- Storyboard 之segue用法总结
月未央
iOS学习总结iOS
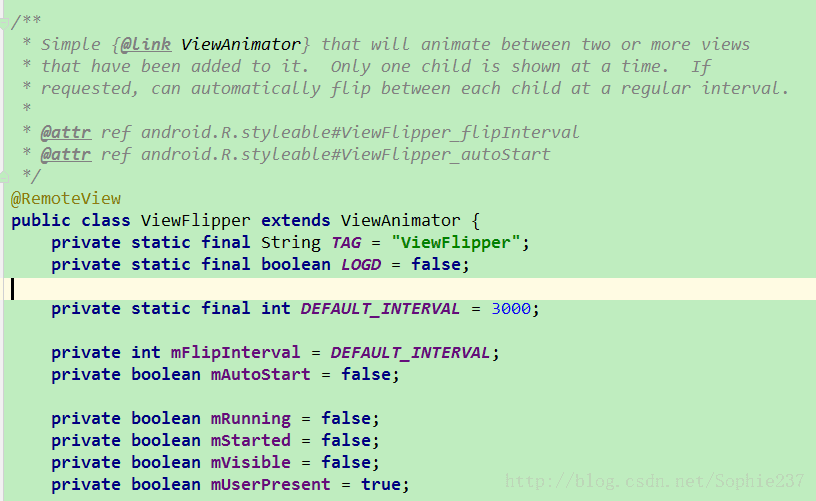
Storyboard的好玩之处在于它可以帮我们省略了很多要手动写的代码,其中segue的功劳功不可没,现总结一下学习心得,若有错误之处,望指正。创建工程,选择SingleViewApplication,给工程起个名字,这里是SegueDemo,注意要把下面的UseStoryboard选项勾选上,我使用ARC,这里可以随意。点选工程文件中的MainStoryboard.storyboard文件,可以
- 使用FastAPI部署bge-base和bge-reranker
MoyiTech
fastapipython开发语言RAGrerank
最近在做RAG项目,会频繁使用到本地embedding模型和rerank模型,但是每次跑demo都要用10来秒加载模型,非常慢,所以就封装了接口用于直接调用importosimportnumpyasnpimportloggingimportuvicornimportdatetimefromfastapiimportFastAPI,Security,HTTPExceptionfromfastapi.
- 鸿蒙开发2024【面试题库】讲解,近期需要面试的可千万别错过!
鸿蒙系统小能手Mr.Li
鸿蒙开发harmonyos面试鸿蒙OpenHarmony鸿蒙系统程序员移动开发
1.请简述鸿蒙OS与AndroidOS的主要区别是什么?设备兼容性:鸿蒙OS是一款面向各种设备的分布式操作系统,支持手机、平板电脑、智能手表、智能家居、汽车等多种设备类型,并能在这些设备之间实现无缝切换和共享数据。而Android系统则主要用于移动设备,如手机和平板电脑。系统架构:鸿蒙OS采用分布式技术架构,通过分布式技术实现多设备间的协作和数据共享,更加灵活、安全、高效。而Android则采用单
- servletcontext的作用详细介绍
时光旅人01号
Javawebservlettomcatjavaweb.xmlhttp
1、什么是servletcontextweb容器在启动的时候,他会为每个web程序创建一个对应的servletcontext对象,他代表的是当前的web应用:共享数据我在这个Servlet中保存的数据,可以在宁一个servlet中拿到:例子如下设置数据publicclassServlettestextendsHttpServlet{protectedvoiddoPost(HttpServletRe
- 【技术实测】单一世界承载数万单位无分片同步!全球低延迟互动DEMO开放测试
微网兔子
後端技術c++服务器unity后端分布式
核心突破分散式同步引擎`实现三大关键指标:✅无分片架构-全域实体即时同步✅毫秒级延迟-跨洲网路优化✅万级货运-秒登入不排队万人单一世界最新技术测试影片目前,我们已实现一定的技术突破,并希望收集开发者的回馈,以确定下一步的优化方向。为了验证这项技术,我们部署了一个测试环境,具体情况如下:3万名玩家的即时互动3D测试环境(512×512平方米)已部署12,000个模拟客户端,开放18,000个名额给开
- 如何减少跨团队交付摩擦?——基于 DevOps 与敏捷的最佳实践
pythonyaml
摘要在现代软件开发中,跨团队协作的挑战主要体现在需求变更、测试环境不匹配、沟通不畅,这些问题往往导致交付延迟。本文将探讨如何通过DevOps、Scrum以及协作文档来提升跨团队协作效率,并提供可运行的Demo代码模块,帮助读者落地最佳实践。引言在企业软件开发中,产品、开发、测试、运维、设计团队之间的交付摩擦是常见问题。造成这些摩擦的核心原因包括:需求变更频繁:需求文档未同步,开发与产品理解偏差。测
- mcp 是一种什么协议,怎么构建mcpserver,怎么实现多智能体的调用
