拖拉式验证码, 行为验证码, java登录验证码
验证码文件:
链接: https://pan.baidu.com/s/14-ZT4rUVIhhIkl-y6sH9wQ
https://pan.baidu.com/s/1jxVBZDVladcSEFbYJ5fyZw 密码:ae7x
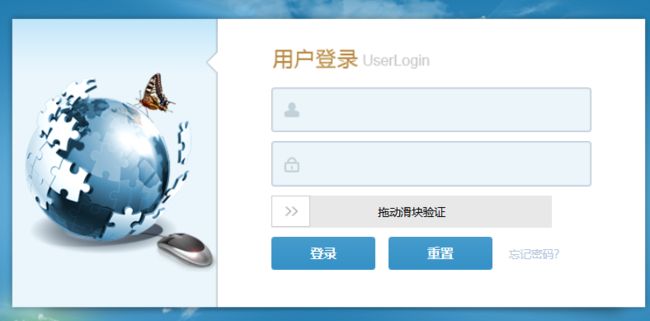
效果图
拖拉式验证码
1. 项目导入 js与css文件,单独放个文件中
2. 将js文件 drag.js 代码全部粘到login.jsp中
3. 修改js代码, 红色为添加的代码
var flag110 = false; // 设置判断是否验证标识
(function($){
$.fn.drag = function(options){
var x, drag = this, isMove = false, defaults = {
};
var options = $.extend(defaults, options);
//添加背景,文字,滑块
var html = ''+
'
拖动滑块验证
'+
'';
this.append(html);
var handler = drag.find('.handler');
var drag_bg = drag.find('.drag_bg');
var text = drag.find('.drag_text');
var maxWidth = drag.width() - handler.width(); //能滑动的最大间距
//鼠标按下时候的x轴的位置
handler.mousedown(function(e){
isMove = true;
x = e.pageX - parseInt(handler.css('left'), 10);
});
//鼠标指针在上下文移动时,移动距离大于0小于最大间距,滑块x轴位置等于鼠标移动距离
$(document).mousemove(function(e){
var _x = e.pageX - x;
if(isMove){
if(_x > 0 && _x <= maxWidth){
handler.css({'left': _x});
drag_bg.css({'width': _x});
}else if(_x > maxWidth){ //鼠标指针移动距离达到最大时清空事件
dragOk();
}
}
}).mouseup(function(e){
var _x = e.pageX - x;
if(_x < maxWidth){ //鼠标松开时,如果没有达到最大距离位置,滑块就返回初始位置
handler.css({'left': 0});
drag_bg.css({'width': 0});
}
isMove = true;
});
//清空事件
function dragOk(){
handler.removeClass('handler_bg').addClass('handler_ok_bg');
text.text('验证通过');
drag.css({'color': '#fff'});
handler.unbind('mousedown');
$(document).unbind('mousemove');
$(document).unbind('mouseup');
flag110 = true; // 验证成功后改变标志
}
};
})(jQuery);
4. 添加拖拉式验证码标签
// 拖动图标
5. 判断是否验证成功
function check(){
// 判断是否验证
if (flag110==false) {
title_ts("验证失败!");
password.focus();
return false;
}
return true;
}
6. 具体修改请参照项目本身, 个人解决方案,不喜勿喷, 本人新手首次发帖,还请大家多多关照
7. 修改后如果不生效, 可能是js版本冲突, 将引入标签放置最上面, 避免当前js覆盖原本的js