挂号平台首页开发(静态页面部分)
1、首先是设计稿
2、然后使用PxCook进行尺寸标注
3、字体信息去PS里看
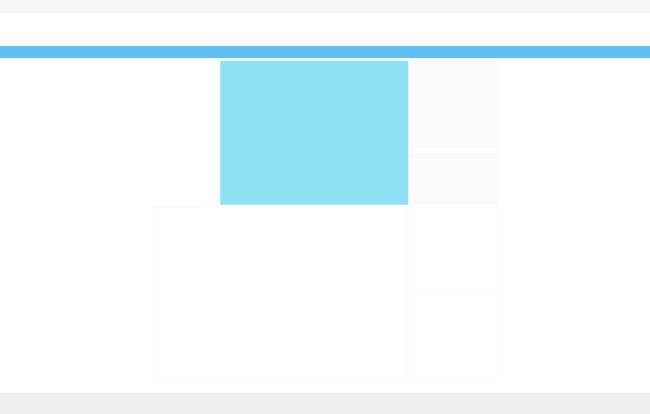
4、首页框架代码编写
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>indextitle>
<link rel="stylesheet" href="style.css">
head>
<body>
<div class="top" id="top">
<div class="wrap">
div>
div>
<div class="header" id="header">
<div class="wrap">
div>
div>
<div class="nav" id="nav">
<div class="wrap">
div>
div>
<div class="banner" id="banner">
<div class="wrap">
<div class="banner-slide" id="banner-slide">div>
<div class="banner-search" id="banner-search">div>
<div class="banner-help" id="banner-help">div>
div>
div>
<div class="content" id="content">
<div class="wrap">
<div class="content-tab" id="content-tab">div>
<div class="content-news" id="content-news">div>
<div class="content-stop" id="content-stop">div>
div>
div>
<div class="footer" id="footer">
<div class="wrap">
div>
div>
body>
html>
style.css
*{ margin:0; padding:0; border:none; } body{ color:#8a8a8a; } ul{ list-style:none; } a{ text-decoration: none; } .top{ width:100%; height:36px; background-color: #f5f5f5; } .wrap{ width:1000px; margin:0 auto; position: relative; } .header{ width:100%; height:97px; } .nav{ width:100%; height:35px; background-color: #60bff2; } .banner{ width:100%; height:424px; background-color: #f5f5f5; background-color: #fff; } .banner-slide{ width:544px; height:416px; margin:8px 8px 0 197px; float: left; background-color: #8fe1f6; } .banner-search{ width:250px; height:253px; float:right; background-color: #fafafa; margin-top:8px; } .banner-help{ width:250px; height:148px; float:right; background-color: #fafafa; margin-top:13px; } .content{ width:100%; height:493px; background-color: #fff; margin-top:8px; } .content-tab{ width:738px; height:493px; border:1px solid #f4f6fa; float: left; } .content-news, .content-stop{ width:250px; height:238px; border:1px solid #f4f6fa; float: right; margin-left:8px; } .content-stop{ margin-top:11px; } .footer{ width:100%; height:62px; line-height:62px; background-color: #eceef2; margin-top:42px; }
效果图
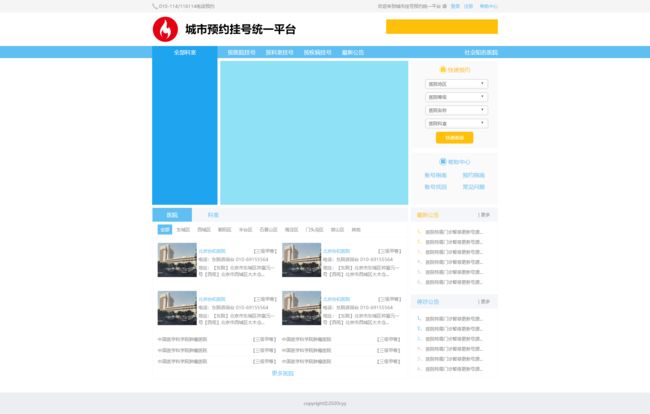
5、静态页面基本样式编写
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>indextitle>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="base.css">
head>
<body>
<div class="top" id="top">
<div class="wrap">
<p class="call">010-114/116114电话预约p>
<p class="welcome">
欢迎来到城市挂号预约统一平台 请
<a href="">登录a>
<a href="">注册a>
<a href="">帮助中心a>
p>
div>
div>
<div class="header" id="header">
<div class="wrap">
<a href="" class="header-logo">
<img src="img/logo.png">
a>
<div class="header-search">div>
div>
div>
<div class="nav" id="nav">
<div class="wrap">
<div class="nav-item nav-item-special" id="nav-item">
全部科室
<div class="nav-item-list" id="nav-item-list">div>
div>
<a href="" class="nav-item">按医院挂号a>
<a href="" class="nav-item">按科室挂号a>
<a href="" class="nav-item">按疾病挂号a>
<a href="" class="nav-item">最新公告a>
<a href="" class="nav-item right">社会知名医院a>
div>
div>
<div class="banner" id="banner">
<div class="wrap">
<div class="banner-slide" id="banner-slide">div>
<div class="banner-search" id="banner-search">
<div class="caption"><span class="caption-order">快速预约span>div>
<form class="banner-search-form">
<div class="line">
<select name="area" id="area">
<option value="">医院地区option>
select>
div>
<div class="line">
<select name="level" id="level">
<option value="">医院等级option>
select>
div>
<div class="line">
<select name="name" id="name">
<option value="">医院名称option>
select>
div>
<div class="line">
<select name="depa" id="depa">
<option value="">医院科室option>
select>
div>
form>
<div class="submit">
<input type="submit" value="快速查询">
div>
div>
<div class="banner-help" id="banner-help">
<div class="caption"><span class="caption-order">帮助中心span>div>
<a href="" class="link">账号指南a>
<a href="" class="link">预约指南a>
<a href="" class="link">账号找回a>
<a href="" class="link">常见问题a>
div>
div>
div>
<div class="content" id="content">
<div class="wrap">
<div class="content-tab" id="content-tab">
<div class="caption">
<a href="" class="item item_current">医院a>
<a href="" class="item">科室a>
div>
<div class="block">
<div class="item">
<div class="block-caption">
<a href="" class="current">全部a>
<a href="">东城区a>
<a href="">西城区a>
<a href="">朝阳区a>
<a href="">丰台区a>
<a href="">石景山区a>
<a href="">海淀区a>
<a href="">门头沟区a>
<a href="">房山区a>
<a href="">其他a>
div>
<div class="block-content">
<div class="block-list">
<div class="block-list-item">
<img src="img/hospital-1.jpg" class="block-list-item-img">
<p class="block-list-item-title">
北京协和医院<span class="level">【三级甲等】span>
p>
<div class="block-list-item-phone">电话:东院咨询台 010-69155564div>
<div class="block-list-item-address">地址:【东院】北京市东城区帅富元一号【西苑】北京市西城区大木仓...div>
div>
<div class="block-list-item">
<img src="img/hospital-1.jpg" class="block-list-item-img">
<p class="block-list-item-title">
北京协和医院<span class="level">【三级甲等】span>
p>
<div class="block-list-item-phone">电话:东院咨询台 010-69155564div>
<div class="block-list-item-address">地址:【东院】北京市东城区帅富元一号【西苑】北京市西城区大木仓...div>
div>
<div class="block-list-item">
<img src="img/hospital-1.jpg" class="block-list-item-img">
<p class="block-list-item-title">
北京协和医院<span class="level">【三级甲等】span>
p>
<div class="block-list-item-phone">电话:东院咨询台 010-69155564div>
<div class="block-list-item-address">地址:【东院】北京市东城区帅富元一号【西苑】北京市西城区大木仓...div>
div>
<div class="block-list-item">
<img src="img/hospital-1.jpg" class="block-list-item-img">
<p class="block-list-item-title">
北京协和医院<span class="level">【三级甲等】span>
p>
<div class="block-list-item-phone">电话:东院咨询台 010-69155564div>
<div class="block-list-item-address">地址:【东院】北京市东城区帅富元一号【西苑】北京市西城区大木仓...div>
div>
div>
<div class="block-text-list">
<a href="" class="block-text-list-item">中国医学科学院肿瘤医院<span class="level">【三级甲等】span>a>
<a href="" class="block-text-list-item">中国医学科学院肿瘤医院<span class="level">【三级甲等】span>a>
<a href="" class="block-text-list-item">中国医学科学院肿瘤医院<span class="level">【三级甲等】span>a>
<a href="" class="block-text-list-item">中国医学科学院肿瘤医院<span class="level">【三级甲等】span>a>
<a href="" class="block-text-list-item">中国医学科学院肿瘤医院<span class="level">【三级甲等】span>a>
<a href="" class="block-text-list-item">中国医学科学院肿瘤医院<span class="level">【三级甲等】span>a>
div>
<a class="block-more">更多医院a>
div>
div>
<div class="item">
div>
div>
div>
<div class="content-news" id="content-news">
<div class="caption">最新公告<a href="" class="more">| 更多a>div>
<div class="list">
<a href="" class="link">医院特需门诊暂停更新号源...a>
<a href="" class="link">医院特需门诊暂停更新号源...a>
<a href="" class="link">医院特需门诊暂停更新号源...a>
<a href="" class="link">医院特需门诊暂停更新号源...a>
<a href="" class="link">医院特需门诊暂停更新号源...a>
<a href="" class="link">医院特需门诊暂停更新号源...a>
div>
div>
<div class="content-stop" id="content-stop">
<div class="caption">停诊公告<a href="" class="more">| 更多a>div>
<div class="list">
<a href="" class="link">医院特需门诊暂停更新号源...a>
<a href="" class="link">医院特需门诊暂停更新号源...a>
<a href="" class="link">医院特需门诊暂停更新号源...a>
<a href="" class="link">医院特需门诊暂停更新号源...a>
<a href="" class="link">医院特需门诊暂停更新号源...a>
<a href="" class="link">医院特需门诊暂停更新号源...a>
div>
div>
div>
div>
<div class="footer" id="footer">
copyright©2020cyy
div>
body>
html>
在之前的 style.css 中统一设置 select 和 input 的边框
select,input{ border:none; outline: none; }
base.css
/*top模块*/ .top p{ display: inline-block; font-size:13px; line-height:36px; } .top .call{ float: left; background:url(img/icon-call.png) no-repeat center left; text-indent: 20px; } .top .welcome{ float:right; } .top .welcome a{ color:#60bff2; } /*header模块*/ .header-logo{ display: inline-block; width:474px; height:97px; margin-left:-20px; } .header-logo img{ width:100%; height:100%; } .header-search{ width:323px; height:42px; background-color: #fec009; display: inline-block; position: absolute; right:0; top:20px; } /*nav模块*/ .nav-item{ display: inline-block; color:#fff; line-height:35px; margin-right:25px; } .nav-item-special{ width:189px; background-color: #1fa4f0; text-align: center; position: relative; } .nav-item-list{ position: absolute; top:34px; left:0; height:425px; width:100%; background-color: #1fa4f0; } .right{ float: right; margin-right:0; } /*banner模块*/ .banner-search .caption, .banner-help .caption{ color:#fec009; height:23px; margin:15px 0; text-align: center; } .banner-search .caption-order, .banner-help .caption-order{ background:url(img/icon-help.png) no-repeat 0 0; text-indent:25px; display: inline-block; } .banner-search-form{ width:170px; margin:0 auto; } .banner-search-form .line{ width:100%; height:26px; line-height:24px; margin-bottom:10px; border:1px solid #c6c6c6; border-radius:5px; padding:0 5px; } .banner-search-form .line select{ width:100%; color:#696969; } .submit{ text-align: center; } .submit input{ width:108px; height:34px; line-height: 34px; text-align: center; background-color: #fec009; border-radius:5px; color:#fff; } .banner-help .caption{ color:#60bff2; } .banner-help .caption-order{ background-position: 0 -24px; } .banner-help .link{ color:#60bff2; display: block; float:left; width:72px; height:34px; padding-left:38px; } /*content模块*/ .content-news .caption, .content-stop .caption{ width:250px; height:40px; line-height:40px; color:#fec009; text-indent:17px; background-color: #f4f6fa; } .content-stop .caption{ color:#60bff2; } .content-news .more, .content-stop .more{ float:right; color:#8a8a8a; font-size:13px; padding-right:22px; } .content-news .list, .content-stop .list{ padding:15px 17px 17px 17px; background:url(img/list-yellow.jpg) no-repeat 18px 21px; text-indent: 25px; } .content-news .list .link, .content-stop .list .link{ line-height:29px; display: block; font-size:13px; color:#8a8a8a; } .content-stop .list{ background-image:url(img/list-blue.jpg); } /*tab区*/ .content-tab .caption{ height:40px; line-height:40px; background-color: #f4f6fa; } .content-tab .caption .item{ display: inline-block; width:114px; height:100%; color:#60bff2; text-align: center; } .content-tab .caption .item.item_current{ color:#fff; background-color: #60bff2; } .content-tab .block .item .block-caption{ border-bottom:1px solid #f4f6fa; padding-left:15px; } .content-tab .block .item .block-caption a{ display: inline-block; padding:5px 8px; font-size:13px; margin:8px 0; color:#8a8a8a; } .content-tab .block .item .block-caption a.current{ color:#fff; background-color: #60bff2; } .block-content{ padding-left:15px; } /*医院列表*/ .block-list{ height:270px; } .block-list-item{ position: relative; width:350px; height:124px; float:left; font-size:13px; padding-top:15px; margin-right:10px; } .block-list-item-img{ float:left; width:113px; height:99px; margin-right:5px; } .block-list-item-title{ margin-top:14px; color:#60bff2; } .block-list-item-title .level{ float: right; color:#8a8a8a; } .block-list-item-phone, .block-list-item-address{ line-height:19px; margin-top:5px; } /*医院文案列表*/ .block-text-list{ width:100%; } .block-text-list-item{ display: inline-block; width:348px; height:31px; line-height:31px; float:left; font-size:13px; color:#8a8a8a; border-bottom:1px dashed #eceef2; margin-right:11px; } .block-text-list-item .level{ float:right; } .block-more{ color:#60bff2; text-align: center; display: inline-block; width:100%; line-height:35px; } /*底部模块*/ .footer{ text-align: center; line-height:62px; font-size:13px; } /*# sourceMappingURL=base.css.map */
效果图
至此,静态样式大致编写完成