VScode和SourceInsight,到底哪个看源码爽?
在做嵌入式Linux开发的时候,经常会阅读大型工程源码,比如uboot源代码,Linux Kernel源码等,所以,选择一个合适的工具来阅读源代码,变为了一个经久不衰的话题。
阅读源码的时候,其实无非也就两个重要的功能:
- ① 定义或者声明快速跳转
- ② 快速搜索指定内容
另外还有一些功能是和开发体验相关的,比如:
- ① 工具的主题(亮色和暗色)
- ② 工具是否方便修改编辑内容
- ③ 工具是否还提供其它的方便功能
目前常用的就是Source Insight和 VS Code,下面就来按照上述需求进行对比,看看哪个更适合?
1. 创建代码工程
Source Insight在阅读工程代码时,可以通过创建Source Insight工程来选择哪些文件加入,哪些文件不加入,对于uboot这种包含有大量板级文件夹的工程,加入之后其中的文件只和目前移植的这款处理器有关,这个功能是非常有优势的,也是众多工程师喜爱Source Insight的原因。

相比之下,VS Code并不提供这种选择加入的功能,VS Code非常粗暴,文件夹就是工作区,只需要打开源码文件夹,所有文件全部加入:

相比之下,我觉得Source Insight胜出,VS Code这种将所有文件一股脑全部加入的方式,在查找文件时非常麻烦。
2. 文件架构
在Source Insight中,打开一个文件的时候,会列出当前文件中所有预处理、宏定义、变量、函数的架构,如图:

在VS Code中打开文件时也有同样的功能,但又是一股脑的按照顺序将所有函数声明和定义列出,实际查看时也没有什么太多作用:

在文件整体架构方面,Source Insight胜出,VS Code对于代码架构方面的显示,还需要再优化。
3. 定义跳转功能
在Source Insight中,可以右键跳转函数声明或者直接按住Ctrl点击函数名称,如果定义有重复会先提示,供你选择,如图:

在VScode中,首先需要安装C/C++扩展,然后才支持定义跳转,可以按住Ctrl键点击或者右键跳转:

如果有重复也会出现提示,选择需要查看哪个定义。
在定义跳转功能上,两者持平,功能基本都够用。
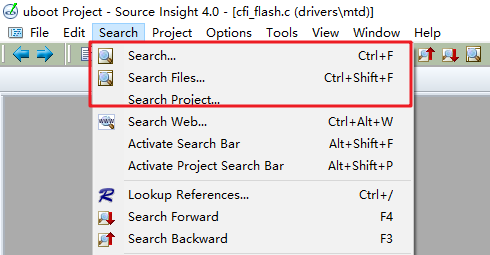
4. 全局搜索指定内容
在Source Insight中,提供的搜索功能如下:

在VS Code中也提供了全局搜索的功能,但是由于它将所有文件都包含进来了,无用的搜索结果比较多:

所以,在搜索功能上,由于Source Insight先天性的优势,本轮胜出。
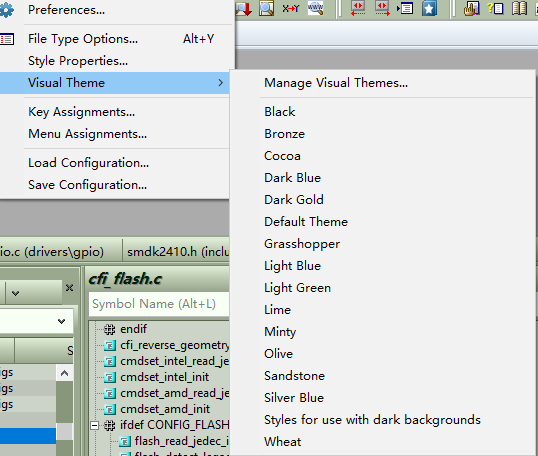
5. 主题设置
阅读源码需要很长时间,所以提供一个舒服的主题也是很重要的。
VScode提供的主题就非常棒了:

Source Insight提供的这些主题我觉得还行,但换出来感觉效果都比较怪,没有那么舒服,相比之下VS Code的主题做的就比较好,无论亮色还是暗色看着都很舒服,对于我个人而言,本轮VS Code胜出。
6. 其它功能
Source除了我上述说的主要功能之外,还有非常多的功能,但我都没怎么用过。
此处,我必须要说一下VS Code,因为Uboot源码需要在linux上编译,但是我日常使用的系统是Windows,所以我一般将VSCode安装在Windows上,使用VS Code提供的远程SSH功能,去连接远程Linux主机,它会将远程主机上的目录直接作为工作区,另外还提供了集成终端,修改后直接在终端中编译即可,如图:

另外,VCCode内部集成了git可视化功能,可以方便的使用git管理代码。
相比之外,Source Insight在修改文件之后,还需要把修改的文件上传到Linux服务器去编译,过程有点繁琐。
所以,在额外功能的扩展性上,我觉得VScode胜出。
7. 总结
经过上述比较,我来说说我的体验和看法:
Source Insight就像是一个老大哥,基本功很扎实,比如源码查看,文件架构列表这些,很方便实用,在阅读代码的时候非常方便,但在开发时不太方便。
对于它的文件选择加入功能,其实我是不太喜欢的,这么庞大的源码工程,既然我知道哪些文件有用,哪些文件没用,那我还看啥呢?所以对初学者不太友好。
而VS Code呢,就是一个年轻小伙,后起之秀,比如主题随便换,可以远程连接Linux主机进行开发,Git可视化扩展等等,各种炫酷功能,但是基本功太不扎实,在阅读源码时的基础功能没做好,但是在开发时非常顺手。
在日常中,你经常使用哪种工具呢?你对这两个工具之间的选择如何看待?欢迎在评论区留言分享!
接收更多精彩文章及资源推送,欢迎订阅我的微信公众号:『mculover666』。
![]()