【前端面试篇】计算机网络相关
前言:
本人大三学生党,最近在复习前端基础知识,会整理一些面试常考问题及答案,所以打算写这类型文章,来总结一些最近所学。如发现任何问题,可以留言,我会认真改正。本篇会讲计算机网络相关的问题,下期问题会是JavaScript相关,欢迎大家关注~~
问题1:网站的性能优化有哪些?
- 浏览器缓存(接下来问题会有)
- 资源打包压缩
- 图片资源优化(webP、svg、雪碧图)
- CND(接下来问题会有)
- 减少回流和重绘
衍生问题1:什么是回流和重绘?
回流:当渲染树中的部分或全部元素的尺寸、结构或某些属性发生改变时,浏览器重新渲染部分或全部文档的过程叫做回流。
重绘:当页面中的元素样式改变不影响它在文档流中的位置时(color、background-color等),浏览器会将新的样式赋予给元素并重新绘制它,这个过程叫做重绘。
回流一定引起重绘,重绘不一定会引起回流。
衍生问题2:如何避免回流和重绘?
CSS:避免table布局、避免设置多层内联样式、避免使用css表达式、将动画效果应用到position属性为fixed或absolute元素上。
JS:避免频繁操作样式、对具有复杂动画的元素使用绝对定位,使它脱离文档流,否则会引起父元素及后续元素频繁回流。
问题2:Get和Post的区别有哪些?
网上很多文章都讲到了一下几点:
1. get请求传递的参数长度有限制,而POST没有
2. post请求比get请求安全,因为数据在地址栏不可见。
3. post请求会发出两个TCP数据包
其实这样说是不严谨的:
- get和post传递的参数本身是没有限制的,只是get请求是基于浏览器URL传参,浏览器会对URL的长度做限制,所以才会有gett请求传递的参数长度有限制的说法。
- 从传输的角度来说,get请求和post请求都是不安全的,因为HTTP是明文传输,要想安全的传输就采用HTTPS。
- POST请求会发送两个TCP数据包,这个只是某些浏览器和框架的请求方式,不是POST请求的必然行为。
- POST和GET请求最本质的区别就是,get具有幂等性。幂等性是指:一次或多次请求一个资源应该产生相同的副作用。
问题3:详细描述HTTP
HTTP/1.0:每次请求都打开一个新的TCP连接,收到响应之后立即断开连接。
HTTP/1.1:
- 在请求头中新增了range头域,允许只请求资源的某一部分
- HTTP/1.1的请求头和响应头必须有HOST头域,用来区分同一物理主机的不用虚拟服务器
- 长连接,一个TCP连接可以发送多个HTTP请求,减少了建立和关闭连接的消耗和延迟
- 缺点:线头堵塞、基于文本协议、请求和响应头信息非常大,无法压缩,单向请求
HTTP/2.0:
- 采用二进制协议解析
- 压缩头部,减少了需要传输的头部大小,并且通讯的双方都保存一份头部,避免重复的头部传输,减少了传输的大小
- 多路复用,允许并发的发送多个HTTP请求,每个请求不需要等待其他请求或响应,避免了线头阻塞的问题。这样如果某个请求任务耗时严重,不会影响到其他连接正常的执行,极大提高了传输性能。
- 服务端推送,会把客户端需要的css/img伴随index.html一同推送到客户端,省去了客户端的重复请求,需要使用时直接从缓存中获取。
- 缺点:如果TCP连接中出现了丢包的现象,会导致整个TCP连接重传
HTTP/3.0:
- HTTP/1.1、HTTP/2.0的缺点都是因为底层协议TCP导致的,所以Google 基于 UDP 协议推出了一个的 QUIC 协议,并且使用在了 HTTP/3 上。
- HTTP/3.0有避免包堵塞、快速重启会话的优点
问题4:HTTP与HTTPS的区别
- HTTPS需要带CA申请证书
- HTTP协议运行在TCP之上,HTTPS运行在SSL/TSL之上。SSL/TSL运行在TCP之上,所以传输内容都是经过加密的。
- HTTP与HTTPS采用完全不同的连接方式,端口也不一样,HTTP端口是80,HTTPS端口是443
- HTTP基于传输层,HTTPS基于应用层
- HTTPS可以有效防止运行商劫持,解决了防劫持的一个大问题
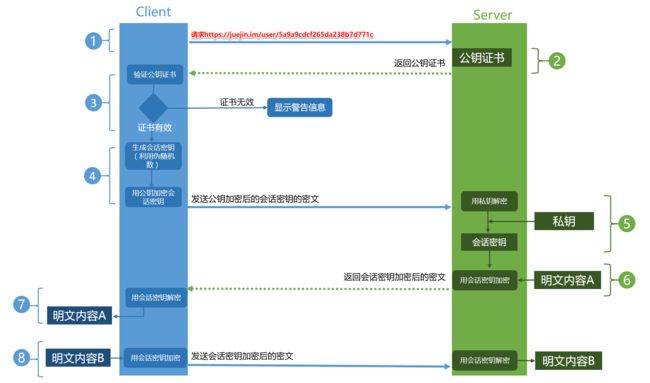
衍生问题1:HTTPS的加密方式是什么?
HTTPS采用对称加密+非对称加密的方式进行加密,具体方式可以参考下图:
问题5:说一说你知道的状态码
2xx
- 200 请求被服务器正确处理
- 201 请求已经成功并且已经创建了一个新的资源
- 204 请求成功,但是请求报文不含实体的主题部分
- 206 进行范围请求成功
3xx
- 301 永久重定向
- 302 临时重定向
- 303 资源存在另一个URL上,应该用get请求获取
- 304 资源的内容并没有改变,可以直接使用上次获取到的资源
4xx
- 400 请求报文存在语法错误
- 401 表示发送的请求需要有HTTP得到认证
- 403 表示请求的资源被服务器拒绝
- 404 服务器没有找到对应的资源
5xx
- 500 服务端在执行请求时发生了错误
- 501 服务器不支持当前请求所需要的功能
- 503 服务器暂时无法处理请求
如果想要了解更多状态码,戳我-->
问题6:说一说HTTP的首部字段
- Connection:浏览器想要优先使用的连接类型
- Cache-control:控制缓存的行为
- Date:创建报文的时间
- Accept:能正确接收的媒体类型:application/json、text/plain
- Accept-charset:用户支持的字符集
- Authorization:客户端认证信息,一般存token信息
- Cookie:发送给服务器的Cookie信息
- Host:服务器的域名
- Location:重定向到某个URL
- Set-Cookie:需要存在客户端的信息
如果想要了解更多首部字段,戳我-->
问题7:详细介绍浏览器缓存
浏览器的缓存可以分为两大类:强缓存和协商缓存,浏览器在加载资源的时候,首先会判断是否命中强缓存,在验证是否命中协商缓存。浏览器的缓存存放在disk cache(磁盘缓存)、memory cache(内存缓存)中。
强缓存
- 先会查看header中的Expire和Cache-Control来判断是否满足条件
- 如果满足,就返回缓存的数据
- 如果不满足,就向服务器发送请求
- 服务器返回数据,将数据存入缓存
Expire表示缓存的到期时间,过了这个时间,缓存就是失效,如果人为的修改客户端本地时间,就会导致缓存失效
Cache-control:max-age表示资源缓存的最大有效时间,Cache-Contral:max-age=600表示有效时间是600s。no-cache表示需要进行协商缓存;no-store表示禁止使用缓存。
Cache-control的优先级比Expire的优先级高
协商缓存
- 把资源标识If-Modified -Since或者Etage发送服务器,确认资源是否更新
- 如果资源未更新,服务器返回状态304,并且显示not modifed的字符串,告诉浏览器使用本地缓存
- 如果资源已经更新,返回新的数据并把数据存入缓存
If-Modified-Since
浏览器第一次请求资源的时候,服务器返回的header上会带有last-modified字段,表示资源最后修改的时间。当浏览器再次请求资源时,请求头会带有一个If-Modified-Since字段,这个值是第一次请求返回的last-modified的值,服务器收到请求之后,将If-modified-Since和当前的last-modified进行比较。如果相同则说明资源没有修改,返回304,直接使用缓存。
Etag
Etag一般是由文件内容hash生成,也就是说它可以保证资源的唯一性,资源发送改变就会导致Etag发送改变。同样的,在浏览器第一次请求时,服务器会返回一个Etag标识。当浏览器再次请求时,会通过If-no-match字段将Etag发送服务器,然后服务器进行比较,如果相等,返回304表示资源未修改。Etag每次生成都需要进行读写操作,消耗较大。
If-Modified-Since和Etag可以同时设置,服务器会优先校验Etag,如果Etag相等就回继续比对Last-Modified,最后才会决定是否返回304.
