华
图片发自App前言犹太民族一直以人才辈出闻名于世界。伟大的政治思想家马克思、无产阶级革命导师列宁、著名心理学家弗洛伊德、美国石油大王洛克菲勒、金融大亨索罗斯、华尔街金融巨头摩根......这些在各个领域成就辉煌、享誉国际的名人都是犹太裔。【心得:】犹太人具有非凡的创造力。其根源又是什么呢?难道就是他们的任性。一个夹缝中求生的民族,却为世界文明作出了巨大的贡献。并且有人这样断言:没有犹太人,世界的历
- 《在与众不同的教室里》读书笔记(4)
河南张俊红
新世纪教育改革的先锋:贝齐.罗杰斯和詹森.卡姆拉斯第五位教师:贝齐.罗杰斯罗杰斯到条件最差的学校布莱顿学校任教,这是当地历史上最悠久的老大难薄弱校,他认为,薄弱校改造的核心是师资力量。为了提高教师水平加强家长的参与,为家长提供家教早餐,每安排家长每月一天到学校去听辅导员讲家教经验,并享受免费的早餐。罗杰斯是认为教师改变一切的关键是教师的质量。教师必须以关爱积极的态度接纳学生的全部,课堂教学应该营造
- 第九章《充分表达愤怒》读书笔记
罗罗_小猴妈妈
感觉这两年以来,自己总是被情绪操控,而没有好好做好情绪的主人。究其原因,添加小宝,自己在精力上力不从心。大宝没有安抚好,时常争风吃醋,看完这一章,才明白。愤怒是我们的思维方式造成,它的核心是尚未满足的需要。我们的心情并不取决于他人的行为,也就是说。并不是大宝的争风吃醋引起了我的气愤,而是在于我怎么看待他及其行为,内在的原因!内在的原因!内在的原因!当我下次愤怒的时候,该怎么办?第一,停下来,除了呼
- Spring Boot笔记(3)日志
弹钢琴的崽崽
三、日志1、日志框架小张;开发一个大型系统;1、System.out.println("");将关键数据打印在控制台;去掉?写在一个文件?2、框架来记录系统的一些运行时信息;日志框架;zhanglogging.jar;3、高大上的几个功能?异步模式?自动归档?xxxx?zhanglogging-good.jar?4、将以前框架卸下来?换上新的框架,重新修改之前相关的API;zhanglogging
- 2020年11月28日读书笔记
龙套哥萨克海龙
今日阅读1小时,总计1431小时,第1377日阅读《危机与重构-唐帝国与其地方诸侯》第二章关中:有关空间的命题第一节异族威胁与空间的重构第二节派系危机与空间的崩溃对安史之乱爆发后关中政治课题的讨论,与其始于长安,不如始于灵武(灵州)。当长安在天宝十五载(756)六月因叛军攻破潼关而被玄宗放弃时,灵武则成为一个月后新任君主肃宗的龙翔之地。这一空间转换,不仅意味着帝国新旧权力更迭的开始,也标志着一个以
- 2022-04-28
阿诗玛_6209
姓名:赵丽娟【日精进打卡第1530天】【知~学习】《六项精进》大纲0遍,共407遍;《六项精进》通篇0遍,共172遍;《大学》0遍;共607遍【今年计划读10本书】《理解人性》36《“偷懒”的技术,财务excel》26《避税:无限接近但不逾越》082《经营者养成笔记》101《六项精进》ok《京瓷哲学》416-418【经典名句】不管做什么都不要急于回报。因为播种和收获不在同一个季节,中间隔着的一段时
- java学习笔记
期末课堂作业,以下内容为2024年上学期java课堂学习笔记202402150705目录[第1章:Java语言概述](#第1章:Java语言概述)[第2章:数据类型与运算符](#第2章:数据类型与运算符)[第3章:控制流程语句](#第3章:控制流程语句)[第4章:数组](#第4章:数组)[第5章:类与对象](#第5章:类与对象)[第6章:封装、继承与多态](#第6章:封装、继承与多态)[第7章:异
- 《随园诗话》学习笔记一百五十四
飞鸿雪舞
卷三求诗于书中,得诗于书外八、直抒胸中意【原文】王梦楼侍讲云:“诗称家数,犹之官称衙门也。衙门自以总督为大,典史为小。然以总督衙门之担水夫,比典史衙门之典史,则亦宁为典史,而不为担水夫。何也?典史虽小,尚属朝廷命官;担水夫衙门虽尊,与他无涉。今之学杜、韩不成,而矜矜然自以为大家者,不过总督衙门之担水夫耳。”叶横山先生云:“好摹仿古人者,窃之似,则优孟衣冠;窃之不似,则画虎类狗。与其假人余焰,妄自称
