购物车选择性下单的前后台实现
需求是:在购物车中选择相应的商品下单,而不是所有的商品下单。
当点击去结算的时候,根据www.taotao.com/order/create.html找到后台资源(方法),此时,可以在url后面传递选中的商品id,
以便controller根据商品id查询商品并在页面显示。
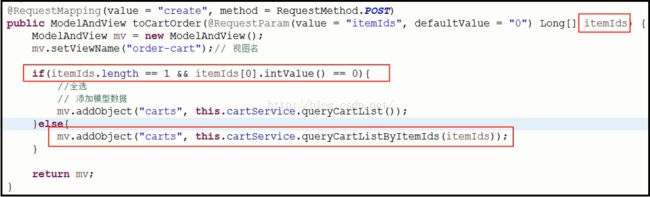
首先看一下:create定位的controller,在没有接受参数之前是这样的,将直接查询到的购物车信息直接添加到Model模型中:
这里并没有达成我们文章开头说的目的,实现需求商品的显示和下单。所以接下来的
思路是:接收一个页面提交过来的参数,(itemIds商品信息的标志),然后controller根据传递过来的itemId去查询,当然,itemId默认为空,如果为空,就添加全部商品,否则调用根据itemId查询商品数据的方法。
更改实现:
首先,页面传递参数,通常可以构造一个form表单提交,将 itemIds 提交到www.taotao.com/order/create.html,默认0为商品全选:
用JavaScript操纵form 表单的提交
$("#toSettlement").click(founction(){
$("#cartForm").submit();
});目前先处理后台,controller接收temId后展现前台商品的实现:
先处理后台的流程:
前台系统接收JavaScript提交过来的itemIds做判断,如果itemsId为0全部查询,如果不为零,根据itemId去查(使用新的接口),
mv.addObject("carts",this.cartService.queryCartListByItemIds(itemIds));所以,在cartService中添加新的方法:
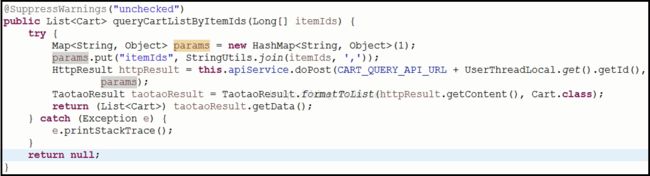
CartService中添加新的方法,该方法根据param调用ApiService提供的doPost( )方法,查询到与参数相关的商品信息,返回结果是HttpResult类型,
将其格式化为TaotaoResult类型,并返回给调用者:
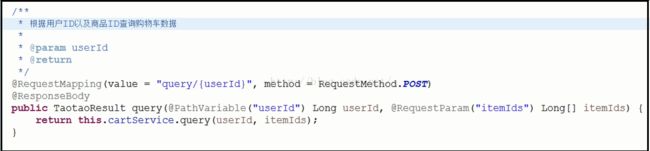
这里是实现商品的查询,参数 userId 和 itemIds。
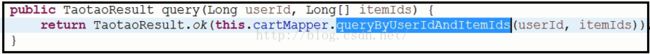
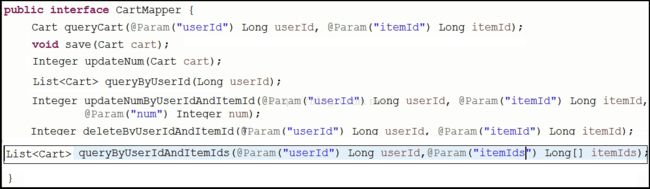
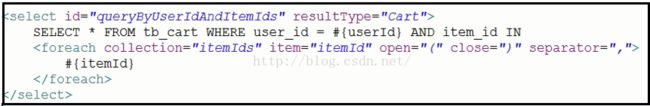
在CartMapper中添加的新的接口方法:
Firefox 下 使用 RestClient测试工具:
请求:
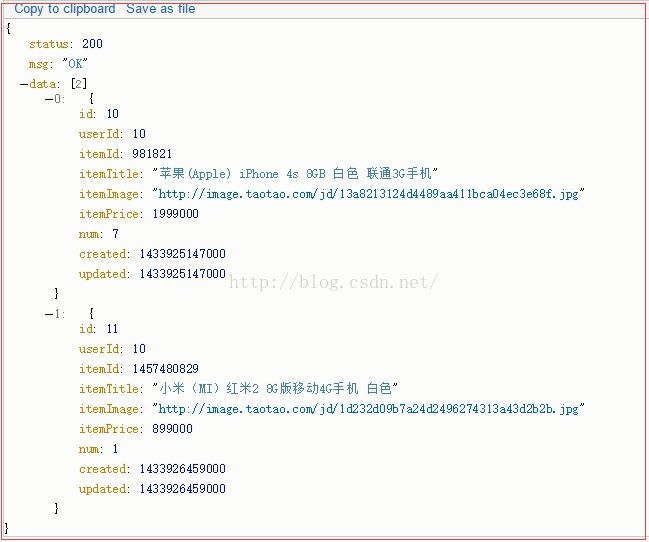
结果:
测试“,”分隔是否正常:
![]()
结果:
前台准备:给checkbox添加click事件,当选中某个商品单子的时候,将选中的商品的写入到表单的itemIds中,以逗号分隔。
修改refreshTotalPrice方法,添加复选框有没有被选中的条件:
获取checkbox的范围的方法:
$("[name=checkItem]:checked") , 被选中的元素集,用.each( i, e)方法遍历每个元素:
原来的js方法为:修改之后的是:
调用这个方法:
$("[name=checkItem]").click(founction(){
//计算总价,调用之后的效果图如下
refreshTotalPrice();
//将选中的商品添加Form表单,最后提交的是一个以“,”分隔的数组,
var itemIds=[];
$("[name=checkItem]:checked").each(founction(i,e){
itemIds.push($(e).val( ));
});
$("cartForm [name=itemIds]").val(itemIds.join(","));
});效果: