- 【vue-7】Vue3 响应式数据声明:深入理解 reactive()
AllenBright
#Vuevue.js前端javascript
在Vue3中,响应式系统经过了彻底的重构,提供了更强大、更灵活的方式来声明和管理响应式数据。reactive()是Vue3组合式API中最核心的响应式函数之一。本文将深入探讨reactive()的工作原理、使用场景以及最佳实践。1.什么是reactive()?reactive()是Vue3提供的一个函数,它接收一个普通JavaScript对象,并返回该对象的响应式代理。这个代理对象与原始对象看起来
- vue2和vue3 实现数据双向绑定的原理详解,vue2和vue3 组件传值详解,vue2和vue3的生命周周期中都进行了什么事情详解?
大白话vue2和vue3实现数据双向绑定的原理详解,vue2和vue3组件传值详解,vue2和vue3的生命周周期中都进行了什么事情详解引言你盯着屏幕上的vue项目,眉头紧锁。测试发来消息:“在vue3项目里用v-model绑定表单,输入框输入内容,页面居然没反应?”你心里咯噔一下,这不是刚从vue2迁移过来吗?怎么连双向绑定都出问题了。再一看,子组件接收父组件的值用的还是props,可数据就是传
- vue实现超出字数中间用省略号显示
显示效果:传统节日里的氛围......传统节日里的氛围原理:利用vue中的过滤器filterhtml代码:{{hashName|ellipsis}}js代码:filters:{ellipsis(value){letlen=value.length;if(!value)return''if(value.length>20){returnvalue.substring(0,8)+'......'+va
- VUE实训(三)
昨天的牛肉
目标:创建学院管理模块(学院和学校关联起来)一、后台三步骤:1、打开projectName文件,在models目录下创建academy.js文件,接着文件操作:constmongoose=require('mongoose')constSchema=mongoose.Schemaconstfeld={name:String,//人物标签major:String,renshu:Number,scho
- 前端转后端学习路线整理
一、背景本人是一名Web前端开发,技术栈是Vue和React,不会Node。之前学过,但是因为一些原因(比如没有使用场景,很多概念无法理解,学完就忘等)一直也没有掌握。因为在CMS部门耳濡目染时间久了,感觉不学点后端有点说不过去,而且学起来之后发现也挺有兴趣的。但是对于一名前端开发(而且在学校的时候基本没学习)来说要学习的内容实在太多了,开始的困难在于理清各种技术都是干什么的以及它们之间的关系。现
- CSS面试题及详细答案140道之(101-120)
还是大剑师兰特
前后端面试题css大剑师CSS面试题
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录101.解释`text-indent`属性的作用。102.如何在CSS中实现响应
- vuecli 3.0 打包
kalrase
静态资源需要设置与index页面不是同级目录的例如加上动态项目目录order的打包配置>vue.config.js配置如下module.exports={baseUrl:'/order',//根域上下文目录,outputDir:'dist',//构建输出目录}>dist打包后文件效果##都是加上了order项目名普通打包配置module.exports={baseUrl:'',//根域上下文目录,
- vue2.0中组建里面套用组件_vue19 组建 Vue.extend component、组件模版、动态组件
Xpc1
vue2.0中组建里面套用组件
DocumentvarAaa=Vue.extend({//继承出来一个Vue类Aaatemplate:'我是标题3'});vara=newAaa();//a跟vm一样console.log(a);varvm=newVue({el:'#box',data:{bSign:true}});DocumentvarAaa=Vue.extend({template:'我是标题3'});Vue.componen
- 递归循环子组件_一道价值25k的腾讯递归组件面试题(Vue3 + TS 实现)
郑佩珊
递归循环子组件
前言小伙伴们好久不见,最近刚入职新公司,需求排的很满,平常是实在没时间写文章了,更新频率会变得比较慢。周末在家闲着无聊,突然小弟过来紧急求助,说是面试腾讯的时候,对方给了个Vue的递归菜单要求实现,回来找我复盘。正好这周是小周,没想着出去玩,就在家写写代码吧,我看了一下需求,确实是比较复杂,需要利用好递归组件,正好趁着这个机会总结一篇Vue3+TS实现递归组件的文章。需求可以先在GithubPag
- 【前端vue3面试题】2024最新面试实录vue3(2),最新前端大厂高频面试题
*watch与watchEffect*provide与inject重构虚拟DOM,diff算法生命周期更名beforeDestroy改名为beforeUnmountdestroyed改名为unmounted//Vue3.0也提供了CompositionAPI形式的生命周期钩子,与Vue2.x中钩子对应关系如下:beforeCreate===>setup()created===>setup()bef
- web前端期末大作业实例 (1500套) 集合
文章目录web前端期末大作业(1500套)集合一、网页介绍二、网页集合表白网页125套(集合)Echarts大屏数据展示150套(集合)一、基于HTML+Echarts技术制作二、基于VUE+Echarts技术制作更多源码web前端期末大作业(1500套)集合临近期末,大一新生的各种考试和专业结课作业纷至沓来。web实训大作业、网页期末作业、web课程与设计、网页设计等,简直让人头大。你还在为网页
- vue2 面试题及详细答案150道(121 - 130)
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录121.Vue2中如何实现组件的动态样式绑定?122.Vue2中如何处理跨域请求
- 控制Vue对话框显示隐藏
正确做法—使用Vue数据驱动控制显隐你不需要手动设置display:block,因为ElementPlus的是基于v-model或:visible.sync控制的。修改模板部分:将原来的:改为:或者:然后确保你在data()中定义了:data(){return{dialogVisible:false,dialogContent:''};}✅当你执行:this.dialogVisible=true;
- Vue3 + MapLibre 地图管理工具 useMap 使用指南
Lanwarf-前端开发
Mapbox和Maplibrevue.js前端javascript
Vue3+MapLibre地图管理工具useMap使用指南这里只是hooksuseMap的封装使用,没有对地图组件进行封装,地图组件封装地图组件封装useMap.tsimport{Map}from'maplibre-gl';import{markRaw}from'vue';/***地图实例接口*/interfaceMapInstance{id:string;map:Map;isDestroyed:
- 2025年前端 Vue 开发工程师完整技术路线
Mr.小海
前端vue.jsjavascript前端框架html5node.js正则表达式
文章目录前端Vue开发工程师完整技术路线一、基础阶段(入门级)1.基础语言与工具2.Vue3基础3.实践项目二、进阶阶段(中级)1.Vue深度掌握2.工具链与工程化3.网络请求与接口联调4.实践项目三、高级阶段(专家级)1.高级Vue技术2.性能与安全优化3.微前端与架构设计4.实践项目四、资深阶段(架构师/技术负责人)1.技术领导力2.行业深度3.工具链与自动化4.实践项目五、技术栈总结六、建议
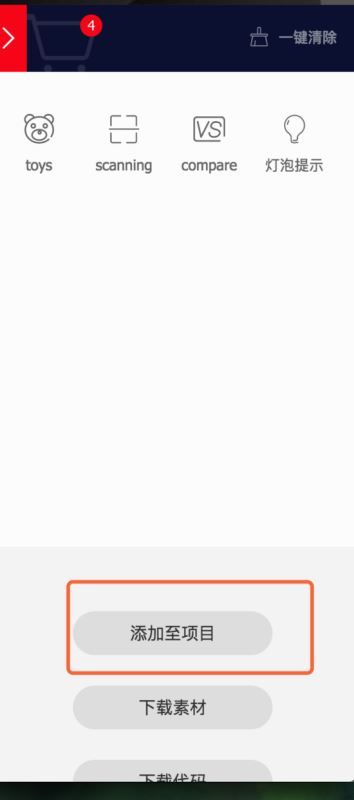
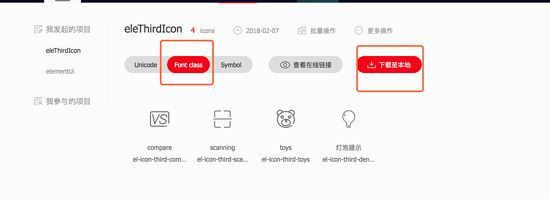
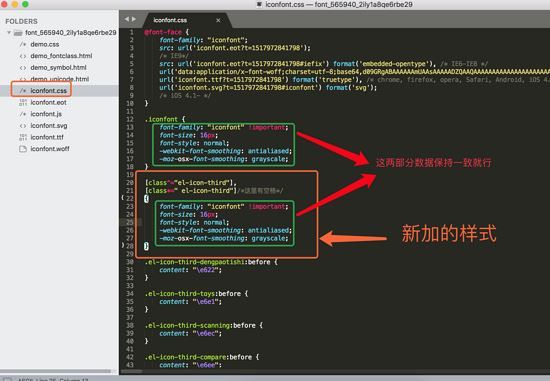
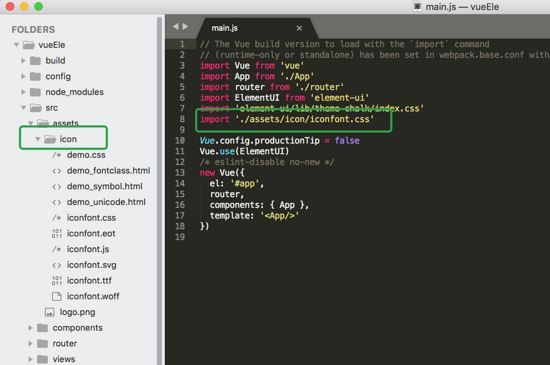
- Vue Element-UI下拉框搜索功能
逆风g
要实现这样的功能:上代码:核心:给下拉框新增加属性filterable:filter-method=dataFilter//下拉框开启搜索功能dataFilter(val){if(val){this.showEquipments=this.equipments.filter((item=>{returnitem.equipments.includes(val)}))}else{this.showE
- 【ruoyi-vue】前后端分离项目分析
【ruoyi-vue】前后端分离项目分析【一】介绍【1】简介【2】主要特性【3】内置功能【4】后端文件结构【二】基础功能【1】上传下载【2】事务管理【3】异常处理【4】自定义注解校验:Xxs注解【5】数据脱敏【三】后台扩展【一】介绍【1】简介RuoYi-Vue是一个JavaEE企业级快速开发平台,基于经典技术组合(SpringBoot、SpringSecurity、MyBatis、Jwt、Vue)
- 前后端分离式项目架构流程(爆肝三万字)
信计2102罗铠威
javaEE系列专栏前后端分离式架构servlet后端前端框架项目开发流程
文章目录个人主页:信计2102罗铠威JavaEE系列专栏前言:【前端】先创建Vue-cli项目,请选择此项目【创建路由】打开命令行工具,进入你的项目目录,输入下面命令。1.创建router目录~创建index.js文件,在其中配置路由2.在APP.vue中添加路由视图3.在main.js中配置路由【配置ElementUI】【如何使背景图片最大自适应】【登录组件模板】【注册组件模板】【创建后端项目+
- vue-cli 模式下安装 uni-ui
目录easycom自定义easycom配置的示例npm安装uni-ui准备sass安装uni-ui注意easycom传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。只要组件路径符合规范(具体见下),就可以不用引用、注册,直接在页面中使用。如下://这里不用import引入,也不需要在components内注册uni-list组件。template里就可以
- Vue 3 路由传参使用指南
Franciz小测测
vue.jsjavascript前端
目录一、路由传参概述二、动态路由参数(params)2.1基础用法2.2传递参数2.3获取参数2.4可选参数2.5多个参数与正则约束2.6多params的详细用法多个可选参数的使用路由配置获取可选参数三、查询参数(Query)3.1特点与应用场景3.2传递参数3.3获取参数3.4保留当前查询参数四、命名视图传参五、props解耦(推荐方式)六、状态管理(Pinia/Vuex)6.1使用Pinia示
- vant框架,实现checkbox的处理
l996ily
vantvue
全选importcarApifrom"@/api/car/index"importVuefrom"vue";import{SwipeCell,Card,Checkbox,SubmitBar,}from"vant";Vue.use(SwipeCell).use(Card).use(Checkbox).use(SubmitBar);exportdefault{name:"car",data(){ret
- Vue3.0性能优化(v-memo指令)
Vue3.0v-memo指令性能优化Vue3.0的v-memo指令是一个强大的性能优化工具,尤其适用于渲染大量静态列表或复杂组件时。它通过缓存渲染结果来避免不必要的重新渲染,从而提升应用性能。基本用法v-memo接收一个依赖数组,只有当数组中的值发生变化时才会重新渲染:适用场景大型静态列表:当列表数据量大且不经常变化时{{product.name}}复杂组件嵌套:避免深层子组件的不必要更新条件渲染
- 前端-VUE-页面布局-flex布局整理-傻瓜教学
偏偏潇洒程序员
1.flex-direction:设置容器内部元素的排列方向row:定义排列方向从左到右row-reverse:从右到左column:从上到下column-reverse:从下到上图片介绍flex-direction:rowflex-direction:row-reverseflex-direction:columnflex-direction:column-reverse2.flex-:定义fl
- 基于vue+Cesium实现交互式攻击箭头绘制
引言在地理信息系统(GIS)和军事模拟领域,箭头绘制是一项基础且重要的功能。本文将介绍如何使用Cesium.js结合Vue框架实现交互式攻击箭头绘制功能,支持鼠标点击采集关键点、动态更新箭头形状、右键结束绘制等核心交互,并对实现过程中的关键技术点进行深入解析。功能概述本组件实现了以下核心功能:地图初始化与基础配置鼠标左键点击采集箭头关键点鼠标移动实时更新箭头形状右键点击结束绘制并输出结果动态渲染箭
- Vue移动端项目二次封装原生table组件,支持表头/数据动态配置;作用域插槽、render函数渲染某列数据等功能,任何端都可以通用
一、最终效果二、参数配置1、代码示例:2、配置参数(t-tableAttributes)参数说明类型默认值columns表头配置项Array[]data数据源Array[]max-height固定表头String-height表格高度String100%emptyText无数据文案String‘暂无数据’2-1、columns配置项参数说明类型默认值label表头名称String-prop数据字段
- Spring AI 项目实战(十八):Spring Boot + AI + Vue3 + OSS + DashScope 实现高效语音识别系统(附完整源码)
程序员岳彬
SpringAIspring人工智能springboot语音识别后端aijava
系列文章序号文章名称1SpringAI项目实战(一):SpringAI核心模块入门2SpringAI项目实战(二):SpringBoot+AI+DeepSeek深度实战(附完整源码)3SpringAI项目实战(三):SpringBoot+AI+DeepSeek打造智能客服系统(附完整源码)4
- 前端 Vue.js 动画效果实现技巧
大厂前端小白菜
前端vue.jsjavascriptai
前端Vue.js动画效果实现技巧关键词:Vue.js、动画、过渡、CSS动画、JavaScript动画、性能优化、交互设计摘要:本文将深入探讨Vue.js中实现动画效果的多种技巧,从基础的CSS过渡到复杂的JavaScript动画,涵盖过渡组件使用、动画性能优化、第三方库集成等实用内容。通过丰富的代码示例和实际案例,帮助开发者掌握在Vue应用中创建流畅、吸引人的动画效果。背景介绍目的和范围本文旨在
- vue-router和锚点冲突问题
TaoLandd
传统的锚点定位会与vue-router中的路由设置存在冲突,都是使用'#'进行的,所以这里使用一直方法来模拟锚点跳转,并使用tween.js达到动态的过度效果不使用原生锚点,使用这种方式解决import'../static/js/animation.js'import'../static/js/tween.js'xxxxmethods:{anchor:function(e){letid='anch
- 【Vue CLI】手把手教你撸插件
vivo互联网技术
本文首发于vivo互联网技术微信公众号链接:https://mp.weixin.qq.com/s/Rl8XLUX7isjXNUmbw0-wow作者:ZhuPing现如今Vue作为主流的前端框架之一,其健全的配套工具,活跃的开源社区,让广发码农热衷追捧。VueCLI作为其官方的开发构建工具,目前已更新迭代到4.x版本,其内部集成了日常开发用到的打包压缩等功能,简化了常规自己动手配置webpack的烦
- 深入理解 Vue 3 中的 emit
深入理解Vue3中的emit在Vue3中,组件通信是开发中非常重要的一部分,其中通过emit实现父子组件通信是最常见的方式之一。emit的作用是:子组件可以通过触发自定义事件将数据传递给父组件。在本篇文章中,我们将从以下几个方面详细讲解emit的使用:基础概念使用方法与语法配合props实现完整的父子通信在TypeScript中的类型推断注意事项与最佳实践一、基础概念什么是emit?emit是Vu
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在