Robot Framework(十三):使用RF进行web测试(下)
目录
代码示例1:百度搜索
代码示例2:126邮箱登录、新建联系人、发邮件
代码示例3:封装为关键字并使用数据驱动
ObjectDeposit.txt:定位表达式的配置文件
public.robot:存放自定义的公共关键字
Example3 Mail126.robot:测试文件,存放测试用例
本篇介绍3个使用RF进行web测试的示例,满满的干货。执行的过程不方便截图了,只贴出代码供大家参考吧,希望对大家有帮助~
代码示例1:百度搜索
我们先以简单的百度搜索为例来说明Selenium2Library一些常用关键字的使用方法。和selenium进行自动化的流程类似,过程如下:
- 打开一个指定的浏览器,例如chrome、IE、firefox等等;
- 定位到输入框,可以是id,name,xpath等方式;
- 输入要搜索的内容
- 定位到搜索按钮并单击
- 断言
接下来我们用robot framework按以上流程编写脚本
代码如下:
*** Settings ***
Library Selenium2Library
*** Test Cases ***
baidu
Comment 用Chrome浏览器访问百度
Open Browser http://www.baidu.com Chrome
Comment 使用d定位到输入框,输入gloryroad
Input Text //*[@id='kw'] gloryroad
Comment 使用id定位到搜索框并单击
Click Element //*[@id='su']
Comment 等待2描述
sleep 2
Comment 断言网页的标题变为gloryroad_百度搜索
Title Should Be gloryroad_百度搜索
Comment 关闭浏览器
Close Browser代码示例2:126邮箱登录、新建联系人、发邮件
*** Settings ***
Suite Teardown Close Browser
Library Selenium2Library
*** Test Cases ***
Loign
Comment 打开Chrome浏览器,访问http://mail.126.com
Open Browser http://mail.126.com chrome
Comment 等待5秒
sleep 5
Comment 浏览器窗口最大化
Maximize Browser Window
Comment 切换到登录frame
Select Frame //*[contains(@id,"x-URS-iframe")]
Comment 定位输入框并输入用户名
Input Text //input[@name="email" and @tabindex="1"] testman1980
Comment 定位密码输入框并输入密码
Input password //*[@name='password'] wulaoshi1978
Comment 单击登录按钮
click element //*[@id='dologin']
Comment 等待2秒
sleep 2
Comment 断言页面源码中包含关键字"退出"
page should contain 退出
Add Contact Person
Comment 单击通讯录标签
click element //div[text()="通讯录"]
Sleep 1
Comment 单击新建联系人标签
click element //span[.='新建联系人']
Comment 输入联系人姓名
Input Text //a[@title="编辑详细姓名"]/preceding-sibling::div/input xiaoxiao
Comment 输入联系人邮箱
Input Text //*[@id="iaddress_MAIL_wrap"]//input [email protected]
Comment 设为星标联系人
click element //span[text()="设为星标联系人"]/preceding-sibling::span/b
Comment 输入手机号码
Input Text //div[.="手机号码"]/following::input[1] 12345678909
Comment 输入备注信息
Input Text //textarea 学生
Comment 单击确定按钮
click element //span[.="确 定"]
Sleep 1
Comment 断言页面源码中包含关键字"退出"
page should contain 退出
Send Email
Comment 等待1秒
Sleep 1
Comment 单击首页标签
click element //div[text()="首页"]
Comment 单击写信按钮
click element //span[.="写 信"]
Comment 输入联系人邮箱
Input Text //div[@title="发给多人时地址请以分号隔开"]//input [email protected]
Comment 输入主题
Input Text //div[@aria-label="邮件主题输入框,请输入邮件主题"]/input 测试结果
Comment 上传文件
choose file //div[contains(@title, "600首MP3")]/input F:\\PBKDF.txt
Comment 显示等待直到出现"上传完成"
Wait Until Element Is Visible //span[text()="上传完成"]
Comment 切换到邮件正文rame
Select Frame //iframe[@class="APP-editor-iframe"]
Comment 输入邮件正文内容
Input Text //html/body 每天进步一点点
Comment 切换到默认的rame
Unselect Frame
Comment 单击发送按钮
click element //div[@class="nui-toolbar-item"]//span[.="发送"]
Comment 等待3秒
Sleep 3
Comment 断言页面源码中包含"发送成功"
${html} Get Source
Should Contain ${html} 发送成功
代码示例3:封装为关键字并使用数据驱动
示例2中的代码都是面向过程的,如果操作的数据变了之后那么所有的代码要复制粘贴一般,把数据修改再运行,这肯定不是我们想要的。造成这种现象的原因就是:
- 代码中操作的数据都是写死的,不能根据实际的需要灵活的变化。解决方法就是所有就需要把动作抽象为一个函数,这样可以反复的调用;把变化的值抽象为函数的参数,每次调用都操作不同的数据;
- 定位表达式也是写死的,如果定位表达式有变化的话就必须修改代码。解决方法:将定位表达式抽象出来放到一个资源文件中,这样每次只维护这个资源文件即可。
- 测试case,变量还有操作值都放到一起,耦合性太高。解决方法:分而治之,也就是封装的思想,测试case,公共函数,资源文件分开存放。
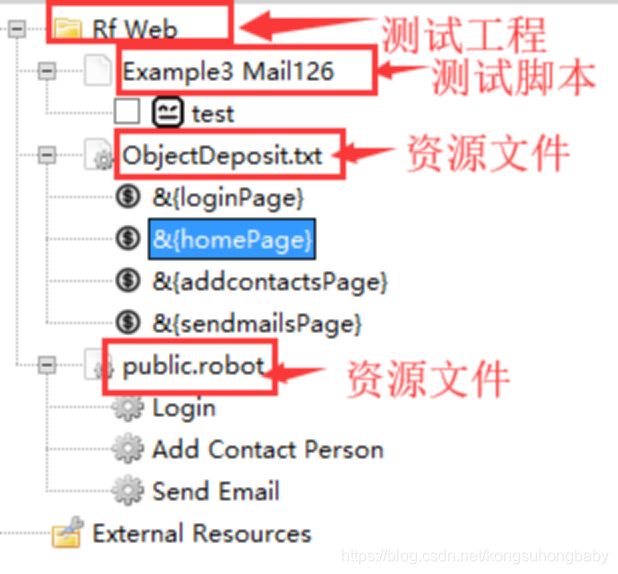
最终的代码结构如下:
ObjectDeposit.txt:定位表达式的配置文件
将每个页面抽象为一个字典,页面中的元素作为字典中的key,元素的定位方式作为value
*** Variables ***
#登录页面
&{loginPage} frame=//iframe[contains(@id,"x-URS-iframe")] userName=//input[@name="email"] passWord=//input[@name="password"] loginBtn=dologin asserContent=//div[text()="通讯录"]
