全部章节 >>>>
本章目录
7.1 盒子模型原理
7.1.1 盒子模型概述
7.1.2 盒子的大小
7.1.3 盒子之间的关系
7.2 标准文档流
7.2.1 标准文档流概述
7.2.2 display 属性
7.2.3 visibility 属性
7.3 盒子浮动
7.3.1 float 属性
7.3.2 清除浮动
7.4 盒子定位
7.4.1 静态定位
7.4.2 相对定位
7.4.3 固定定位
7.4.4 绝对定位
7.4.5 z-index 属性
总结:
7.1 盒子模型原理 7.1.1 盒子模型概述 盒子模型( Box Model )是从 CSS 诞生之时便产生的一个 概念, 每 一 个 标签 都会 在页面上生成一个盒子。因此, HTML 页面实际上就是由一堆盒子组成的 。默认 情况下,每个盒子的边框不可见,背景也是透明的,所以我们不能直接看到页面中盒子的结构 。
每个盒子都有边界( margin )、边框( border )、填充( padding )和内容( content ) 4 个属性,其中填充、边框、边界属性分别由 CSS3 的 padding 、 border 、 margin 属性设定,而内容属性宽度和高度则由 width 属性和 height 属性设定。
在网页设计上,内容常指文本、图片等元素,但是也可以指嵌套的 HTML 元素;填充是指 HTML 元素的内容 与其 边框之间的填充厚度;边框是指盒子的外围;边界是指 HTML 元素与其他元素之间的距离。
每个 HTML 元素均可以看作一个盒子,盒子存在 4 条边,因此边框、填充和边界属性均包含 4 个部分,分别是上(top)、右(right)、下(bottom)、左(left),这 4 个部分可以同时设置,也可以分别设置。
7.1.2 盒子的大小 在 CSS 中,可以通过设置 width 和 height 属性的值来控制 内容 content 所占据的大小,但值得注意的是 ,盒子 还有其他 3 个属性 border 、 padding 以及 margin ,这些属性的设置都将影响到盒子的 实际尺寸 以及所占据空间的大小 。
一个盒子实际的 大小 = 内容 + 填充 + 边框
所占据空间的 大小 = 内容 + 填充 + 边框 + 边界
示例:
宽度:200px
计算盒子的实际大小如下:
(1)盒子宽度 = 内容的宽度 + 左边距 + 右边距 + 左边框宽度 + 右边框宽度,其中内容宽度为 200px、左右边距均为 20px、左右边框宽度均为 5px,因此盒子的实际宽度为 250px。
(2)盒子高度 = 内容的高度 + 上边距 + 下边距 + 上边框宽度 + 下边框宽度,其中内容高度为 150px、上下边距均为 10px、上下边框宽度均为 5px,因此盒子的实际高度为 180px。
所以,盒子的实际大小为 250px×180px。
计算盒子所占据的空间大小如下:
(1)盒子实际占据宽度 = 盒子实际宽度 + 左外边距 + 右外边距,其中盒子实际宽度为 250px、左右外边距均为10px,因此盒子实际占据的宽度为 270px。
(2)盒子实际占据高度 = 盒子实际高度 + 上外边距 + 下外边距,其中盒子实际高度为 180px、上下外边距均为10px,因此盒子实际占据的高度为 200px。
所以,盒子所占据的空间大小为 270px×200px。
灵活利用盒子的相关属性 ,我们 才有能力应付各种各样的 排版 要求。 例如经常 会设置内容文本的居中,而文本的居中又分为水平方向居中和垂直方向 居中。
示例:
我的购物车
7.1.3 盒子之间的关系 一个页面由各种各样的标签元素构成 ,每个 标签都是一个盒子,当盒子在页面中进行排列时,根据盒子之间的位置关系,分为以下 3 种。
垂直盒子
水平盒子
重叠 盒子
margin 不同于 border 和 padding 只能取正数,margin 的值可以设置为负数。
7.2 标准文档流 7.2.1 标准文档流概述 标准 文档流是指浏览器读取 HTML 内容后对元素进行排列的一种标准方式,在这种标准方式中,浏览器会根据读取到标签的先后顺序来排列 HTML 元素,在显示网页时,元素按照从左到右、自上而下的顺序进行排列。
