uni 微信h5 使用jssdk 调用分享 扫码功能
首先安装jssdk

调用微信的功能 主要是初始化jssdk 当然也要保证实在微信浏览器中
判断是在微信中
isWechat: function() {
var ua = window.navigator.userAgent.toLowerCase();
if (ua.match(/micromessenger/i) == 'micromessenger') {
return true;
} else {
return false;
}
}
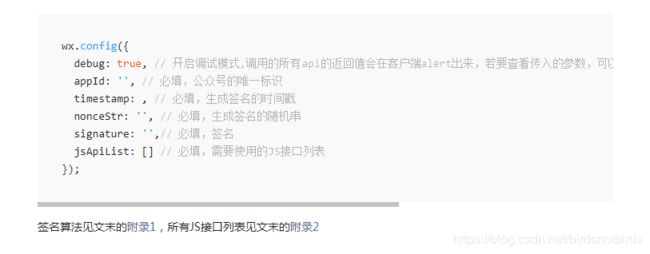
jssdk 初始化
文档地址 jsApiList.
//初始化sdk配置
initJssdk: function(callback, url) {
//服务端进行签名 ,可使用uni.request替换。 签名算法请看文档
const path =url.split('#')[0]
uni.request({
url: url,
method: 'POST',
data: {
url: path
},
success: (res) => {
jweixin.config({
debug: false,
appId: res.data.appId,
timestamp: res.data.timestamp,
nonceStr: res.data.nonceStr,
signature: res.data.signature,
jsApiList: [
'checkJsApi',
'updateTimelineShareData',
'updateAppMessageShareData',
'scanQRCode'
]
});
//配置完成后,再执行分享等功能
if (callback) {
callback(res.data);
}
}
})
},
调用分享功能
需要判断是不是在微信中 其次每次都需要重新配置jssdk
//在需要自定义分享的页面中调用
share: function(data, url) {
url = url ? url : window.location.href;
if (!this.isWechat()) {
return;
}
//每次都需要重新初始化配置,才可以进行分享
this.initJssdk(function(signData) {
jweixin.ready(function() {
var shareData = {
title: ,
desc: ,
link: ``,
imgUrl:,
success: function(res) {
},
cancel: function(res) {
}
};
// //分享给朋友接口
jweixin.onMenuShareAppMessage(shareData);
//分享到朋友圈接口
jweixin.updateAppMessageShareData(shareData);
});
}, url);
},
功能的调用都大同小异参照微信的文档
功能的调用.
//在需要自定义分享的页面中调用
search: function(data, url) {
url = url ? url : window.location.href;
if (!this.isWechat()) {
return;
}
//每次都需要重新初始化配置,才可以进行分享
this.initJssdk(function() {
jweixin.ready(function() {
// /微信扫一扫接口
jweixin.scanQRCode({
needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
scanType: ["qrCode","barCode"], //
success: (res)=> {
//得到值
}
});
});
}, url);
}
把这个js文件 定义在common 文件夹中 需要就import
传入你需要的参数
api.share({
title: '',
desc: '',
img: ''
});