#首页
&{homePage} addressBook=//div[text()="通讯录"] homePage=//div[text()="首页"]
#联系人页面
&{addcontactsPage} createContactsBtn=//span[.="新建联系人"] contactPersonName=//a[@title="编辑详细姓名"]/preceding-sibling::div/input contactPersonEmail=//*[@id="iaddress_MAIL_wrap"]//input starContacts=//span[text()="设为星标联系人"]/preceding-sibling::span/b contactPersonMobile=//div[.="手机号码"]/following::input[1] contactPersonComment=//textarea saveContacePerson=//span[.="确 定"]
#写信页面
&{sendmailsPage} writeEmailBtn=//span[.="写 信"] recivePerson=//div[@title="发给多人时地址请以分号隔开"]//input subject=//div[@aria-label="邮件主题输入框,请输入邮件主题"]/input addAttachmentBtn=//div[contains(@title, "600首MP3")]/input asserContent=//span[text()="上传完成"] mailBodyFrame=//iframe[@class="APP-editor-iframe"] mailBody=//html/body
... sendBtn=//div[@class="nui-toolbar-item"]//span[.="发送"]
public.robot:存放自定义的公共关键字
*** Settings ***
Library Selenium2Library
Resource ObjectDeposit.txt # 定位表达式的配置文件
*** Keywords ***
Login
[Arguments] ${user name} ${password}
Log //************Login
Comment 打开Chrome浏览器,访问http://mail.126.com
Open Browser http://mail.126.com chrome
Comment 等待5秒
sleep 5
Comment 浏览器窗口最大化
Maximize Browser Window
Comment 切换到登录rame
Select Frame ${loginPage.frame}
Comment 定位输入框并输入用户名
Input Text ${loginPage.userName} ${user name}
Comment 定位密码输入框并输入密码
Input password ${loginPage.passWord} ${password}
Comment 单击登录按钮
click element ${loginPage.loginBtn}
Comment 等待2秒
sleep 2
Comment 断言页面源码中包含关键字"退出"
page should contain 退出
Add Contact Person
[Arguments] ${contacter} ${email} ${phone} ${comment}
Log //************Add Contact Person
Comment 单击通讯录标签
click element ${homePage.addressBook}
Sleep 1
Comment 单击新建联系人标签
click element ${addcontactsPage.createContactsBtn}
Comment 输入联系人姓名
Input Text ${addcontactsPage.contactPersonName} ${contacter}
Comment 输入联系人邮箱
Input Text ${addcontactsPage.contactPersonEmail} ${email}
Comment 设为星标联系人
click element ${addcontactsPage.starContacts}
Comment 输入手机号码
Input Text ${addcontactsPage.contactPersonMobile} ${phone}
Comment 输入备注信息
Input Text ${addcontactsPage.contactPersonComment} ${comment}
Comment 单击确定按钮
click element ${addcontactsPage.saveContacePerson}
Sleep 1
Comment 断言页面源码中包含关键字"退出"
page should contain 退出
Send Email
[Arguments] ${reciver} ${subject} ${filepath} ${content}
Log //************Send Email
Comment 等待1秒
Sleep 1
Comment 回到首页
click element ${homePage.homePage}
Comment 单击写信按钮
Wait Until Element Is Visible ${sendmailsPage.writeEmailBtn}
click element ${sendmailsPage.writeEmailBtn}
Comment 输入联系人邮箱
Input Text ${sendmailsPage.recivePerson} ${reciver}
Comment 输入主题
Input Text ${sendmailsPage.subject} ${subject}
Sleep 5
Comment 上传文件
choose file ${sendmailsPage.addAttachmentBtn} ${filepath}
Comment 显示等待直到出现"上传完成"
Wait Until Element Is Visible ${sendmailsPage.asserContent}
Comment 切换到邮件正文rame
Select Frame ${sendmailsPage.mailBodyFrame}
Comment 输入邮件正文内容
Input Text ${sendmailsPage.mailBody} ${content}
Comment 切换到默认的rame
Unselect Frame
Comment 单击发送按钮
click element ${sendmailsPage.sendBtn}
Comment 等待3秒
Sleep 3
Comment 断言页面源码中包含"发送成功"
${html} Get Source
Should Contain ${html} 发送成功
Example3 Mail126.robot:测试文件,存放测试用例
*** Settings ***
Suite Teardown Close Browser
Resource ObjectDeposit.txt # 定位表达式的配置文件
Resource public.robot # 封装好的公共关键字
*** Test Cases ***
test
Login testman1980 wulaoshi1978
Add Contact Person xiaoxiao [email protected] 12345678909 学生
Send Email [email protected] 测试结果 F:\\PBKDF.txt 每天进步一点点