在 CSS 中将 HTML 中标签分为块状标签和 行 内 标签:
1、常见的块状标签
标题(~)、
段落( )、
水平线(
、、、、、 )、
表格()、
层(”结束前加此 div 引入 “ clear:both ” 样式即 可清除浮动。
示例:
清除 浮动影响的方法:
对父级设置适合 CSS 高度 clear:both 清除 浮动 父级 div 定义 overflow:hidden 对父级 CSS 选择器加 overflow:hidden 样式,可以清除父级内使用 float 产生浮动。优点是可以很少 CSS 代码即可解决浮动产生。
7.4 盒子定位 盒子 定位通过设置 css 样式的 position 属性。
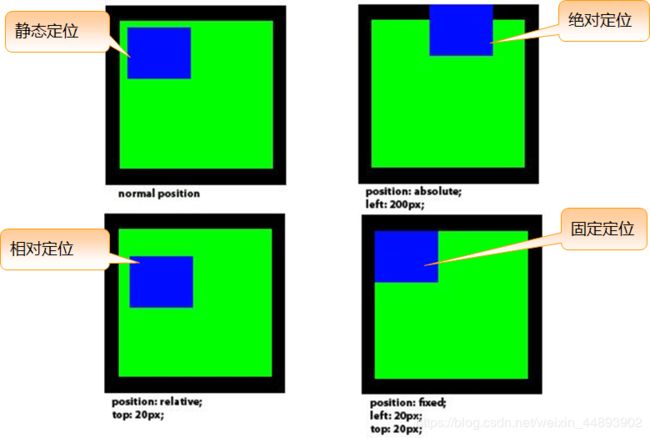
7.4.1 静态定位 position 属性的默认值 static 表示 CSS 文档流定位,元素框正常生成。就是按照正常的布局流从上到下从左到右 布局。
语法:
position: static;
7.4.2 相对定位 相对定位可以将指定的标签从本来应该显示的位置移动到一个相对位置。
语法:
position: relative;
示例:
p{
font:bold 20px "宋体";
text-align:center;
margin-top: 0;
color:#000000;
background-color:transparent;
position:relative;
top:-90px;
}
7.4.3 固定定位 语法:
position: fixed;
示例:
p.one {
position: fixed;
left: 5px;
top: 5px;
}
p.two {
position: fixed;
top: 30px;
right: 5px;
}
7.4.4 绝对定位 绝对定位可以将指定的标签放置在绝对坐标位置上,绝对定位使标签的位置与文档流无关,因此不占据空间, 可以 浮在网页上。
语法:
position: absolute;
示例:
p{
position:absolute;
top:150px;
left:250px;
......
}
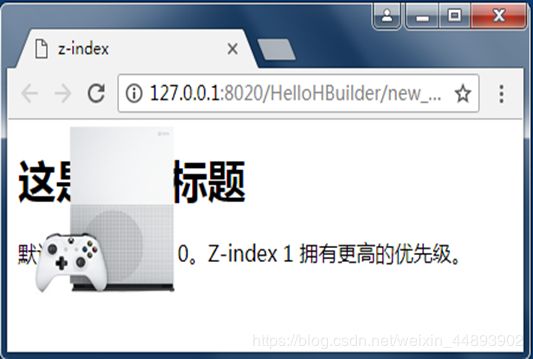
7.4.5 z-index 属性 z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
语法:
z-index:数字;
示例:
img.x {
position: absolute;
left: 0px;
top: 0px;
z-index: 1
}
总结:
盒子模型( Box Model )是每一个标签都会在页面上生成一个盒子。 每个盒子都有边界( margin )、边框( border )、填充( padding )和内容( content ) 4 个属性,其中填充、边框、边界属性分别由 CSS 的 padding 、 border 、 margin 属性 设定。 在 CSS 中,可以通过设置 width 和 height 属性的值来控制内容 content 所占据的大小。 盒子之间的位置关系 : 垂直盒子、水平盒子和重叠盒子。 在 CSS 中将 HTML 中标签分为块状标签和行内标签。 浮动定位是网页中最为重要的定位方式,浮动定位使用 float 属性,常用于 div 等块状结构元素的浮动布局。 盒子定位包含静态定位、相对定位、固定定位和绝对定位。
你可能感兴趣的:(#,HTML网页设计基础学习笔记)
【vue-6】Vue3 响应式数据声明:深入理解 ref()
在Vue3的CompositionAPI中,ref()是最基础也是最常用的响应式数据声明方式之一。它为开发者提供了一种简单而强大的方式来管理组件状态。本文将深入探讨ref()的工作原理、使用场景以及最佳实践。1.什么是ref()?ref()是Vue3提供的一个函数,用于创建一个响应式的引用对象。它可以包装任何类型的值,使其变为响应式数据。import{ref}from'vue'constcount