- 2023-09-27【日复盘】
和小熙一起变好
你好,我是小熙,欢迎打开我的日复盘。给自己每天20分钟复盘时间,每一天都来个日复盘吧。总是忙着低头砍树,记得抽空磨磨刀。希望能给你启发:一、习惯养成✅输出早上复盘✅大纲写了一半,给ls看了,进展还可以,预计今天务必完工✅拍摄部分vlog碎片、剪辑-待安排文笔练习-待安排图文笔记-待安排✅运动跑步/步行30分钟以上-✅天鹅颈今天完成了2次✅跑步机-待安排马甲线-待安排跳舞了✅✅饮食健康早晨:咖啡+五
- 值得推荐拼多多返利app有哪些?拼多多十大返利最高的平台
古楼
随着网络购物的普及,返利APP成为了越来越多消费者省钱购物的好帮手。拼多多作为中国知名的电商平台,自然也有许多返利APP与之合作。那么,哪些拼多多返利APP值得推荐呢?本文将为您盘点拼多多十大返利最高的平台。月入十万必看!都在挣钱!推荐几个月入几千到几万的靠谱副业项目!(公众号:善士思维笔记)【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,2000万用户信赖的四年老平台,
- 《在与众不同的教室里》读书笔记(3)
河南张俊红
第三位老师:菲利普.比格勒1998年,美国国家年度教师,美国著名教师曾长期任教高中。菲利普比格勒,它的特点就是在教室里历史模拟,让学生学活历史。克林顿总统评价他说,在一个举国重视教育的实质内容的时代,它向我们展示了即是历史学家,又是杰出导师的教师的风采。历史课堂大多是过去发生的事情,学生们学起来枯燥无味,而菲利普比格勒进行互动式历史模拟,虽然模拟的结果不需要与真实的历史一致,但能够让他们对历史事件
- 《不离不弃,品行且珍惜:林徽因传》读书笔记(八)
棉麻布衣
《一生挚爱一生等待》“人生若只如初见,何事秋风悲画扇。”可人生又怎能只如初见,如果说初见灿若春花,携手一段漫长人生,便可看秋叶之静美了。喜欢一个人,爱一个人,是一件沉重而长远的事,可能会是一生一世。这要靠行动而非语言。喜欢,或者爱,于用情至深之人,是千钧的重量,一旦化成语言就减轻了分量;是付出,而非索取,一旦索取就不再纯粹。佛把他变成了一棵树,永远等在她必经的路旁。世上再无金岳霖,那份可能称之为“
- 《史蒂夫·乔布斯传》读书笔记之二——苹果诞生
格桑德吉1024
AppleI1975年,沃兹尼亚克设计了一个蓝盒子——这就是AppleI,只用在键盘上按几个键,那些字母就可以显示在屏幕上。乔布斯看到这个神奇的蓝盒子时,大吃一惊,连问了他好几个问题:这台电脑能联网吗?是否有可能添加一块磁盘作为存储器?乔布斯打了几个电话,免费从英特尔得到了一些芯片(DRAM),他知道怎么跟销售代表说话。而沃兹不一样,他是个害羞的孩子。乔布斯和沃兹一起参加了家酿计算机俱乐部的会议,
- 《海上丝绸之路》听书笔记
童心麻麻
主要介绍了海上丝绸是怎么产生、发展和衰落的。经济带,21世纪海上丝绸之路。谈到古代中国,海洋这个词出现得特别少。中国是农业国家,海上贸易往来很少。只有郑和下西洋,世界级的航海行动。罗得里希普塔克是本书作者。对海上丝绸之路有研究。古代海上贸易的历史,找到中国应有的位置。第一,看起来中国并没有海上贸易的传统,那怎么发展起海上贸易?张骞通西域,开辟出通贯中西的丝路。古代中国的发展好像和海洋没有什么关系。
- 实践日志-梦想笔记本践行营DAY30-20201007
幻雪美美哒
【精时力实践日志】本训练营:梦想笔记本践行营践行日期:2020年10月7日践行天数:DAY301、今天收集到的梦想照片(含语录等):飘窗的4张照片,其中1张是闺蜜在飘窗上坐着闲聊、喝下午茶的照片,1张是一个人坐在飘窗上,享受慢时光的照片。2、照片来源:好好住APP3、我的梦想(为什么收集了这张照片):梦想:我希望我未来的房子有飘窗,我可以把它布置成喝下午茶、读书、放松的场地。契机:看到弟弟新房的主
- 读书笔记:德鲁克《管理的实践》12
李唐星辰
