NinePatch图片制作从入门到精通
转载请说明出处,本文来自Android菜鸟:http://blog.csdn.net/android_cai_niao/article/details/43150831 QQ:2717521606
如需要更详细的讲解,请看视频:http://edu.csdn.net/course/detail/351
由于本视频在上传后学院会对其进行转码,而转码后视频质量严重下降,导致花屏、马赛克、画面停滞等等问题,因此在学院解决这个问题之前这里会提供原视频下载,视频不大,每个视频20M左右,下载地址:http://pan.baidu.com/s/1o6xBXME ,相关的课件也是在这里面下载。
工具介绍
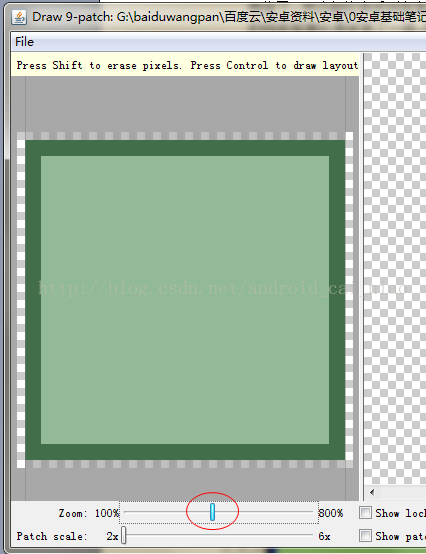
这是一张png图片,做的比较大,只是为了方便观看。在Android中使用NinePatch图片的一般都是很小的图片,因为当内容多了的时候,背景会自动拉申来适应内容,而如果图片做大了,内容少,则图片也不会自动变小,所以用作NinePatch图片的png图片一般是比较小的。
打开Android自带的NinePatch图片制作工具(sdk\tools\draw9patch.bat),并且打开上面的图片,如下:

打开图片后,在位置1的地方,可以看到图片的周围多了1圈1像素大小的透明的点,这就是我们要进行NinePatch图片制作的地方。
1. 位置1:编辑区。
在这个区域来设置图片的“拉申区域”和“内容区域”。注:“拉申区域”意思是哪个区域是可以进行拉申的;“内容区域”,如一个Button、TextView,Button中有文字,则这些文字所在的区域即为内容区域。又如一个Linearlayout,这个布局里面的内容显示的地方也是内容区域。
2. 位置2:拉申预览区域。
这是模拟垂直拉申、水平拉申、垂直水平都拉申的3种情况的预览图。从上图中可知,“Zoom”是%100,也就是原图的编辑区的大小是原图大小,再看拉申预览区域,垂直拉申时,上下两条边的线条宽度被拉高了一倍,因为“Pathch scale”设置的是2x,也就是拉申为原来的两倍,垂直拉申后高度就是原来的两倍了,水平拉申后则宽是原来的两倍了,两边都拉申后则宽高都是原来的两倍。从上图可知,水平拉申后,左右两条边的线条宽度比原来宽了一倍,而两边都拉申的预览图可知4条边的线条宽度都被比原来宽了1倍。
3. 位置3:Zoom - 编辑区显示大小的调整,如果编辑区太小不好编辑,则可以调整这里把编辑区放大
4. 位置4:Patch scale - 拉申倍数,调整拉申倍数可以方便的查看拉申不同倍数后的效果
5. 位置5:Show lock - 显示锁定的区域,即不可编辑的区域
6. 位置6:Show patches – 显示拉申区域
7. 位置7:Show content – 显示内容区域
8. 位置8:显示使用提示信息
工具实战
1. 把编辑区视图显示调大,如下:
2. 为了方便查看拉申后的效果也把拉申比例调大一些:
3. 显示不可编辑区域,如下图,当把鼠标移到图片上时就会显示不可编辑区域,即红色框中的区域,现实中最外的红色框是没有的,这里加一个红框只是为了方面观看,从 下图可看到红框外由一个像素大小的透明线条围了起来:![]() 这条线条即我们要编辑的区域。
这条线条即我们要编辑的区域。
4. 显示会被进行拉申的区域,如下的粉红色区域即是会被拉申的地方,其他的地方将不会被拉申,也就是说不管怎么拉申,变的只是粉红的区域,其他的区域的形状什么的 都不会发生变化:

注:对于会进行拉申的区域很多人都是这么说的,其实应该用一种更加准确的说法是“粉红色区域包括粉红色区域的前后左右的部分都是拉申部分,其他的才是不会被拉申 的部分,我再加些边框后效果图如下:

上图中粉红色区域,和它上下左右的4个蓝色框区域都是拉申的区域,其他还有4个红框的区域则是一直保持不变的区域。从这张图可看到总共有9个区域,所以称这样的 图片为NinePatch图片。
5. 显示内容区域,如下图中蓝色的区域即内容区域,如一个TextView设置了下面的图为背景,则文字显示的区域为下面的蓝色区域:
6. 画黑线的快捷方式