衍生问题1:用户行为对浏览器缓存的影响
- 打开网页,地址栏输入地址:先查找磁盘缓存中是否有匹配,如果有则使用,如果没有则发送网络请求。
- 普通刷新(F5):因为标签页没有关闭,因此内存缓存是可用的,会被优先使用(如果匹配的话),其次才是磁盘缓存
- 强制刷新(ctrl+F5):浏览器不使用缓存,因此发送的请求头均带有Cache-control:no-cache,我放弃直接返回200和最新内容。
问题8:什么是DNS?
DNS是域名解析系统,最初,由于ip长且难记,通过ip访问网站不方便,所以出现了域名解析系统,将域名转化为对应的ip地址。DNS主要采用了UDP进行通讯,主机向本地域名服务器查询一般递归查询,本地域名向根域名服务器查询采用迭代查询。
问题9:什么是CDN?
CDN是内容分发网络,尽可能避开互联网上有可能影响数据传出速度和稳定性的瓶颈和环节,使传输内容更快、更稳定。CDN只是对某个具体的域名的加速。
过程:
- 当用户点击网站页面上的URL内容,经过本地DNS解析,会将域名的解析权交给CNAME指向的CDN专用DNS服务器。
- CDN的DNS服务器将CDN的全局均衡设备IP地址返回给用户
- 用户向CDN的全局负载均衡设备发起请求
- CDN全局均衡设备根据用户IP地址,以及用户请求的内容URL,选择一台用户所属区域的区域均衡设备,并将请求转发到这台设备。
- 区域负载均衡设备根据用户IP、请求的URL为用户选择一台 合适的缓存服务器提供内容。
- 全局负载均衡设备把服务器的IP返回给用户
- 用户向CDN缓存服务器发起请求,
-
缓存服务器响应用户请求,将用户所需内容传送到用户终端。
想要了解更多更详细的CDN知识,推荐大家阅读这几篇文章:
https://juejin.im/post/6844903906296725518#heading-6
https://juejin.im/post/6844903604596244493
https://juejin.im/post/6844903605888090125
问题10:什么是UDP?
UDP全称用户数据报协议,是运输层协议。具有以下特点:
- 无连接:发送数据之前不需要建立连接
- 面向报文:应用层传过来多少数据,原封不动的向下传递
- 尽最大努力交付:不可靠连接
- 首部开销较小:首部仅有8个字节
- 可以实现一对一、一对多、多对多之间的通讯
- 没有拥塞控制
问题11:什么是TCP?
TCP全称传输控制协议,也是运输层协议。TCP是面向连接的、可靠的字节流服务。具有以下特点:
- 面向连接的运输层协议
- 一条TCP连接只有两个端口
- TCP提供全双工的通信,并且接收端和发送端都设有缓存
- 面向字节流的服务
- 可靠传输、流量控制、拥塞控制
可靠传输:已字节为单位的滑动窗口、超时重传
流量控制:利用滑动窗口实现的流量控制,告诉发送方不要太快,要让接收方来的及接受
拥塞控制:采用了四种算法:慢开始、拥塞避免、快重传、快恢复
衍生问题1:流量控制和拥塞控制的区别
- 流量控制是一个端到端的问题,是接收端告诉发送端发送数据的速率,以便使接收端来的及接受
- 拥塞控制是一个全局性的过程,涉及所有主机,所有路由器以及与降低网络传输性能有关的所有因素
衍生问题2:详细说一下,TCP的三次握手和四次挥手
三次握手:三次握手是为了保证建了一个可靠的安全链接。第一次由客户端发起,客户端会向服务端发送一个报文,报文中SYN位为1,表示要和服务端建立连接。服务端收到报文之后,要向客户端发送一个确认消息包,其中ACK为1,SYN为1,表示服务端收到了客户端发送的消息,服务端要和客户端建立连接。两次握手之后,客户端已经知道服务端可以收到我发送的消息,我也可以收到服务端发送的消息,但是服务端还不知道客户端能否收到消息。所以客户端收到消息之后,要向服务端发送ACK为1的消息包,表示收到了服务端发送的消息,通过三次握手之后,服务端和客户端都知道可以安全的收到对方发送的消息,就可以建立一个安全的连接了。
四次挥手:客户端向服务端发送一个FIN为1的报文,表示客户端要和服务端断开连接,此时服务端可能还不能断开连接,因为服务端可能还有数据没有发生完,所以只能发送ACK为1的报文,表示收到了客户端的消息。此时进入半连接状态,当服务端的数据全部发送完之后,会向客户端发送FIN为1的报文,表示要和客户端断开连接,当客户端收到消息之后,会给服务端发送一个ACK为1的确认消息包,此时客户端会进入TIME_WAIT状态,经过2MSL之后,才会断开连接。
衍生问题3:为什么要进行三次握手,而不是两次?
两次握手服务端不能确定客户端是否收到了自己发送的消息,并且可以防止已失效连接请求突然传到服务端,从而产生错误。
衍生问题4:为什么要在TIME_WAIT状态等待2MSL?
- 为了保证客户端最后发送的一个ACK报文能到够到达B服务端
- 可以使本连接持续时间内产生的所有报文段都从网络中消失
了解更多的TCP内容,可以参考以下几篇文章:
https://juejin.im/post/6844903685563105293
https://github.com/jawil/blog/issues/14
https://zhuanlan.zhihu.com/p/53374516
问题12:从输入URL到页面加载完成都发生了什么?
- 判断浏览器缓存是否可用,如果可用直接获取缓存
- 进行DNS解析,获得对应ip
- 建立TCP连接
- 发送HTTP请求
- 服务端收到请求之后,返回响应
- 浏览器渲染构建DOM树
- 断开TCP连接
衍生问题1:浏览器是怎么渲染页面的
浏览器是边解析边渲染,首先浏览器解析HTML文件构建DOM树,然后会解析CSS文件构建CSS 规则树,最后根据DOM树和CSS规则树构建渲染树,等到渲染树构建完成之后,浏览器开始布局渲染树并将其绘制到屏幕,这个过程要尽量减少回流和重绘。
JS的解析是由浏览器中的JS引擎完成的,JS是单线程,文档中的JS加载并且解析完成之后,才会继续HTML的渲染,因为JS可能会改变DOM结构,所以要把script标签放到body后面,这里也可以使用defer和async。defer表示延迟执行,等到HTML解析完毕并且script加载完成才执行,async表示异步引入,如果加载好了就会立即执行。CSS文件不会影响JS的加载,但是会影响JS的解析。
问题13:详细说一下跨域
只有浏览器具有同源策略,同源策略是指“协议+域名+端口”相同,否则就是跨域,即使2个不同的域名指向同一个服务端也是跨域。服务器与服务器之间不存在跨域。
解决跨域的方案有:
JSONP:利用