【持续更新】工作中用到的一些vue和element-ui的知识
最近由于工作需要,一直在构建一个项目的雏形,前端后端都要涉及。公司前端使用vue较多,搭配element-ui可以快速做出简约美观使用的项目雏形。下面讲讲这几天用到的前端小技巧。
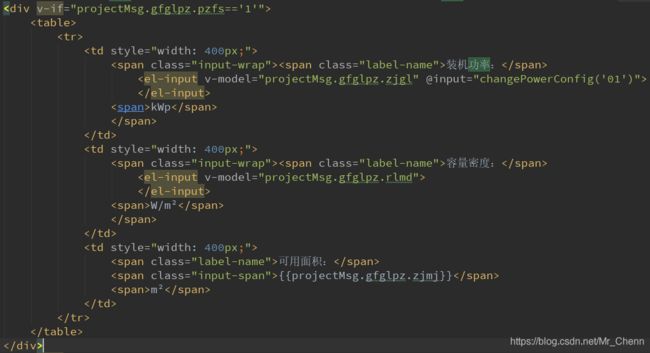
1.element-ui的输入框的input事件
要实现的功能是改变 第一个输入框的值,第三个跟着变且值为第一个输入框的值除以第二个输入框的值。
由于这三个值最后都是要保存进数据库中的,因此第三个输入框必须是一个独立的变量而不是直接写上"装机功率/100"。
这时便开始考虑事件,看了官网的@change事件,用上去后发现数值并没有同步变化,几乎是输入完再点其他地方失去焦点才同步,达不到效果,舍弃。
changePowerConfig:function(type){
var that = this;
if(type=='01') {
that.projectMsg.gfglpz.zjmj = that.projectMsg.gfglpz.zjgl / that.projectMsg.gfglpz.rlmd;
}
if(type=='02'){
that.projectMsg.gfglpz.zjgl = that.projectMsg.gfglpz.zjmj * that.projectMsg.gfglpz.rlmd;
}
},最后网上看到这个@input事件,把之前写好的用@change事件的函数粘上去,运行可以实现同步变化,达到了三个输入框对应的值既是独立的,又可以实时联动的目的。
因此以后在做这种实时联动变化的时候首先考虑如果不要求每个显示在页面的值都对应一个独立变量,那么就直接让需要实时变化的数值绑定公式就行。如果这几个值要求都是独立变量那么可以将公式写在函数里,在值改变的时候触发@input事件。
2.vue的filter过滤器
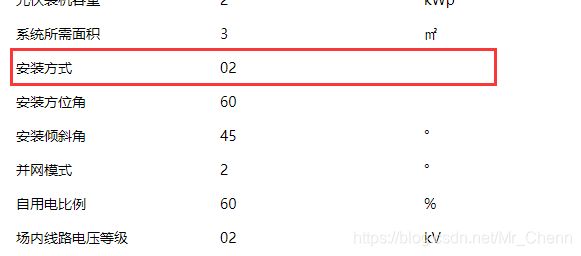
接口传过来的数据是这样子的,01、02是存入数据库中的值,并且有对应的显示在页面上的中文名称。
这里要将这个以标签的形式显示在页面上,但是这个安装方式对应的值就是 01、02
如何在不新建变量的情况下做到正常显示。
这里vue绑定的值显示的是这个属性保存在数据库中的值,显示效果如下:
为了在不新建变量的情况下显示02对应的安装方式,我们这里使用到了vue过滤器filter,首先在和methods同级的地方写出过滤器,过滤器中定义函数printFn:
filters:{
printFn:function(value) {
if(value == '01')
return '追踪式';
if(value == '02')
return '固定式';
}
}然后就在前端页面上使用如下方式应用过滤器,我的理解是让 | 前面的变量在页面上显示的值等于 | 后面所调用的过滤器函数计算返回结果的数值,但是绑定的那个值还是不变。并且这个值是和所绑定的值有关系的,调用过滤器时没有传参但是在过滤器里value的值就是页面绑定的那个变量,然后可以直接用于函数计算。
过滤器还可以用于给前端直接计算的值设置精度,如下图。
总而言之,过滤器给我的感觉就是某个地方不得不绑定这个对象,然而这个对象不适合直接显示在页面上展现给用户,但是这个对象又和要显示的值有一定关系的情况可以通过转换得到的这种情况适用。
3.vue图片路径动态绑定使用的是
千万不要忘记src前的冒号!
4.JavaScript截取字符串
1.substring 方法:用于提取字符串中介于两个指定下标之间的字符。
stringObject.substring(start,stop)
start 必需。一个非负的整数,规定要提取的子串的第一个字符在 stringObject 中的位置。
stop 可选。一个非负的整数,比要提取的子串的最后一个字符在 stringObject 中的位置多 1。如果省略该参数,那么返回的子串会一直到字符串的结尾。
2.substr 方法:用于返回一个从指定位置开始的指定长度的子字符串。
stringObject.substr(start ,[length ])
start 必需。所需的子字符串的起始位置。字符串中的第一个字符的索引为 0。
length 可选。在返回的子字符串中应包括的字符个数。省略传参则会一直截取到开始点到字符串末尾。
5.Element-ui的树形结构tree的操作
工对于需要给用户展示层级结构时可能会用到这个tree,效果如下。
首先从element-ui官网中复制一段树形控件的demo,可以观察它所用来展示使用的数据结构规律。
data: [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}],id:结点id
label:结点显示名称
children [ ]:结点下所包含的子节点列表
分析完成后,如果将对于至少包含【id,label,parent_id】三列结构的数据表展示出来作树形结构呢。
这里可以自己去写高级SQL查询实现,但是我这儿实现思路是将这三列及其他有用的数据列不做任何处理全部查询出来。取到List
public List> getBuildIndicatorTree() {
String sql = "select uids id,device_name label,parent_id,class from aib_building_structure where appid = 'aib'";
List> mapList = JdbcUtil.getJdbcTemplate().queryForList(sql);
return getChildren(mapList,"1","id","parent_id");
} 再借用下面的工具方法递归去处理变成上面树形结构可用的样子。
这个方法分别传入根节点 mapList , 根节点id ,mapList中数据字段的主键名(id),mapList中数据字段之间联系的(parent_id)
public static List> getChildren(List> mapList, String parentId,String key,String value) {
List> treeList = new ArrayList>();
Iterator it = mapList.iterator();
while (it.hasNext()){
Map map = (Map)it.next();
if (map.get(value).equals(parentId)){
treeList.add(map);
it.remove();
}
}
for(Map map:treeList){
if(!CollectionUtils.isEmpty(map)) {
map.put("children", getChildren(mapList, map.get(key) + "", key, value));
}
}
return treeList;
} 使用该方法返回的数据赋值给data即可让element-ui的tree组件展示出正确的结构。