1、德鲁克在【首席执行官与董事会】中提及一个故事:一个大企业中的工厂发生火灾,打乱了所有的生产进度。工作不得不交给竞争对手或者其他供应商,通过延迟交货安抚客户来度过突如其来的危机。但是,新总裁却决定,放弃修老厂,直接建新厂。因为通过两年的新建可以使得工厂扩大两倍的规模并能因此节约成本。不过,为了新建工厂,他们必须在短时间内筹集资金来应急。所以总裁日以继夜,带领着团队工作。星辰感悟:我们能够看到一个
- Python Pandas 实践学习笔记(1)
PythonPandas教程Pandas是一个开源的、BSD许可证的Python库,为Python编程语言提供高性能、易于使用的数据结构和数据分析工具。Python与Pandas在学术和商业领域都被广泛应用,包括金融、经济、统计学、分析等领域。在本教程中,我们将学习PythonPandas的各种特性以及如何在实践中使用它们。教程对象本教程适用于那些想要学习Pandas基础知识和各种函数的人。对于从
- Matlab自学笔记六十四:求解自变量带有约束条件的方程
1.说明有一些方程由于实际问题的需要,需要设置一些限制约束条件,例如x>0等,若使用Matlab编程求解,首先尝试使用符号运算求解(符号运算可参考文章54:Matlab自学笔记五十四:符号数学工具箱和符号运算、符号求解、绘图),简单的约束条件可以在声明sym变量的时候直接写出,复杂的约束条件可能需要使用assume设置假设条件(符号变量假设条件的用法请参考文章56:Matlab快速上手五十六:详解
- Go基础学习
Momentary_SixthSense
golang学习开发语言
很久之前做的笔记…整理了一下语法注意点函数的{一定和函数名在同一行,否则编译错误分号加与不加都可以,一般不加main函数一定在main包里导多个包:import("fmt""time")常见的四种变量声明方式与多变量声明方式//声明全局变量,方法一、二、三是可以的vargAintvargBint=10varc=10//不能用方法四来声明全局变量//gD:=100//:=只能够用在函数体中来声明fu
- 关于Ajax的学习笔记
秋也凉
ajax学习笔记
Ajax概念:是一门使用了js语言,可以使用于Javaweb,实现前端代码和后端代码连结的的一种异步同步(不需要等待服务器相应,就能够发送第二次请求)的一种技术,它主要用于网页内容的局部刷新,列如验证码、导航栏的刷新等。实现步骤1.导入jQuery(一种框架,Ajax是JQuery的一种方法)文件——例如:写在jsp页面的标签里面。2.在jsp页面写一个函数,然后在函数里面调用ajax方法,aja
- 关于IO流的笔记
秋也凉
java开发语言
目录IO分类:IO流的类的结构图:4个父类(抽象类)常用使用方法:案例:把字符串写到文件中定义I/O操作主要是指使用Java完成输入(Input)和输出(Output)操作。输入是指将文件内容以数据流的形式读入内存,输出是指通过Java程序将内存中的数据写入文件。IO分类:按方向分类:站在程序这端来看输出流:从程序流到文件输入流:从文件到程序按IO流大小分类:字节流:每一次读写一个字节字符流:每一
- 倪海厦伤寒论笔记(二0二)甘草附子汤
火帝养生
伤寒论第175条辨:风湿相搏,骨节烦疼,掣痛,不得屈伸,近之则痛剧,汗出短气,小便不利,恶风不欲去衣,或身微肿者,甘草附子汤主之。【原文解释】风湿相互搏结,周身关节剧烈疼痛,牵引拘急不能屈伸,触按则疼痛更甚,汗出,短气,小便不通畅,畏风不愿减衣,或者身体轻度浮肿的,主治用甘草附子汤。我们只要把这个条辨学会了,从此就会治痛风了。“风湿相搏,骨节烦疼,掣痛”风湿浸入到骨关节里面去,气血凝滞,我们前面说
- 有关Maven的个人笔记总结
Mavenpom.xml文件详解一级标签bulid(定义了项目的构建配置,包括编译、测试、打包等过程。可以指定插件和构建生命周期。)dependces(列出了项目依赖的所有外部库。每个依赖项都指定了其坐标(groupId,artifactId,version))depencymanagement(用于集中管理依赖版本,确保所有子模块使用相同的依赖版本,用于解决jar包依赖其他jar包产生的版本冲突
- 吴恩达 机器学习cs229-学习笔记-更新中
是娜个二叉树!