Selenium 中 findElement 方法全解析:定位网页元素的 7 种方式
二向箔reverse
selenium 测试工具
在自动化测试和网页数据抓取场景中,准确找到目标元素是核心任务。Selenium提供的findElement方法支持多种定位策略,本文将深入介绍各种搜索模式的完整语法及适用场景。一、CSS选择器定位CSS选择器是定位网页元素的首选方式,它具有语法简洁、性能优异的特点。1.基本选择器元素选择器语法与说明:driver.find_element(By.CSS_SELECTOR,"标签名")通过HTML标
Python 中 sys 库的全面解析与实战应用
二向箔reverse
服务器 python
在Python的众多标准库中,sys库占据着举足轻重的地位。它与Python解释器紧密交互,为开发者提供了访问解释器内部信息和控制解释器行为的强大能力。无论是命令行参数处理、系统环境配置,还是程序退出控制,sys库都能大显身手。本文将带您深入探索sys库的常用功能,通过丰富的实例讲解,助您轻松掌握其使用技巧。sys库的基础认知sys库是Python的内置标准库,无需额外安装,只需通过imports
三轴云台之控制算法协同技术篇
SKYDROID云卓小助手
人工智能 算法 机器学习 网络 自动化
三轴云台的控制算法协同技术是确保云台在复杂动态环境下实现高精度、高稳定性运动控制的核心,其技术体系涵盖多传感器融合、多算法协同以及多目标优化三个关键维度。以下从技术架构与实现路径展开分析:一、多传感器融合:构建环境感知基础三轴云台通过集成IMU(惯性测量单元)、编码器、视觉传感器等多源数据,构建高鲁棒性的环境感知系统。IMU与编码器融合IMU提供高频率的姿态角速度数据,编码器提供低延迟的关节位置反
2018-6-12 Day9 预算日
伍羽卿桁
【百日生涯营DAY9】制定下周的预算;然后制定下个月的预算吧。预算这件事,就跟你制定愿景一样,既要期待又要以现实为基础。通过不断试错和总结复盘,以后你的预算能力也会越来越强的!1.6月16日为来贵阳租房:1700×6(半年)+1700(押金)+1700(中介费)=136002.家具:100003.搬家:50004.三餐:20005.昆明结算工资:500018-卿心-贵阳-2组
无人设备遥控器之双向通讯技术篇
SKYDROID云卓小助手
算法 单片机 嵌入式硬件 服务器 网络
无人设备遥控器的双向通讯技术通过整合数据传输与状态反馈机制,实现了遥控器与设备间的高效协同,其核心原理、技术实现及应用场景如下:一、技术原理:双向通信的构建基础双向通讯的核心在于建立一条双向数据通路,使遥控器既能发送控制指令,又能接收设备的状态信息。其实现依赖以下关键技术:射频(RF)技术遥控器与设备通过无线电波(如2.4GHz或5.8GHz频段)传输信号。发射器将指令编码为射频信号,接收器解调后
数据分析综合应用 30分钟精通计划
z日火
校招学习日记 数据分析 数据挖掘
数据分析综合应用30分钟精通计划(完整版含输出)⏰时间分配5分钟:数据加载与清洗基础10分钟:探索性数据分析(EDA)10分钟:数据分析实战案例5分钟:分析报告生成第一部分:数据加载与清洗基础(5分钟)1.模拟真实数据集importpandasaspdimportnumpyasnpimportmatplotlib.pyplotaspltimportwarningswarnings
学习笔记(66):Python入门教程-datetime模块时间运算
顾子宇
研发管理 python 编程语言 Python 小猿圈 Python入门教程
立即学习:https://edu.csdn.net/course/play/24459/296363?utm_source=blogtoedudatetime模块:datetime.date:表示日期的类,常用属性有year,month,daydatetime.time:表示时间的类,常用的属性有hour,minute,second,microseconddatetime.datetime:表示日
