从零开始学_JavaScript_系列(14)——dojo(7)(饼图,BorderContainer,hashchange,弹窗)...
5/5更新。BorderContainer自适应在本地时正常使用的方法,请查看原文代码之前那一段话
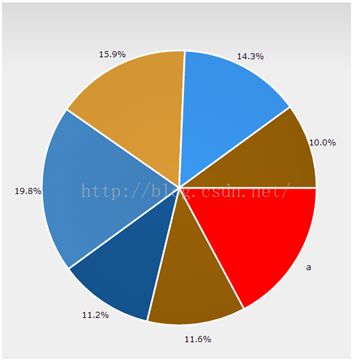
(60)创建一个饼形图
比较简单的标签声明法:(只需要修改数据即可)
①首先,加载dojo文件和样式文件:(关于style.css,需要根据自己找到的路径修改,或者使用我从官网上找到的链接:https://dojotoolkit.org/documentation/tutorials/1.10/charting/demo/style.css)
②插件:
require([
"dojo/parser", //插件
"dojox/charting/widget/Chart", //2d模块
"dojox/charting/themes/Claro", //样式
"dojox/charting/plot2d/Pie" //饼图类型的图
]);
③插入的HTML标签:
注:
<1>父标签的style中的width和height,影响饼图和其背景图大小,饼图大小主要受其中更小的那个影响;
<2>饼图文字的radius根据我自己观察,数值越大,饼图越明亮;而fontColor影响饼图的文字颜色;
<3>labelOffset影响饼图相对于文字的偏移。就是说,文字的位置不变,这个数字越小(-20——》-120),那么饼图就越小(外围和文字更远了);
<4>饼图数据数据的array中的chartData,指的是饼图的数据来源的变量名(见下)
④数据:
chartData = [
{ x: 1, y: 19021,text:"a",color:"red"},
{ x: 1, y: 12837 },
{ x: 1, y: 12378 },
{ x: 1, y: 21882 },
{ x: 1, y: 17654 },
{ x: 1, y: 15833 },
{ x: 1, y: 11122 }
];
说明:
<1>由于是饼图,所以x坐标不影响,主要受y坐标影响(注意是y,而不是第二个参数);
<2>text的值,是显示在饼图外围的值;
<3>color属性的值,影响饼图对应块的颜色
编程法:(更复杂一些,但是更可控)
①HTML代码:
②数据(同上的charData)
③dojo代码:
require([
"dojox/charting/Chart",
"dojox/charting/themes/Claro", //参数theme
"dojox/charting/plot2d/Pie",
"dojo/domReady!"], function(Chart, theme, PiePlot)
{
var pieChart = new Chart("chartNode"); //在指定节点创造变量
pieChart.setTheme(theme); //然后设置样式,不设置的话很丑
pieChart.addPlot("default", { //第一个参数指图标的name属性,如果一个,那么就用default
type: PiePlot, //这个参数指饼形图
radius: 200, //
fontColor: "black", //文字颜色
labelOffset: -20 //饼图偏离文字距离(控制饼图大小)
});
pieChart.addSeries("January",chartData); //添加数据,参数1这部分数据的名称,参数2是数据,参数3不清楚
pieChart.render(); //渲染图
});
④其他:比如dojo的设置,加载,略掉。
⑤效果:和上面的效果图都是这样
(61)让div块自适应BorderContainer
①当我们在dojo里面,使用属性:data-dojo-type="dijit/layout/BorderContainer"时,可以实现块和块之间的自适应;
②其中:(注意,都是div块的属性)
外部容器:data-dojo-type = "dijit/layout/BorderContainer"
最底层的容器(被BorderContainer包含):data-dojo-type = "dijit/layout/ContentPane"
让块和块之间有距离的:data-dojo-props = "gutters:true"
设置为侧边栏:data-dojo-props = "design:'sidebar' "
停靠靠左:data-dojo-props = "region:'left' " 中间用center,上top等,具体有两种情况,请参照⑥中的第《3》条解释
带分离器(大小可拖拽):data-dojo-props ="splitter:true"
注:data-dojo-props的不同值,可以用逗号分隔放在一起。
③假如一个父容器(用BorderContainer)下的子元素都有(ContentPane),那么这些子元素是可以互相自适应的,但前提是,需要预设其中两个的宽度或高度。具体摆放形式请参照⑥中的《3》
④假如加了分离器属性(值为true),那么相邻块是可以拖拽大小的;
⑤例子:3层,最外层左右,次外层上下,最里层上中下左
(注意,如果需要在本地环境下正常显示,那么加载dojo.js的时候,需要加上绿色字体部分的内容
次外层上面
最里层left
最里层TOP
最里层center
最里层bottom
⑥一些属性解释:
《1》data-dojo-props="gutters:true" 这个默认值是true,效果是给其所有的子元素加5px的margin。根据测试,当其子元素含有分隔条(就是那个可以拖动然后变换其左右元素的宽度/上下元素的高度的那个玩意),这个值改为false,可能会导致分隔条的一部分染上分隔条的父元素的背景颜色(在引入claro样式的情况下)。
《2》data-dojo-props="liveSplitters:false"默认值为true。当为true时,拖动分隔条,分隔条会实时移动(左右两边的会实时跟着变);当为false时,拖动分隔条,当鼠标按键松开时,左右两边才会根据被拖动的分隔条当时的状态而变化。
《3》data-dojo-props="design:'sidebar'默认值是headline,值有两种,sidebar和headline。用于描述这个borderContainer的状态,具体看图就懂。

图片引自(请注意实际使用中,应该是小写的):
https://blogs.esri.com/esri/arcgis/2009/01/21/using-the-dojo-bordercontainer-to-design-application-layouts/
(62)设置事件让BorderContainer再次自适应窗口
插件:dijit/registry
参数:registry
①通过js/jquery修改块的css属性(比如width或height),不会导致块会自动自适应。
因此,需要通过获取父块的id,然后使用 .resize() 来启动自适应。
②方法:
假如父块
我们知道其id为abc;
子块若干(这里列一个):
然后women通过jquery修改id="m"的css属性(假如比之前小):
$("#m").css("width", "100px");
此时,我们会发现被缩小的子块和其他子块之间出现一定空白。但若通过更改浏览器窗口大小,他会再次自适应。当然,这样太麻烦了。
③因此,我们通过父块id获取其 var parent =registry.byId("abc");
注意,获取方式和之前不同。
然后,使用 parent.resize();
我们会发现,其再次自适应了。问题解决
(63)动画的同时,让BorderContainer保持自适应状态
①思路:
<1>在(62)的中,我们是通过修改css,从而使得其从一种布局瞬间变为另一种布局,然后调用resize()使得其自适应的。
<2>但假如我们不是通过css,而是通过动画效果,使得左边页面逐渐变窄,右边页面跟着变宽,我们便不能简单的通过resize()来达成我们的目的了。
<3>原因在于,左边变窄的同时,右边并不会变宽,而我们为了使得最终自适应,必然是在动画结束后调用resize()函数,使其自适应,但也因此导致左边变窄的同时,右边不会跟着变化。(因此左右两边之间会在动画时有一空白处)
<4>解决方案:左边动画的时候,右边也跟着调用动画。假如除左右之外还有切分条(调整左右两边width的),也要对其进行动画处理
②代码比较长
③变宽原理一样,只需要修改值(加减号颠倒)即可。
④代码解释:
html、css略
js:先获取最外面的容器,然后获取左边部分和右边部分,再通过最外面的获取切分条(splitter);然后通过动画修改其left属性和width属性;合并动画;执行动画即可。
⑤防止动画连续执行:添加一个事件,点击按钮后隐藏按钮,动画结束后显示按钮即可。
(64)dojo的监视hashchange
插件:dojo/hash, dojo/topic
参数:hash, topic
①解释:hashchange指的是url后面加符号#之后再加字符串(假设为http://ww.baidu.com#abc),当字符串abc改变时(比如变为http://ww.baidu.com#def),触发事件。常用于单页面技术
②原理:
订阅hashchange改变的事件,改变后触发回调函数。
③代码:(同时使用了jquery)
topic.subscribe("/dojo/hashchange",function(hash){ //订阅事件,返回值是hash地址(比如上面的abc)
var id = "iframe_" + hash; //设置iframe的id
var iframe = $("#"+id); //利用jquery,得到该id的标签
if(iframe.length == 0) //如果找不到,则添加该标签
{
$("#iframe_section").append(""); //append是jquery的方法,添加子标签
}
$(".iframe").hide(); //隐藏所有class="iframe"的
$("#"+id).show(); //显示指定id的iframe
})
④解释:
《1》首先需要一个触发hashchange的事件(即改变哈希地址的事件)
例如:$("#abc").click(function(){window.location= "#abc"});
其效果是id="abc"的点击后,其哈希地址更改为#abc,于是就能触发上面的事件了。
《2》事件触发后,代码执行到到获取$("#abc")的标签,然后进行if判断;
如果标签不存在,则添加标签(添加到id="iframe_section"的标签下),其为iframe框架,class="iframe"(其通过css来控制样式)id="iframe_abc"(从哈希值得到的,后面需要用),
《3》然后该iframe的地址比如是abc.html(从获取到的hash地址得到的结果),由于没有前缀,因此是相对路径。
《4》可以从《2》看出,有很多个iframe,但我们肯定只想看懂自己想要的那个,因此先隐藏所有的(通过类选择器),然后只显示我们需要的那个(通过id选择器)
《5》于是,我们可以通过改变哈希地址,使得显示我们需要的iframe窗口。当然,也可以用于触发事件,而hash地址是传递给事件的参数(判断哈希地址的值,用一个函数综合管理决定触发哪个事件);
(65)鼠标点击出现一个弹窗tooltipdialog
插件:dijit/TooltipDialog, dijit/popup
参数:TooltipDialog popup
①效果解释:

点击后,出现这个tooltipdialog,假如鼠标离得远了,那么这个弹框会自动隐藏。
②代码:
var tips = new TooltipDialog({ //新建一个tooltipdialog
id: "tips", //给其一个id
style: "", //可以设置其样式
content:"消息
", //内容(可以加html标签)
onMouseLeave: function(){ //鼠标离开会关闭该tooltipdialog
popup.close(tips);
}
});
$("#abc").click(function(){ //点击后触发事件
popup.open({ //显示tooltipdialog
popup: tips, //显示哪个(上面定义的tips)
around: dom.byId("abc"), //在点击的附近显示(也可以是别的地方)
orient:["below-alt","above-centered"] //显示位置(这个是左下)
});
});
③更多内容,可以搜dojo tooltipdialog关键词
(66)弹窗dialog
插件:dijit/Dialog
参数:无
样式表:dijit/themes/claro/claro.css
其他:加载dojo前需要
①效果

弹窗出现后,页面上的东西全部被遮蔽了(变灰,不能点击);
②要求:
弹窗的html:
测试用,测试用,测试用
解释:
《1》标签属性第一个用于设置类型是弹窗,第二个用于显示其时使用,第三个是弹窗标题。
《2》除弹窗外,body内至少还有一个 ③示例:(除html代码,自行添加)(这里调用了jquery)