机器学习学习笔记
吴恩达机器学习cs22901基础概念语言:Matlab/python监督学习定义:获取一组数据集拟合数据从X到Y的映射回归问题:预测的Y是连续的,Y是实数分类问题:分类指的是Y取离散值,输出是离散的两组,正示例和负示例,把所有样本推到这条直线上,用0,1,标识逻辑回归算法,拟合直线区分正,负示例处理相对大量特征的回归算法或者分类算法支持向量机算法:它使用的不是1,2,3,10个输入特征,而是使用无
- 20210125《班主任专业成长》读书笔记
在水一方198158
《班主任专业成长》读书笔记书摘:1.苏霍姆林斯基曾说:“从他(指儿童)开始过学校生活的最初日子起,我们就把他眼前那扇通往周围大自然的迷人世界的门关闭了,他再也听不到小溪的潺潺流水声,听不到春雪融化时水滴的叮咚响,听不到云雀的婉转鸣唱了……不,不能再这样继续下去了。”2.王国维在《论教育之宗旨》一文中深刻地指出:“美育者,一面使人之感情发达,以达完美之域;一面又为德育与智育之手段。此又教育者所不可不
- Lua学习笔记---多脚本执行和大G表
print("------------------")--全局变量和本地变量fori=1,10doc="123"--全局变量locald=1--本地变量endprint(c)print(d)--多脚本执行print("----------------")require("Test")print(test)print(tetsLoacl)--脚本卸载print("------------------
- 《即兴的智慧》读书笔记(五)(86-102页)
河南张俊红
第七个练习面对事实“面对现实”意味着我们要慢慢品味他人提供的食物吸收,并加上自己的见解。面对现实是必要的元素,他对日常生活也有指导作用。即兴演员不会去纠结那些不切实际的想法,他们会面对现实,然后努力将崎岖变成坦途,把坏事变成好事。希望他人改变,也是逃避事实的一种方式,我们会期待他人做出改变,必须接受人与人之间的差异,即兴演员懂得与不同风格的人合作的价值,并能够控制改变他人的冲动。第八个练习别忘了目
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数

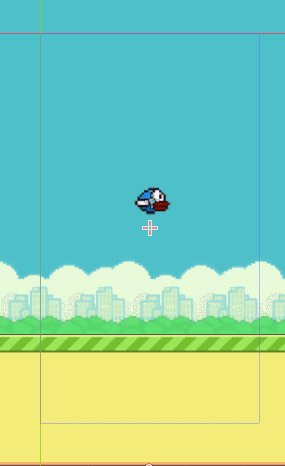
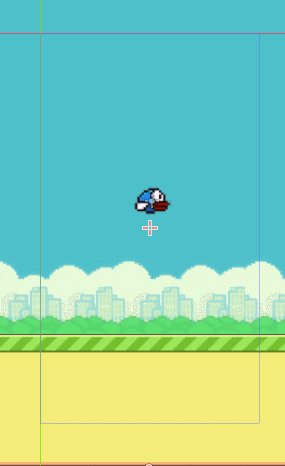
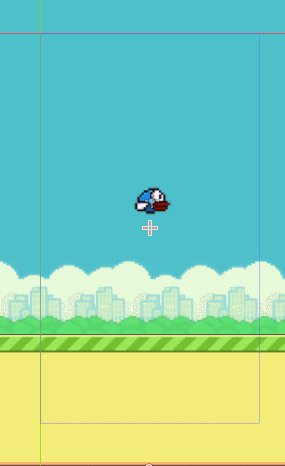
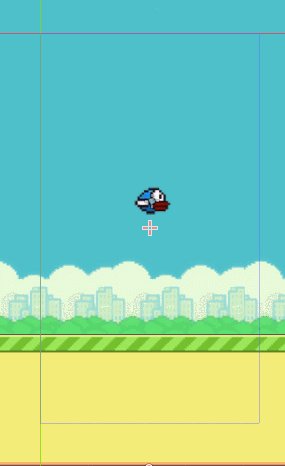
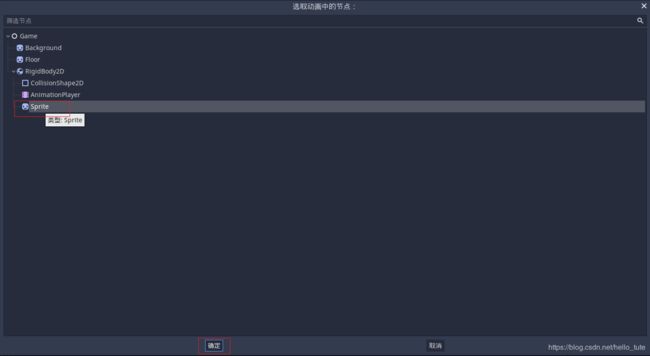
 把"Sprite"的中的
把"Sprite"的中的

 命名为"fly"
命名为"fly"







调整圆形碰撞盒的半径,使它更好的贴合