掌握reStructuredText:编写与格式化文档的技巧
本文还有配套的精品资源,点击获取简介:reStructuredText(rST)是一种轻量级文本标记语言,广泛用于Python社区的文档编写,特别是借助Sphinx文档生成器。本文介绍了rST的基础语法和高级特性,包括段落、标题、强调、代码、列表、引用、链接、图像、表格、章节组织、自定义角色和指令、包含和排除文件以及源代码高亮。同时,探讨了Sphinx与rST结合使用的高级功能,包括扩展、配置和构
[Python] -项目实战5- Python 实现简易学生成绩管理系统
踏雪无痕老爷子
Python python 开发语言
一、为什么做这个项目?学习OOP和GUI基础:通过类与对象封装学生信息,熟悉Tkinter构建窗口、表格、按钮等。实用性强:可添加、查询、删除、修改学生记录,是常见管理系统的基本功能。扩展性好:后续可以接入数据库、图表展示、权限控制等功能。二、核心技术与工具tkinter:Python内置的桌面GUI库,用于构建窗口界面、表单和按钮。sqlite3:轻量级关系数据库,适合小型持久化存储,无需部署服
微信小程序-礼物商城:完整开发项目教程
薛迟
本文还有配套的精品资源,点击获取简介:微信小程序是腾讯公司推出的移动应用开发平台,适用于无需安装即可使用的在线服务。本项目分享的“微信小程序-礼物商城”源码为开发者提供了电商功能的实际参考,包括商品展示、搜索、购物车、订单管理、支付和用户评价等。源码覆盖了WXML、WXSS、JavaScript基础技术,数据存储、网络请求、页面路由、组件化开发、样式设计、调试与发布、授权与登录以及性能优化等微信小
数据分析的三大框架:底层技术、分析建模、工具选择
YHFHing
数据分析 数据分析
有了世界观,我们可以开始搭建自己的知识大厦了。在搭建知识大厦之前,先需要建立知识的框架,然后才能高效的填充知识。所以今天我们先建立框架。数据分析的三大框架数据科学的框架分为三部分:底层技术框架/数据分析框架/工具选择框架,接下来依次给大家介绍:1.底层技术框架底层技术框是数据科学的基础设施,我们有所了解就好,处理框架和处理引擎负责对数据系统中的数据进行计算。流处理系统:流处理系统会对随时进入系统的
xss的利用
m0_73832254
xss 前端
目录一、XSS的原理和分类二、常见的XSS标签和属性三、Xss漏洞分类1.反射性xss反射性XSS典型攻击场景基于URL参数的反射性XSS基于表单参数的反射性XSS利用HTML标签属性的反射性XSS2.存储型XSS存储型XSS的高频攻击场景社交平台评论区论坛发帖与私信系统电商平台商品描述3.基于DOM的XSS攻击原理剖析DOM型XSS典型攻击场景与案例基于URL参数的DOM型XSS基于localS
xss漏洞-反射+存储+DOM
xiaoheizi安全
XSS漏洞合集 web安全 xss
XSS跨站-反射型&存储型&DOM型等产生原理:服务器没有对用户提交的数据做过滤或者过滤不严谨,直接回显到了用户浏览器,浏览器对其进行了js解析并执行,导致了xss漏洞。攻击原理:攻击者利用网站程序对用户输入过滤不足,输入可以显示在页面上对其他用户造成影响的HTML代码,在用户端注入恶意的可执行脚本,若服务器对用户的输入不进行处理或处理不严,浏览器就会直接执行用户注入的脚本。利用:确认漏洞存在后可
Java并发编程详解
林晓松
Java java 开发语言
文章目录一、线程基础1.线程的本质2.创建线程的两种方式3.线程的生命周期二、线程同步与锁机制1.竞态条件(RaceCondition)2.同步解决方案3.volatile关键字三、线程间协作1.wait()、notify()、notifyAll()2.Condition接口四、并发工具类(java.util.concurrent)1.Executor框架2.并发集合3.原子类(Atomic)4.
