Javafx画图学习
在上次那个javafx时间显示的控件基础上来改变Main代码来画图:
Main类 :
package sample;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.fxml.FXMLLoader;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Group;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.PasswordField;
import javafx.scene.control.TextField;
import javafx.scene.effect.DropShadow;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.HBox;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.*;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) throws Exception{
//第一个界面
// Parent root = FXMLLoader.load(getClass().getResource("sample.fxml"));
// primaryStage.setTitle("Hello World");
// primaryStage.setScene(new Scene(root));
// primaryStage.show();
//生成矩形
//生成圆角矩形
// primaryStage.setTitle("圆角矩形示例");
// Group group = new Group();
//
// Rectangle rect = new Rectangle(20, 20, 150, 150);
//
// rect.setArcHeight(15);
// rect.setArcWidth(15);
//
// rect.setStroke(Color.BLACK);
// group.getChildren().add(rect);
//
// Scene scene = new Scene(group, 300, 200);
// primaryStage.setScene(scene);
// primaryStage.show();
//生成椭圆
// primaryStage.setTitle("椭圆示例");
// Group root = new Group();
// Scene scene = new Scene(root, 300, 250, Color.WHITE);
//
// Group g = new Group();
//
// DropShadow ds = new DropShadow();
// ds.setOffsetY(3.0);
// ds.setColor(Color.color(0.4, 0.4, 0.4));
//
// Ellipse ellipse = new Ellipse();
// ellipse.setCenterX(50.0f);
// ellipse.setCenterY(50.0f);
// ellipse.setRadiusX(50.0f);
// ellipse.setRadiusY(25.0f);
// ellipse.setEffect(ds);
//
// g.getChildren().add(ellipse);
//
// root.getChildren().add(g);
// primaryStage.setScene(scene);
// primaryStage.show();
//生成路径
// Group root = new Group();
// Scene scene = new Scene(root, 300, 150);
// primaryStage.setScene(scene);
// primaryStage.setTitle("");
//
// Path path = new Path();
//
// MoveTo moveTo = new MoveTo();
// moveTo.setX(0.0f);
// moveTo.setY(50.0f);
//
// QuadCurveTo quadTo = new QuadCurveTo();
// quadTo.setControlX(25.0f);
// quadTo.setControlY(0.0f);
// quadTo.setX(50.0f);
// quadTo.setY(50.0f);
//
// path.getElements().add(moveTo);
// path.getElements().add(quadTo);
//
// root.getChildren().add(path);
//
// scene.setRoot(root);
// primaryStage.show();
//生成弧形
// primaryStage.setTitle("Text Fonts");
//
// Group g = new Group();
// Scene scene = new Scene(g, 550, 250,Color.web("0x0000FF",1.0));
//
// Arc arc = new Arc();
// arc.setCenterX(50.0f);
// arc.setCenterY(50.0f);
// arc.setRadiusX(25.0f);
// arc.setRadiusY(25.0f);
// arc.setStartAngle(45.0f);
// arc.setLength(270.0f);
// arc.setType(ArcType.ROUND);
//
// g.getChildren().add(arc);
//
// primaryStage.setScene(scene);
// primaryStage.show();
//生成文本属性
// primaryStage.setTitle("Drawing Text");
// Group root = new Group();
// Scene scene = new Scene(root, 300, 250, Color.WHITE);
// int x = 100;
// int y = 100;
// int red = 30;
// int green = 40;
// int blue = 50;
//
// Text text = new Text(x, y, "JavaFX 2.0");
//
// text.setFill(Color.rgb(red, green, blue, .99));
// text.setRotate(60);
// root.getChildren().add(text);
//
// primaryStage.setScene(scene);
// primaryStage.show();
//颜色渐变
// VBox box = new VBox();
// final Scene scene = new Scene(box,300, 250);
// scene.setFill(null);
// // A rectangle filled with a linear gradient with a translucent color.
// Rectangle rectangle = new Rectangle();
// rectangle.setX(50);
// rectangle.setY(50);
// rectangle.setWidth(100);
// rectangle.setHeight(70);
//
// LinearGradient linearGrad = new LinearGradient(
// 0, // start X
// 0, // start Y
// 0, // end X
// 1, // end Y
// true, // proportional
// CycleMethod.NO_CYCLE.NO_CYCLE, // cycle colors
// // stops
// new Stop(0.1f, Color.rgb(25, 200, 0, .4)),
// new Stop(1.0f, Color.rgb(0, 0, 0, .1)));
// rectangle.setFill(linearGrad);
//
// box.getChildren().add(rectangle);
//
// primaryStage.setScene(scene);
// primaryStage.show();
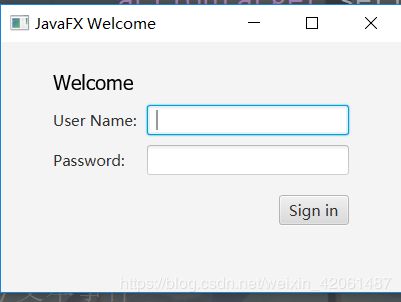
//用户登录界面
// primaryStage.setTitle("JavaFX Welcome");
// GridPane grid = new GridPane();
// grid.setAlignment(Pos.CENTER);
// grid.setHgap(10);
// grid.setVgap(10);
// grid.setPadding(new Insets(25, 25, 25, 25));
//
// Text scenetitle = new Text("Welcome");
// scenetitle.setFont(Font.font("Tahoma", FontWeight.NORMAL, 20));
// grid.add(scenetitle, 0, 0, 2, 1);
//
// Label userName = new Label("User Name:");
// grid.add(userName, 0, 1);
//
// TextField userTextField = new TextField();
// grid.add(userTextField, 1, 1);
//
// Label pw = new Label("Password:");
// grid.add(pw, 0, 2);
//
// PasswordField pwBox = new PasswordField();
// grid.add(pwBox, 1, 2);
//
// Button btn = new Button("Sign in");
// HBox hbBtn = new HBox(10);
// hbBtn.setAlignment(Pos.BOTTOM_RIGHT);
// hbBtn.getChildren().add(btn);
// grid.add(hbBtn, 1, 4);
//
// final Text actiontarget = new Text();
// grid.add(actiontarget, 1, 6);
//
// btn.setOnAction(new EventHandler() {
//
// @Override
// public void handle(ActionEvent e) {
// actiontarget.setFill(Color.FIREBRICK);
// actiontarget.setText("Sign in button pressed");
// }
// });
//
// Scene scene = new Scene(grid, 400, 250);
// primaryStage.setScene(scene);
// primaryStage.show();
//文本事件
// Button btn = new Button();
// final Label lbl = new Label();
//
// primaryStage.setTitle("Hello World!");
//
// lbl.setLayoutX(70);
// lbl.setLayoutY(150);
//
// btn.setLayoutX(100);
// btn.setLayoutY(100);
// btn.setText("Hello, World!");
//
// btn.setOnAction(new EventHandler() {
//
// @Override
// public void handle(ActionEvent event) {
// lbl.setText("'Hello, World'文本被点击了。");
// }
// });
//
// Group root = new Group();
//
// root.getChildren().add(btn);
// root.getChildren().add(lbl);
// primaryStage.setScene(new Scene(root, 300, 250));
// primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}