css3的书本翻页效果
最近我们网站要上线一个页面,要做一个轮播。我一般接触的轮播,都是淡入淡出或者左右切入切出,那天产品说要做一个书的翻页的效果,就是书从一角掀起然后向着一个方向走的效果。跟带我的同事对了一下,他跟我说做一个淡入淡出的效果就可以了,太复杂的效果浏览器的兼容性很麻烦。话虽如此,但还是查了一下,并且尝试实现了一个demo,不过自己的空间想象能力太差...
最后的结果是参照这个示例来做的,最后我做出来的效果是这样子,
可以在这个网站上看到最后运行的结果。
整个这个效果是通过CSS3的transform来实现的,主要用到了translate和rotate,平移和旋转。这里面因为综合用到了这两种变换,并且我们需要设置transform-origin(变形的基准点),所以可能会对变换的结果产生疑惑。
我之前对css3用的很少,我很疑惑这两种变形设定的值到底是相对于什么来说的。举个栗子,有旋转和平移两种变形的情况下,旋转的设定是根据平移之前的位置来设定的还是平移之后的位置来设定的?如果有transform的情况下,又产生了transform,比如说平移到(10, 20)的位置,基准点是最开始的点还是本次变形之前(第一次变形)的位置?如果有transform-origin的设定呢,平移过程中这个位置是相对的还是绝对的?我其实就很疑惑这些问题。
换个角度讲,如果你是一个浏览器的开发者,你需要实现css3最后的显示效果,那么平移之后再平移,第二次平移的参考点放在哪比较合适。是初始的位置呢,还是第一次之后的位置呢。我个人觉得用一个绝对的参考系比一个相对参考系更合适一些,比起算相对位置,绝对位置要更简单一点。角度换回一个开发者,我要算位置,如果用相对参考系来说,第二次平移的位置好像不是很麻烦,但是如果还需要再算一次呢,如果有旋转呢,可能这种情况下就比较蛋疼了。
至于旋转,默认的基点是元素的中心点位置,参考点是元素的左上点,旋转不像平移,是相对于一个固定的点,旋转相对的是元素本身。我们可以看一下这个例子,这个例子中我设定的旋转基点是我最后鼠标长时间停留的那个点。假设这个基准是一个绝对的位置,那么旋转的效果应该不是这样子?我不是特别确定,我个人觉得旋转相对的是元素本身。
再回到我本身做的这个demo上,我们来看一下我的结构。
结构很简单,一层一层看,最外层的parent是外层的容器,设置了overflow:hidden,里面是container,是实际的容器。img1Con是底图的容器,img2Con是要掀过去的图片的容器。每个容器里面各有一个div,图片是以background的形式附到上边的。我们再回想一下最后实现的效果,掀过去的图片从外部转入视野,同时原始位置的图片慢慢消失。
初始状态下右上角的三角形,就是新的图片的一角,初始状态下他是在右上的位置,同时逆时针旋转,触发动画之后,新图向左下移动,同时恢复到原始的角度,也就是顺时针转回来。
我们看一下这样的效果,
这是一个什么情况,为什么这么奇怪。
关键点在哪呢,在于图片元素的外层的那个容器,img2Con。这个容器的作用是什么呢,我们把parent的overflow: hidden打开,img2Con打上一个红色的透明背景,再看一下效果。
看一下这个示意图。
A是底图,B是img2Con,C是新的图片。B和C同时向左下方移动,顺时针旋转,B设定了overflow: hidden,新图实际显示的区域是阴影的部分,那么新图进入的时候就变成了新图慢慢的进入,但是只进入一部分。
我们回想一下正常的翻书的体验。一本书摆在这,掀起一角,这一角慢慢变大,原来的这一页是慢慢变小的,新的一页是那一角,逐渐变大但是并不是全部出现,这一角下面的是什么?是再下一页。(因为时间的关系,我没有做原始图片的消失效果,并且没有处理下一张图,所以你看到的是掀过去还是原来的一页。)
总的来说,就是利用外层的一个遮罩,来保证新图的缓慢、部分进入。
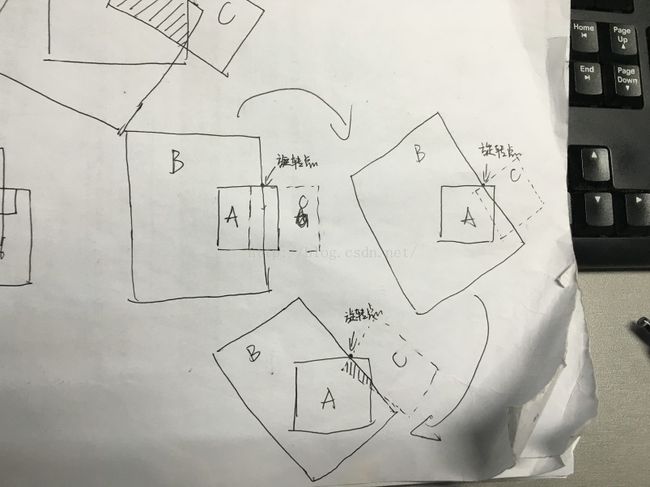
下一个问题,旋转的基点是如何设定出来的。看一下示例图。
A是底图,B是img2Con,C是新图,示例图中有标注出基准点的位置,这个选择的难点在于父层有旋转,子元素也有旋转,所以在示例图中我把这个过程分成了两部,基准点选在那个位置,更方便计算。
这里抛出一个额外的问题,在我的结构里img1Con是底图的容器,这部分的结构和新图的结构类似,也是有一个遮罩层,正常上讲img1Con要顺时针旋转,底图的位置不同,img1Con不停的擦除底图(我没有做)。现在的问题是,img1Con有一个旋转加位移,里面的图片应该怎么设置(旋转或者位移)来保证里面的图片在外层旋转的情况是固定在那一个固定的位置?
如果外层的容器(左上点)移动了(-x, -y)的位置,并且旋转了-z的角度。其中的x, y, z正负数都有可能,那么从位置上来说为了让内部元素还在原来的位置,很容易我们就想到可以通过反向移动x,y来保持位置的不变。那么内部的元素平移的位置终点就是(x, y)。外层的容器的旋转基点设置为(m, n),为了让内层的元素旋转回原来的位置,只需要在外层容器的旋转基点反向旋转z的角度就可以了。但是我们要注意的是,旋转基点的设定是相对于元素本身来说的,内层的元素左上角现在的位置是(x, y),对应基点位置应该是(-x+m, -y+n), 通过这两点可以保证里面的图片在外层旋转的情况下固定在一个位置。
感觉还是很迷糊旋转的参考系到底是相对参考系还是绝对的参考系。最后一个位置的参考相对的就是元素本身的位置来定的,但是在动画执行的过程中,参考点的位置是怎么确定的?还是发现自己的空间想象能力太差了...