2022年4月15日读书笔记
龙套哥萨克海龙
今日阅读1小时,总计1917小时,第1858日阅读《在国家与社会之间》通过前面的讨论,我们知道,经过相当长时期的一系列改革,新的财政赋税体制在清代中期最终确立起来。这种与明初所定的赋役制度有根本性差别的财政赋税体制的确立,意味着政府赖以作为征收赋税基础的户籍制度,也必然随之发生根本性的改变。图甲的编制,已经不是一种以家庭和人口为中心的组织,而变成一种以田地赋税为中心的系统。这种人在此里、田在彼里的
Python基础(十四): 函数作用域
伯wen
一、基本概念1、变量的作用域变量的作用范围:可操作范围Python是静态作用域,也就是说在Python中,变量的作用域源于它在代码中的位置,在不同的位置,可能有不同的命名空间2、命名空间命名空间是作用域的体现形式表示变量不同的具体的操作范围3、Python-LEGBL-Local:函数内的命名空间作用范围:当前整个函数体deftest():a=10print(a)test()#打印:10a的作用范
【网络安全】XSS漏洞- XSS基础概述及利用
SUGERBOOM
网络安全 web安全 xss 安全
本章讲解XSS漏洞的基础理论和漏洞利用。主要包含三个方面:跨站脚本攻击漏洞概述、跨站脚本攻击漏洞类型及场景、跨站脚本攻击漏洞实操一、跨站脚本攻击漏洞概述1.1定义跨站脚本(Cross-siteScripting)攻击,攻击者通过网站注入点注入客户端可执行解析的payload(脚本代码),当用户访问网页时,恶意payload自动加载并执行,以达到攻击者目的(窃取cookie、恶意传播、钓鱼欺骗等)为
JVM调优参数详解及实践指南
爱学习的小熊猫_
jvm java
文章目录JVM调优参数详解及实践指南一、堆内存调优参数1.基础堆内存设置2.进阶堆内存参数3.线程调优:二、垃圾回收器选择与配置1.串行回收器(SerialGC)2.并行回收器(ParallelGC/ThroughputCollector)3.CMS回收器(ConcurrentMarkSweep)4.G1回收器(GarbageFirst)三、分代内存调优五、实战调优策略1.调优流程2.常见场景配置
2021-08-26
鲸屿品创
创新打造品牌全案策划—鲸屿品创鲸屿品创是一家新锐品牌策划设计服务机构,致力于企业品牌策划,企业品牌设计,以及企业营销战略咨询等多维度综合服务;以全方位的品牌营销策略,帮助新品牌迅速成长创造品牌新境界帮助新老品牌激发活力,开辟营销新局面;综合多角度、多方位、多层次、多渠道、多元化、多方式的营销模式是建立在数字化基础上,依托于互联网,地面配置整体配合的营销方式以灵活、实时满足等多个方面满足品牌营销策划
缓存三剑客解决方案
爱学习的小熊猫_
缓存 redis
缓存三剑客解决方案1.缓存雪崩定义:大量缓存数据在同一时间点集体失效,导致所有请求直接穿透到数据库,引发数据库瞬时高负载甚至崩溃。解决方案:设置过期随机值,避免大量缓存同时失效。//缓存雪崩防护:随机过期时间+双层缓存//设置随机过期时间(基础时间+随机偏移)Randomrandom=newRandom();longexpire=baseExpire+random.nextInt(5*60*100
Gitlab安装整理
xq123joes
centos
gitlab安装笔记1、安装gitlab服务2、修改配置文件3、操作gitlab服务nginx配置1、安装gitlab服务#/usr/bin/bash#version:gitlab-ce10.5.6#document:https://docs.gitlab.com/omnibus/manual_install.html#更新gitlab国内镜像cat/etc/yum.repos.d/gitlab-
内核编译配置选项简介 (2.4.18-rmk7-pxal)(转)
wenlifu71022
linux 内核编译 网络 ide system linux networking linux内核
http://blog.chinaunix.net/u1/40228/showart_335965.htmlCodematurityleveloptions代码成熟度选项[*]Promptfordevelopmentand/orincompletecode/drivers显示尚在开发中或尚未完成的代码与驱动.除非你是测试人员或者开发者,否则请勿选择我是开发者,所以选[*][]Promptforob
Linux 命令:uname
hweiyu00
Linux命令 linux 运维 服务器
Linuxuname命令详细教程uname(UnixName)是Linux系统中用于获取系统基本信息的基础命令。它能快速展示操作系统、内核、主机名等关键信息,是系统诊断和环境确认的常用工具。资料已经分类整理好:https://pan.quark.cn/s/26d73f7dd8a7一、基本语法uname[选项]核心功能:默认只显示操作系统名称(如Linux)。通过选项可获取更详细的系统信息。二、常用
PHPStorm携手ThinkPHP8:开启高效开发之旅
奔跑吧邓邓子
项目攻略 phpstorm ThinkPHP ThinkPHP8 php开发
目录一、前期准备1.1开发环境搭建1.2配置Xdebug二、PHPStorm集成ThinkPHP82.1导入ThinkPHP8项目2.2配置PHP解释器2.3配置服务器三、ThinkPHP8项目开发基础3.1项目结构剖析3.2控制器与方法创建3.3视图渲染与数据传递四、数据库操作与模型定义4.1数据库配置4.2模型定义与使用4.3数据库迁移与种子五、高级开发技巧与优化5.1路由优化与管理5.2中间
vite-plugin-html 插件
无花无酒_3cd3