如上图,把鼠标移到编辑区的灰色区域,上、下、左、右都可以,如上图移到了上方的灰色区域,此时看到了两条灰色线,拉动这两条灰色线即可画出黑线,如下:

如上图,拖动右边的线向左拖,发现左边自动出现了一条黑线,继续向左方向拖是渐渐的消除这条黑线,如果一直拖到与最左边的灰色线重合,则这一条黑线都被消除了,如下图:

经常的情况是我们要自定义的画出黑色线,也就是可以从任何地方开始画黑色的线,方式也很简单,在灰色的地方按下鼠标开始拖动即可,如下:

如上图是从随意的一个位置按下鼠标向右拖动拖出来的一断黑色线。上、下、左、右四条边的黑色线都可以用类似的方法来画。当然了,也可以在透明的线上直接点或者 拖动来画黑色线,如下:


如上图就是在透明的线上随意位置按下鼠标向右拖动,当松开鼠标时黑色线就出来了。
删除黑色线,前面说了一种删除黑色线的方式,也可以使用Shift + 点击/拖动 来实现,如下:



7. bad patches(坏拉申)

点击这个按钮,如果有坏的拉申,则会显示出红色框,这说明你需要修改你的黑色线,直到没有红色的框,不然的话你的这张NinePatch图片在使用时将会有坏的拉申。
制作NinePatch图片实战
制作拉申区域
为了方便知道使用NinePatch图片带来的好处,这里再使用另一张图片来进行解讲,如下:
![]() ,这是一个圆角的图形,因此在进行拉申时,4个圆角应该保持不变,变的是4条直线。
,这是一个圆角的图形,因此在进行拉申时,4个圆角应该保持不变,变的是4条直线。
有时发现打开png图片后发现四周的透明区域不太规则,不是说只会在原图形的周围多一像素的空间而已吗?这时拉动一下Zoom的比例的可以了,如下图:
这里我们要实现拉申时线条的宽度不变,四个圆角不变。很多人在作用NinePatch图片时都是画一条一条的黑线,其实是他们没能够理解透NinePatch图片的制作,如这里 要达到拉申时线条的宽度不变、四个转角不变,只需要点两个点就够了,如下:
从上图的拉申预览图可以看到线条宽度没变,4个圆角也没有变。有了前面的理论就容易理解了,在进行水平拉申时,拉申的是垂直的那条线的区域,垂直线的两边不会被 水平拉申的,如下图红框是会被水平拉申的区域,它的左右两边的区域将保持不变:
相应的,垂直拉申时拉申的是水平的那条线的区域,这条线的上下两部分是不会被垂直拉申,如下图中的红色区域会被拉申:
制作内容区域
如果图片只是拉申的功能,上面的知识就够用了。制作内容区域是可选的,如果你没有这个需求就不需要制作内容区域。如果这个图片要用作某些容器的背景,如用作TextView的背景时,TextView中的文字的位置应该是怎样的呢?
如:公司要求这样:需要文字是靠矩形的底部对齐的,应该怎样制作符合这样要求的NinePatch图片呢?
这里还是使用上图的基础上制作,如下:
如上图,在下方画了一条黑钱,则这条黑线就定义了红框这个区域,当然,上图中的红框、蓝框是我画上去的为了方面讲解。这样内容只会出现在红框中,而不会出现在它左右两边的蓝框中。从右边的拉申预览图也可以看到效果,把“Show content”勾上,则拉申预览图就可以看到蓝色的区域,这些区域就是文字出现的地方。
接着来设置文字靠矩形的底部对齐,其实这样说不太对,因为当内容小于NinePatch图片设置内容区域的高度时,内容就小于内容区域,那这时内容应该显示在内容区域的哪里呢,这时就要配合gravity来调整。NinePatch图片编辑如下:
如上图在右边画了一条黑线,这条黑线偏下,它定义了内容在垂直方向的位置是偏下的,底部和右边这两条线的交叉部分,如上图的画了斜线的红框即为内容区域,文字将显示在这个区域。
其实这样理解内容区域是错误的,因为图片是会进行拉申的,正确的理解应该是这样的:底部的黑线和右边的黑线是给内容设置padding,这样比较好理解,如上图设的内容设置用padding来理解如下图:
在Android的布局的TextView使用这张背景,代码如下:
效果图如下:
可看到字体的左右是有一些padding,而上下是方向的padding则是上方的比较大,看起来就像是文字在底部对齐一样。因此,NinePatch图片做的好,连TextView在布局中的padding设置都省了。
学习例子
更多的NinePatch图片的制作例子,可查看AndroidSDK目录下的图片,如:sdk\platforms\android-19\data\res\drawable-ldpi,使用搜索查找NinePatch图片,然后看官网的图片都是怎么点这些黑线的,有什么值得学习的,为什么别人这么点?多看,对于理解NinePatch图片的制作一定大有帮助的,搜索结果如下图:
如用ps打开这些图片,并放大观察:
从这张图片可以看到左边、上边都点了两个黑点,他的意图是什么呢?通过上面的学习分析,它这就是设置了拉申区域在图形中间的加号的四周,即不管怎么拉申,图形中间的加号是不会变大、变形的,也就是不会发生改变的。又如下面的图是为了保持中间的减号不被拉申:
很多这样的好的NinePatch图片,如:
如果某个NinePatch图片你看不明白他的意图,则可以把它复制到你的Android项目中,然后使用它,看看是什么效果即可知其意图。如有一张这样的NinePatch图片:
你想象不到使用它会是什么效果吧?这就是人家的高招,如果你不去看别人的,你自己就不会懂得像人家这样去制作NinePatch图片,所以要多看,如应用上图的NinePatch图片效果如下:
再看下面两张这样的NinePatch图片:
它就是一条透明灰色的水平线,和一条黑色的垂直线,没有必要做成NinePatch啊,为什么呢?
使用这条线看看什么效果,如下:
很经典的一条线,所以需要用到这条线时,我们为何还要自己去制作呢,直接使用:android:background="@android:drawable/menu_separator",这样做需要注意,可能在不同的版本这条线可能显示效果不一样
这张就是保留发光的光晕不会被拉申,拉申的是中间白色的区域。文字内容也只会出现在白色区域
这张是为了保留右边的箭头不被拉申
看着是个椭圆,使用后效果为:
再看看这些NinePatch图片的意图是什么?
答:这张图片也很高明,放大镜永远不会被拉申,水平方向的拉申是顶部右边的那个点,关键是垂直拉申了,这是左边的那个点,拉申的是这个点,而这个点是透明的,所以垂直拉申时不会对下面有颜色的图片的形状有影响。
再来看这张,完全无法想象使用后会是什么效果,只能实际使用去直观的看了:
用作TextView的背景后为:
这是scrollbar_handle_vertical.9.png,使用在iamgeView后为:
看上图NinePatch图片的两边明明是透明度比较高呀,可效果为什么是边线的颜色比较深?
还有这么小的NinePatch图片:
btn_default_transparent_normal.9.png
使用后的效果为:
美啊!
再看这个透明的NinePatch图片又有什么意图:
使用的效果为:
看了效果才明白其意图,就是图片就设置好了paddingLeft的,如下调用View的宽度后的效果:
不理解原理的人,以为下面的点就是内容区域,就会认为内容应该显示在图片的右边,实际上不是,跟据前面所学,下面的点是设置padding的,也就是paddingLeft是固定的矩离,如下图:
如果是这样的话,那paddingRight就是0,所以我们在保持长度不变的情况下增加文字,如下:
哈哈,证明了我的猜想是对的呀!!
如果NinePatch图片真的是设置了paddingLeft的值的话,那我在代码中把paddingLeft设置为0,看看效果:
哈哈,猜想又是对的!!!学习只用脑子想是不是对的,不要猜想,要用实践去证明!!
再来看一张使用相同原理的图:
效果为:
这达到了drawableRight的效果,并且图片已经是和文字居中的
看着像是个圆形,其实他它是个圆角矩形,真是想不到啊!做图的人太牛了!把图片的容量做到了最小,节省apk的大小啊!
再来看这张又有什么高明之处呢?
divider_horizontal_dark.9.png
不知道高明在哪里。但相信Google的人不会这么无聊的,肯定有高明的地方。
这个就一像素的颜色,更加不明白其意图何在。
此时想我起我曾经在用友面试时,一位技术官问我,在ListView中是使用图片做分隔线好还是直接使用Shape图形好,技术官后来说是使用图片的好,因为Android的图形渲染机制不够好,如果直接使用Shape效率就会比较低、比较耗内存。这样可以解释为我们尽量的使用图片,而不要直接使用代码来画图形。
这个就是为了图片的图形保持不变,如果只是这样那在使用图片时用wrapcontent即可,它这样做又会带来什么好处?答:为了可以使背景图片适应任何的控件大小,而且保持图形大小不变。适应大小是为了使点击事件更容易发生,因为控件大的话点中的机率就会大。
Android中自带了这么多的好的NinePatch图片,我们要多看,这样使用的时候才知道有这样的图片,这样也省去了我们的制作,android自带的都是专业制作的,必须好用,但是需要注意的是,同一张图片在不同的Android版本中可能效果会被修改,所以保险的做法是把图片从SDK复制到自己的项目中,这样就能保证在各个Android版本中都显示一致。