QT自定义简单的控件组合
文章目录
- QLabel+QLineEdit
- QLabel+QSlider
前段时间QT开发的时候,有时候需要创建多个类似功能的组合控件用来显示或者用户交互。与其一个个增加控件,还要考虑控件之间的对齐问题,不如直接自定义需要的控件组合。因为之前不熟悉,也参考了很多网上的代码,这里给2个简单的例子,更多的实例完全可以根据自己的需求创建。
因为自己开发经验少,教程内容比较基础,自己做个记录,也给初学者做个参考。
开发环境
- OS :
macOS 10.15 - QT :
5.9.9
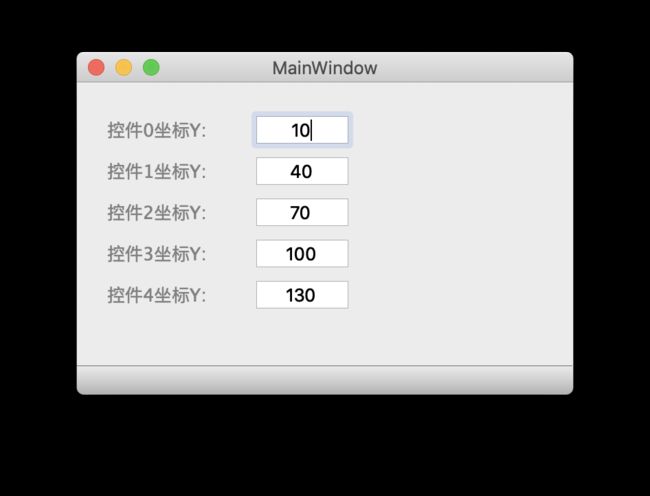
QLabel+QLineEdit
一个固定内容的文本框+一个用户可编辑的输入框。
首先新建一个类MyLineEdit,创建对应的.h和.cpp。
基本思路:
- 在类内部创建一个
QBoxLayout作为两个控件的容器,控制控件的布局。 - 在类内部创建一个
QLabel和QLineEdit,可根据需求设置样式。 - 创建对外的方法控制
QLabel和QLineEdit对应属性。
代码很简单,可以直接对照代码看。
以下是.h文件:
#ifndef MYLINEEDIT_H
#define MYLINEEDIT_H
#include 对应的.cpp文件:
#include "mylineedit.h"
MyLineEdit::MyLineEdit(QWidget *parent):
QWidget(parent)
{
this->init();
}
MyLineEdit::~MyLineEdit()
{
}
void MyLineEdit::init()
{
m_label = new QLabel();
m_lineEidt = new QLineEdit();
m_layout = new QHBoxLayout();
//在这里可以设置组合控件内部的格式
//简单设置下字体样式等
m_label->setStyleSheet("color:rgb(128,128,128);font-family:'SimSun'");
m_label->setObjectName("MS");
m_lineEidt->setAlignment(Qt::AlignCenter);
//固定Label的宽度,可以帮助对齐
m_label->setFixedWidth(100);
//将控件加入布局
m_layout->addWidget(m_label);
m_layout->addWidget(m_lineEidt);
m_layout->setStretch(0,0);
m_layout->setStretch(1,1);
//设置内部无间隔
setContentsMargins(0,0,0,0);
//应用布局
setLayout(m_layout);
}
//设置Label内容
void MyLineEdit::setLabelInfo(QString s)
{
m_label->setText(s);
}
//设置输入框内容
void MyLineEdit::setText(QString s)
{
m_lineEidt->setText(s);
}
//获取Label内容
QString MyLineEdit::labelInfo(){
return m_label->text();
}
//获取输入框内容
QString MyLineEdit::text(){
return m_lineEidt->text();
}
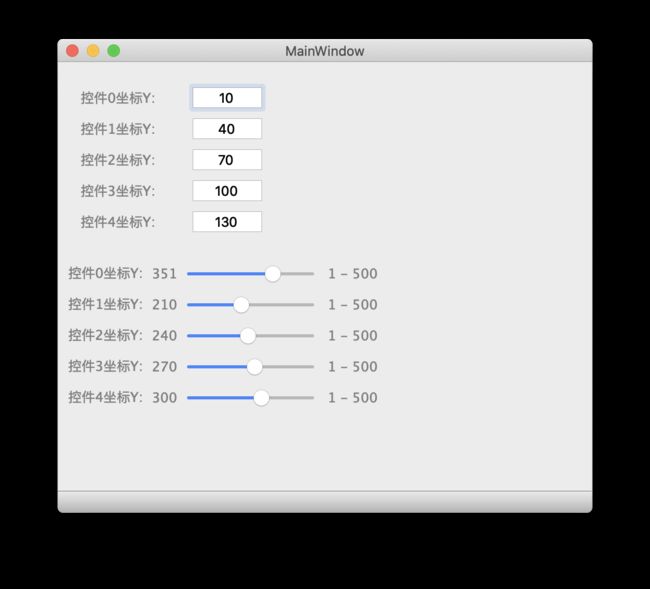
QLabel+QSlider
滑动条和文本框交互。
与上述思路类似,唯一的区别是在内部添加了一个槽函数,用于接受滑动条的信号,来改变文本框的值。当然,也可以根据需求与其他控件交互。
直接看代码,对应的.h文件:
#ifndef MYSLIDER_H
#define MYSLIDER_H
#include 对应的.cpp文件:
#include "myslider.h"
MySlider::MySlider(QWidget *parent):
QWidget(parent)
{
init();
//绑定滑动条和值Label的滑动事件
connect(m_slider,SIGNAL(valueChanged(int)),this,SLOT(setValInfo(int)));
}
MySlider::~MySlider()
{
}
void MySlider::init()
{
m_layout = new QHBoxLayout;
m_text = new QLabel();
m_val = new QLabel();
m_range = new QLabel(" ");
m_slider = new QSlider(Qt::Horizontal);
m_text->setStyleSheet("color:rgb(128,128,128);font-family:'SimSun'");
m_val->setStyleSheet("color:rgb(128,128,128);font-family:'SimSun'");
m_range->setStyleSheet("color:rgb(128,128,128);font-family:'SimSun'");
m_text->setObjectName("MS");
m_val->setObjectName("MS");
m_range->setObjectName("MS");
m_slider->setRange(1,100);
m_slider->setSingleStep(1);
m_slider->setValue(1);
m_layout->addWidget(m_text);
m_layout->addWidget(m_val);
m_layout->addWidget(m_slider);
m_layout->addWidget(m_range);
//优先拉伸滑动条
m_layout->setStretch(2,1);
m_layout->setMargin(0);
setLayout(m_layout);
}
//设置文本值
void MySlider::setText(QString s)
{
m_text->setText(s);
}
//返回文本值
QString MySlider::text(){
return m_text->text();
}
//设置滑动条值
void MySlider::setValue(int val)
{
m_val->setText(QString::number(val));
m_slider->setValue(val);
}
//返回滑动条值
int MySlider::Value(){
return m_slider->value();
}
//设置滑动条值文本
void MySlider::setValInfo(int val){
m_val->setText(QString::number(val));
}
//设置滑动条范围
void MySlider::setRange(int min, int max){
if(max<min){
int tmp = max;
max = min;
min = tmp;
}
m_range->setText(QString::number(min)+" - "+QString::number(max));
m_slider->setRange(min,max);
m_slider->setValue(min);
}
#include "ui_mainwindow.h"
#include "mylineedit.h"
#include "myslider.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
createUI();
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::createUI(){
for(int i=0;i<5;i++){
MyLineEdit* le = new MyLineEdit(this);
le->setGeometry(10,10+30*i,200,50);
le->setText(QString::number(10+30*i));
le->setLabelInfo("控件"+QString::number(i)+"坐标Y:");
le->show();
MySlider* slider = new MySlider(this);
slider->setGeometry(10,180+30*i,300,50);
slider->setRange(1,500);
slider->setText("控件"+QString::number(i)+"坐标Y:");
slider->setValue(180+30*i);
slider->show();
}
}