vite-plugin-html功能HTML压缩能力EJS模版能力多页应用支持支持自定义entry支持自定义template安装(yarnornpm)nodeversion:>=12.0.0viteversion:>=2.0.0yarnaddvite-plugin-html-D或npmivite-plugin-html-D使用在index.html中增加EJS标签,例如在vite.config.t
Java 字符串
jianaio
java python 开发语言
Java字符串基础Java字符串是java.lang.String类的对象,用于存储和操作文本数据。字符串在Java中是不可变的,任何修改操作都会生成新的字符串对象。Stringstr1="Hello";Stringstr2=newString("World");System.out.println(str1+""+str2);//输出:HelloWorld字符串创建方式直接赋值:使用双引号创建字
写在教师节
生还者
又是教师节。前几年的教师节,我基本上都在公司上班,帮父母处理事情。今年的教师节,我重新回到学校去上课。值得庆幸的是,我没有感到有多么地不适应。或许是因为我在美国打下的语言基础,我没有感到国内大学课堂上的英语课有多么难。因为,我始终在为找回自己所失去的东西所努力。至少,我从来没有闲下来过。“学校”这两个字,带给我的悲伤、烦闷、焦躁,以及其他种种负面的情绪,远大于它带给我的快乐。尽管我不是传统意义上的
【完全掌握】PyPDF2/PyPDF4深度指南:Python轻松实现PDF读取与操作的15个高级技巧
莫比乌斯@卷
技术技巧 # 文档处理扩展 python pdf 服务器
【完全掌握】PyPDF2/PyPDF4深度指南:Python轻松实现PDF读取与操作的15个高级技巧1.PDF库基础了解1.1PyPDF2与PyPDF4的关系与选择PyPDF2是一个历史悠久的PythonPDF处理库,而PyPDF4是其改进和维护的分支版本:#安装PyPDF2pipinstallPyPDF2#或安装PyPDF4(推荐)pipinstallPyPDF4PyPDF4相比PyPDF2有以
uni-app使用web-view组件APP实现返回上一页
极客编程坊
WEB前端 uni-app 前端
一、功能概述本案例实现了在Uniapp中内嵌H5网页并深度控制的三项核心功能:隐藏指定特征的内链元素自定义导航栏返回逻辑Webview原生特性保留二、代码解析2.1基础结构webview-styles:控制原生Webview样式src:指定加载的H5页面地址2.2核心控制逻辑exportdefault{onReady(){constcurrentWebview=this.$scope.$getAp
Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScript Web
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据 对地图的放大、缩小和平移 Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
旗正4.0页面跳转传值问题
何必如此
java jsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发 移动开发 移动端开发 移动互联 程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
Log4J通用配置|注意问题 笔记
7454103
DAO apache tomcat log4j Web
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sql c windows SQL Server XP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
[置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis 数据库 NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
Tomcat 一些技巧
征客丶
java tomcat dos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
Haskell版冒泡排序
bookjovi
冒泡排序 haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
JWFDv0.96 最新设计思路
comsci
数据结构 算法 工作 企业应用 公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
vi 保存复制内容格式粘贴
daizj
vi 粘贴 复制 保存原格式 不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
高一上学期难记忆单词
dcj3sjt126com
word english
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJO hibernate查询 DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
关于推荐个人观点
liyonghui160com
推荐系统 关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
自定义annotation
sha1064616837
java enum annotation reflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
利用word分词来计算文本相似度
yangshangchuan
word word分词 文本相似度 余弦相似度 简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =