简介: 详解dart与java注解生成代码异同点
作者:闲鱼技术-龙湫
1、背景
最近在项目中使用到了Dart中的注解代码生成技术,这跟之前Java中APT+JavaPoet生成代码那套技术还是有一些不同的地方,比如
- Flutter中在禁用了dart:mirror,无法使用反射情况下如何得到类相关信息?
- Dart的文件不限制是class,可以是function、class,因而在注解扫描的范围不同的情况下如何拿到层层信息而不仅仅是toplevel信息?
- 提取到注解信息时又是如何生成复杂的模板代码?
在Flutter中究竟是如何上面的问题呢?下面将一步步揭开这神秘的面纱。
2、一个简单的例子
先从一个简单的例子感受下dart中如何通过注解生成代码
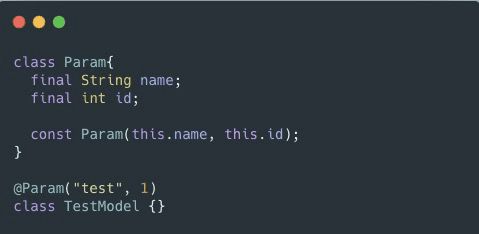
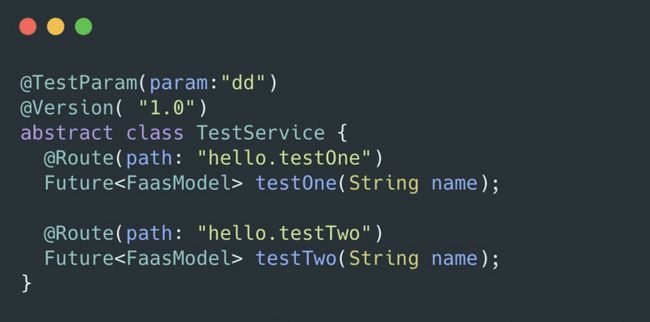
- 声明一个注解,并使用注解
在Dart中构造器用const修饰就好,可以看出Dart的注解声明起来比较简单,不像java中还得有运行类型如RunTime、Source等
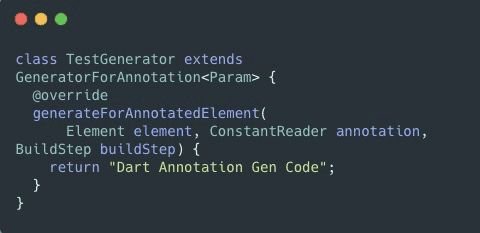
- 解析注解的生成器
在Dart中我们一般使用source_gen中的GeneratorForAnnotation,该类继承自Generator这个跟Java APT中的processor职责类似,需要在GeneratorForAnnotation的泛型中填入我们需要处理的注解
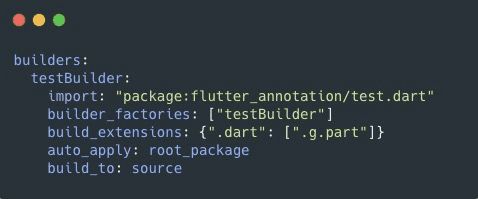
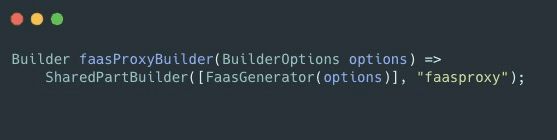
- 触发生成器的Builer
有了上面的生成注解的生成器,我们还需要Builder来触发
- 创建配置文件 build.yaml
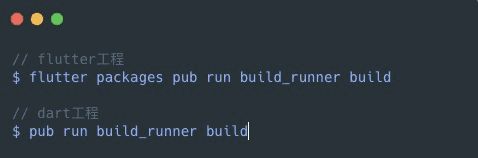
- 运行builder
由于Flutter 禁用了dart:mirror无法使用反射,因此只能在通过命令在编译期触发,执行如下命令,将会看到生成的代码
是不是感受到了Dart注解生成代码的奇特之处了,有像Java中AnnotationProcessor Tool的Generator,但是又多了Builder和build.yaml,那么这些是如何相互配合运行生成注解的呢?
3、宏观概览
使用望远镜宏观概览整个过程
当我们使用build_runner的 build之后 触发build,会去读取build.yaml文件的配置信息,这个信息最终会被
build_config.dart中的BuildConfig类读取到,然后通过读取到builder,上面例子的testBuilder,触发了其中的注解生成器(TestGenerator),来对抽象语法树进行信息提取(由于source_gen封装了语法分析库analysis和资源处理库build,这里实际上是屏蔽了语法分析过程),跟java一样都是一个个Element,具体可以看下代码的实现类
归纳一下主要有以下个核心部分:
用户触发 - 文件扫描 - 词法分析 - 注解提取 - 代码生成
4、微观探索
再使用放大镜仔仔细细研究一下其中的细节:
4.1 build.yaml配置
在Java中我们使用谷歌提供的AutoService注解来生成META-INF/services/javax.annotation.processing.Processor 文件关联注解处理器,但是Flutter中的dart注解只能在编译期做文章,因此需要一个配置告诉编译器,触发哪些builder,对应的就是build.yaml文件,
先看一个build.yaml配置感受一下
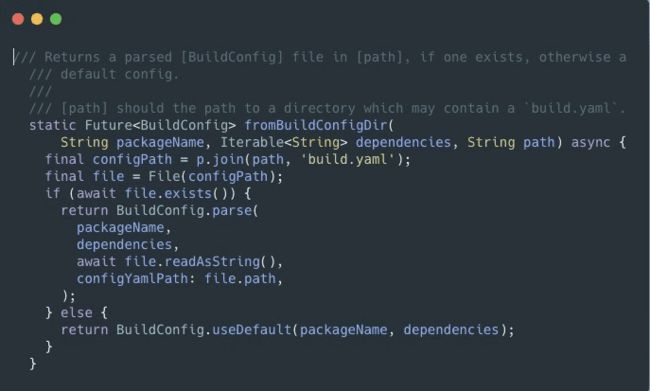
build.yaml 配置的信息,最终都会被 build_config.dart 中的 BuildConfig 类读取到。
关于参数说明,目前也没有太多资料,这里推荐官方说明build_config,通过build_config包下的Builde_Config解析
解析入口如下
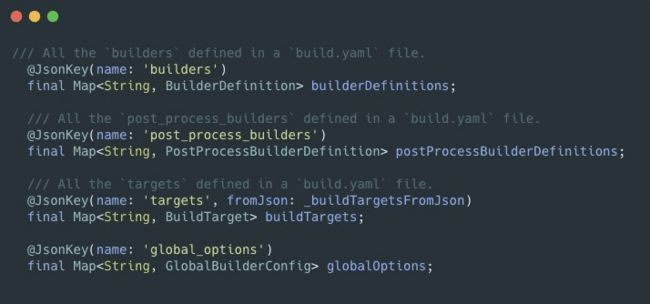
从build_config.dart中可以看到,主要解析4个大的部分,下面将挑选常用的2个进行分析
4.1.1 targets
在 build_target.dart#BuildTarget 可以看到支持属性的描述,其中有个builder属性使用的比较多 
在TargetBuilderConfig中有3个常用的属性
- enable
当前builder是否生效
- generate_for
这个属性比较重要,可以决定针对那些文件/文件夹做扫描,或者排除哪些文件 input_set.dart,使用如下

在json_seriable的build.yaml中也可以看到它的yaml文件中对generate_for属性的使用
- options
这个属性可以允许你以键值对形式携带一些配置数据到代码生成器中,对应的是BuildOption参数,下面在解读builder时候会再次讲述
4.1.2 builder
BuilderOptions可以提取到上面的option属性配置
在build.yaml文件中描述如上,
Map 即 BuilderDefinition 信息,下面将介绍一下常用的配置
更多配置可以参考builder_definition.dart
其中有2个重要的属性单独解释一下
- run_before
可以指定builder的运行顺序,如果几个buidler有互相依赖可以,比如在阿里的路由框架annotation_route中就使用到了这个属性,可以看看其yaml文件,主要在路由框架中使用到了mustache4dart需要收集路由信息来填充模板,它的解法是使用两个builder,一个用来收集信息(routeWriteBuilder),收集完之后给另一个builder(routeBuilder)结合mustache4dart模板来生成需要的路由表,具体可以参考其route_generator.dart
- auto_apply

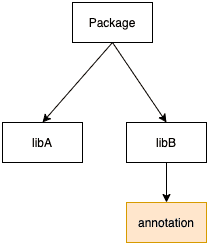
看文字可能理解起来可能有点晦涩,搞个图来解释一下,比如上图 libB中使用了注解功能:
- 当我们将auto_apply设置成dependents时:
如果 注解package 是直接依赖在 libB 上的,那么只能在 libB 上正常使用注解,虽然 顶层Package 包依赖了 libB,但是依然无法正常使用该注解
- 当我们将auto_apply设置成all_packages时:
如果 注解package 是直接依赖在 libB 上的,那么在 libB 和 顶层Package上都能正常使用注解
- 当我们将auto_apply设置成root_package时:
如果 注解package 是直接依赖在 libB 上的,那么只能在顶层 Package 上正常使用注解,虽然是 libB 上做的依赖,但是就是不能用,不过 注解package 是直接依赖在 顶层Package 上的时候,不管 auto_apply 设置的是 dependents、all_packages 或者是 root_package 时,其实都是能正常使用的
4.2 关于source_gen
4.2.1 简介
了解完了基本配置的yaml文件之后,不得不提source_gen这个强大的库,
source_gen基于官方的 analysis/build提供了一系列友好的封装,source_gen 基于 analyzer 和 build 库,其中
- build库主要是资源文件的处理
- analyser库是对dart文件生成语法结构
source_gen主要提处理dart源码,可以通过注解生成代码。
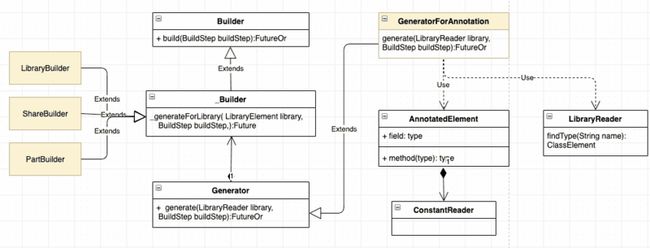
4.2.2核心类介绍
source_gen从build库提供的Builder派生出自己的_builder,并且封装了3个
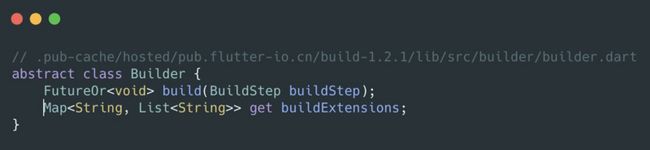
Builder (builder.dart)
|_Builder (builder.dart)
|-LibraryBuilder (builder.dart)
|-SharedPartBuilder (builder.dart)
|-PartBuilder (builder.dart)
• SharedPartBuilder
生成.g.dart文件,类似json_seriable一样,使用地方需要用是part of引用,这样有个最大的好处就是引用问题不需要过于关注,要注意的是,需要使用 source_gen|combining_builder,它会将所有.g文件进行合并。
• LibraryBuilder
生成独立的文件
• PartBuilder
自定义part文件
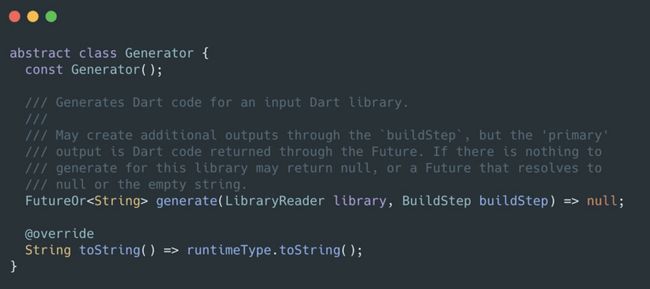
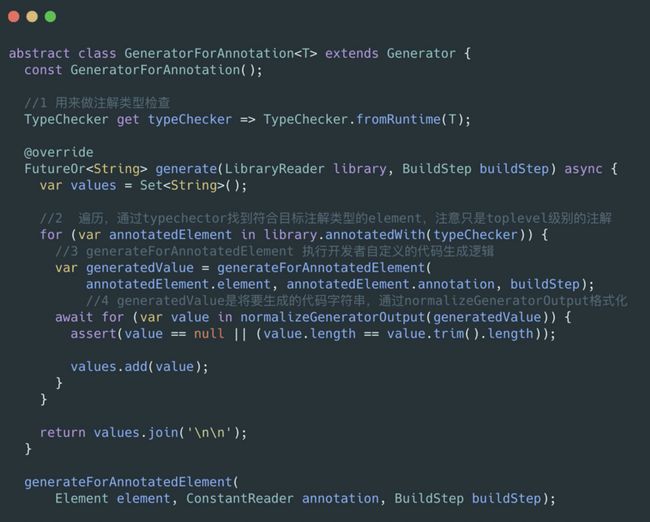
生成器Generator
并且source_gen封装了一套Generator,以上的buidler接收Generator的集合,收集Generator的产出生成一份文件,Generator只是一个抽象类,具体实现类是GeneratorForAnnotation,默认只能拦截到top-level级别的(后面会解释)元素,会被注解生成器接受一个指定注解类型,即GeneratorForAnnotation是单注解处理器例如 
由于analyser提供了语法节点的抽象元素Element和其metadata字段,对应ElementAnnotation,注解生成器可以检查元素的metadata类型是否匹配声明的注解类型,从而找出被注解的元素及元素所在上下文的信息,然后将这些信息包装给使用者。
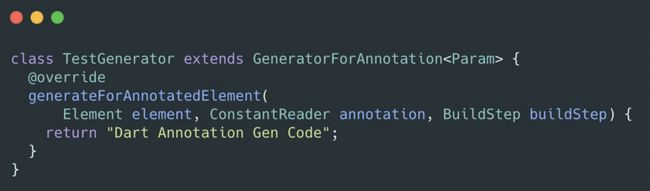
核心方法generateForAnnotatedElement
例如我们有这样一段注解代码 
从上面可以看出主要覆写了generateForAnnotatedElement方法,有三个关键参数
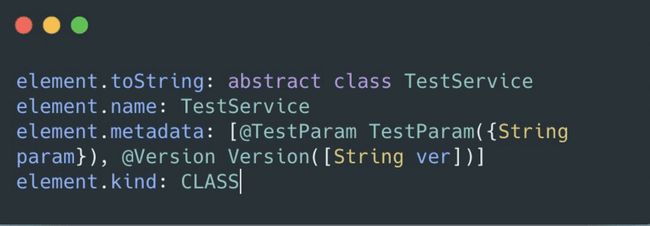
- Element element
被 annotation 所修饰的元素,通过它可以获取到元素的name、metadata、可见性等等。

更多api可以查看element
关于toplevel注解
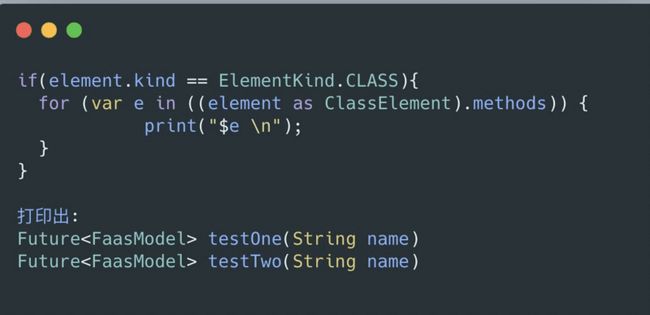
前文提到只能拦截到toplevel级别的元素,因此class内部的方法其实都没有扫描到,这是由于dart 文件是不像java,一个文件只能对应一个类,dart文件可以是function,也是是class或者其他,因此只能默认拦截到top-level级别的,后面需要开发者自己手动处理,比如ClassElement提供了 methods、fields来给开发者进一步处理注解的机会,下面展示了解析类中的方法,属性也是类似的

Element除了ClassElementImpl外还有多个派生如 FunctionElementImpl、ParamElementImpl等,具体可以自行查阅。
- ConstantReader annotation
表示注解对象,通过它可以提取到注解相关信息以及参数值
有两个关键方法
• read
• peek
不同之处在于,如果read方法读取了不存在的参数名,会抛出异常,peek则不会,而是返回null。
- BuildStep buildStep
这一次构建的信息,通过它可以获取到一些输入输出信息,例如输入文件名等
4.2.3核心代码分析
source_gen也是从build库的Builder封装而来

source_gen根据Builder实现自己的的_Builder,根据不同的特点派生出 SharedPartBuilder、LibraryBuilder、PartBuilder
这里面有个核心的 Generator
在 Builder 运行时,会调用 Generator 的 generate方法,并传入两个重要的参数:
- library 可以获取源代码信息以及注解信息
- buildStep 它表示构建过程中的一个步骤,通过它,我们可以获取一些文件的输入输出信息
其中library 包含的源码信息是一个个的 Element 元素,Element只是抽象类,具体还是一个个ClassElementImpl、FuncationElementImpl等。
source_gen实现了该类 GeneratorForAnnotation 
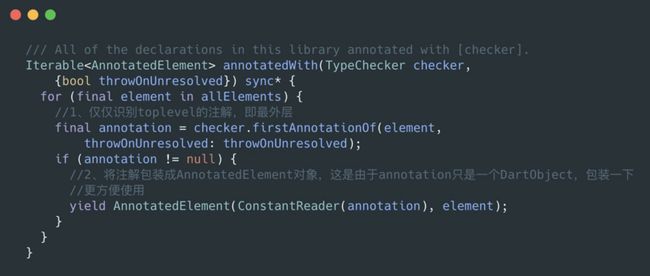
其中 第2点中library.annotatedWith(typeChecker)跟进去看下
5、关于代码生成
- 纯字符串拼接
使用三引号语法,这种只能解决一些低级生成
- mustach
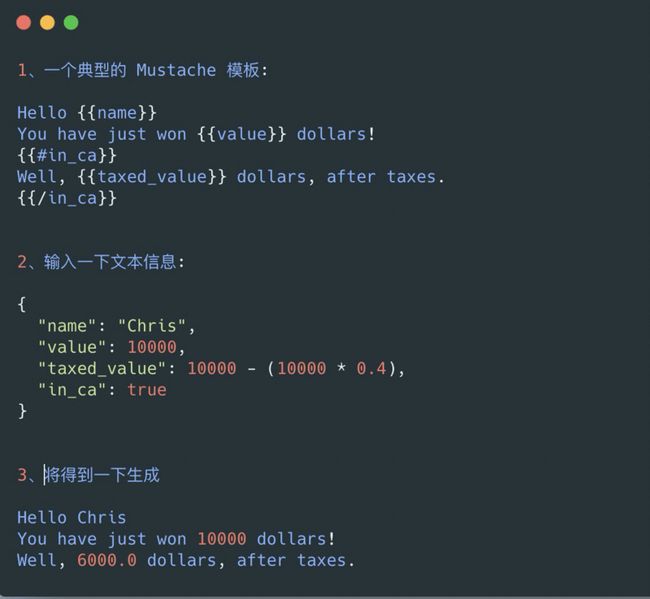
预制模板,通过一定的规则,提取信息之后填充信息到模板中,一个典型的例子如下
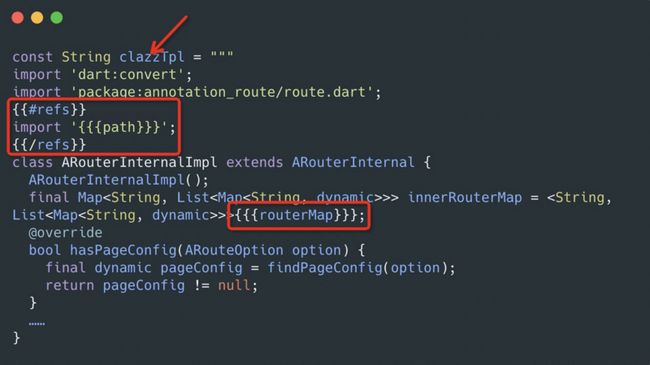
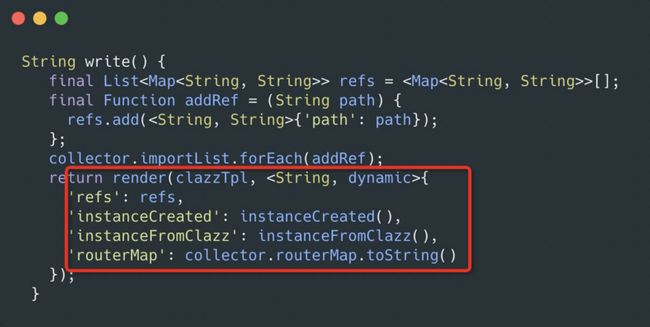
学习成本较低(了解mustach更多规则),适合一些固定格式的代码生成,比如路由表,阿里的annotation_route框架就是采用这个,可以看下它的模板tpl,
然后使用了2个生成器,一个用来采集信息,另一个用来将采集后的信息注入到mustach模板中
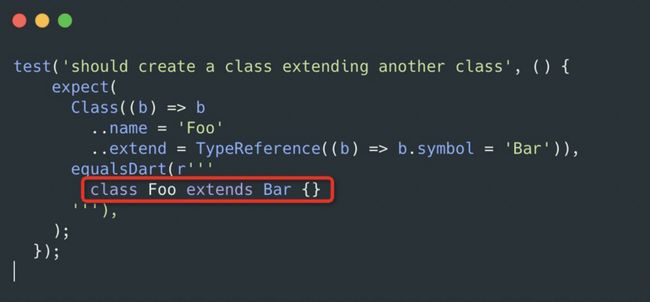
非常强大,玩过java注解生成代码的朋友一定熟悉javapoet,二者非常类似,code_builder可以细分为表达式、语句、函数、类等等,就是学习成本比较高,需要按照它的语法去生成对应的代码,比如生成一个类 
更多技巧需要看下源码去学习使用。
6、与Java注解生成代码对比
7、小结
本文初步探索了在Dart通过注解生成代码的技术,比起java的apt,没有运行时反射用起来还是有点点麻烦,需要手动执行build,而且各种繁琐的builder配置,让人感觉晦涩难懂,生成代码的技巧也跟java有着异曲同工之妙,需要借助一些外力比如mustach,code_builder等。这种技术给我们在解决一些例如路由,模板代码、动态代理等,多了一种处理手段,其他更多的使用场景需要我们去开发中慢慢探索。
参考
- mustache
- code_builder
- https://github.com/Reign9201/image_path_helper
- source_gen
- Flutter 注解处理及代码生成
- [[Part 2] Code generation in Dart: Annotations, source_gen and build_runner](https://medium.com/flutter-community/part-2-code-generation-in-dart-annotations-source-gen-and-build-runner-bbceee28697b))