MonkeyKing.sun
MCP协议MCPserver
MCP(MessageControlProtocol)是一种用于分布式系统中多智能体通信的协议框架,特别适合于构建多智能体系统。下面我将介绍MCP协议的基本原理以及如何构建MCP服务器和实现多智能体调用。MCP协议概述MCP协议主要用于定义智能体之间如何交换消息、协调任务和共享资源。它通常包含以下核心组件:消息格式定义会话管理路由机制错误处理安全认证构建MCP服务器以下是构建基本MCP服务器的步骤
- VM虚拟机
.R^O^
开发语言运维linuxmysql
1.VM虚拟的网络模式有哪些?桥接模式(VM0)影响真实网络设置VM虚拟机成为一个真实物理主机,逻辑上和主机平级IP设置使用Internet的DHCP服务或静态NAT模式(VM8)设置VM虚拟机成为主机的下属客户端,共享主机的网卡,使用NAT技术访问外网IP设置使用VM自带的DHCP服务或静态仅主机模式(VM1)隔离Internet,只允许虚拟机和主机通讯,VM1网卡成为虚拟机的网关IP设置使用V
- linux ipc 共享内存,IPC--共享内存
云上彩
linuxipc共享内存
1.什么是共享内存共享内存从字面意义解释就是多个进程可以把一段内存映射到自己的进程空间,以此来实现数据的共享以及传输,这也是所有进程间通信方式中最快的一种。共享内存是存在于内核级别的一种资源,在shell中可以使用ipcs命令来查看当前系统IPC中的状态,在文件系统中/proc目录下有对其描述的相应文件。在系统内核为一个进程分配内存地址时,通过分页机制可以让一个进程的物理地址不连续,同时也可以让一
- Feign性能调优
௸྄ིོུ倾心ღ᭄ᝰꫛꫀꪝ
Feign性能调优测试demo地址:https://gitee.com/bjrts/spring-cloud-study-demo/tree/feign/父项目pom4.0.0com.baojiarenfeignpom1.0-SNAPSHOTeureka-servereureka-server02service-providerservice-provider02service-consumers
- 构建我们的Python代码库依赖图
openwin_top
python编程示例系列二python开发语言
构建我们的Python代码库依赖图作者:GeorgeFarcasiu,NoahKim,JaconBrugh,JiahaoLi,HudsonRiverTrading引言与我们在高频交易的根基保持一致,HudsonRiverTrading(HRT)行动迅速。与任何工程指标一样,速度有其权衡。在过去的五年中,由于一种通常更重视“足够好”而非“完美”的工程文化,一个鼓励团队间代码共享的协作工作环境,以及一
- 安装openai环境 步骤及问题解决
leap_ruo
算法人工智能nlp算法
1按照官网安装官网介绍很简单,使用pip即可安装成功pipinstallopenai但是,按照官方demo调用时,importopenaiopenai.api_key="your_api_key"#已申请的apikeyresponse=openai.Chatcompletion.create(model="gpt-3.5-turbo",messages=[{"rol
- [rust] rust学习
1nv1s1ble
rustrust学习开发语言
rust学习1.项目组织结构工程#创建一个工程cargonewmy-project工作空间在Rust中,工作空间(Workspace)是一个包含多个Rust项目的共享环境,用于管理多个crate(库或可执行文件)。它允许多个Rust项目共享Cargo.lock、依赖项和target/目录,提高编译效率,并且适用于多包管理、模块化开发。为什么使用Rust工作空间?Rust工作空间适用于以下场景:管理
- java代码接入腾讯云上的deepseek
扣:2037218079
腾讯云云计算ai
之前已经试过用java代码去调用deepseek官网的api接口了.不管是被攻击还是啥,反正速度不尽人意.正好昨晚看到腾讯云上已经部署了满血的deepseek和其他的大模型,今天写一篇用java去调用deepseek的demo.1:api文档和计费查看.知识引擎原子能力对话-API文档-文档中心-腾讯云上面是api文档的地址需要获取secretid和secretkey还有app_key.前两个是腾
- 面对对象(对象,类,属性以及三大特征)
码农彭于晏1号
面向对象编程
1.面对对象的基本概念:是一种把面向对象的思想应用于软件开发过程中,指导开发活动的系统方法,简称OO(Object-Oriented)方法,是建立在"对象"概念基础上的方法学。对象是由数据和容许的操作组成的封装体,与客观实体有直接对应关系,一个对象类定义了具有相似性质的一组对象。而类的继承性是对具有层次关系的类的属性和操作进行共享的一种方式。所谓面向对象就是基于对象概念,以对象为中心,以类和继承为
- Python常用国内镜像源(清华、豆瓣、阿里云、中科大)
老马达
#深度学习基础python
使用Python最便捷的就是下载使用各种“包”,然而往往长时间不用就容易忘记,在这里将网上一些资源收集整理,一是方便自己日后使用,二是与诸君共享。一、代码清华大学开源软件镜像站:https://pypi.tuna.tsinghua.edu.cn/simple阿里云开源镜像站:https://mirrors.aliyun.com/pypi/simple/豆瓣:https://pypi.douban.
- linux CentOS 7.9 安装 ffmpeg 6.0 教程【亲测成功】
刘登辉
ffmpeglinuxcentos
查看当前系统版本[
[email protected]]#lsb_release-aLSBVersion::core-4.1-amd64:core-4.1-noarchDistributorID:CentOSDescription:CentOSLinuxrelease7.9.2009(Core)Release:7.9.2009Codename:Corewgethttp://www.ffm
- 204页数字化转型:集团企业信息化规划方案
公众号:智慧方案文库
精选解决方案(附下载)大数据database
建立统一共享的信息平台,集团总部能实时监控下属单位的库存、产量、成本、资金流等关键信息,有效利用大数据技术平台为管理层提供全面、及时、准确的决策信息支持。n推动生产、销售、新业务领域的自动化、数字化、网络化、信息化、集成化,为今后打造智能制造、智慧农业奠定坚实基础;n推进IT基础设施建设与提升,采用全新的架构设计理念,建成组件化、集中化、服务化、协同化的统一云平台,提供高质量、可重用的平台服务,营
- wpf Prism中的事件聚合器的封装和使用
硅谷调试员
wpfc#
在Prism中,有一个重要的功能,就是事件聚合器,也就是消息机制,是大家常用的功能。主要是为了实现不同模块之间的信息交互。在prism的官方demo中也给出了简单的使用例子。但是在实际使用过程中,模块多了,消息多了,会非常的难调试,因此我这里对消息机制做了一次封装,并且统一去管理定义各个模块用到的消息。代码比较简单,我这里只是对官方的例子做了一个改造,大家可以参考一下。红色为主要改动的部分,代码结
- 【SpringMVC】常用注解:@SessionAttributes
字节源流
java前端服务器
1.作用用于多次执行控制器方法间的参数共享2.属性value:用于指定存入的属性名称type:用于指定存入的数据类型3.示例先写JSP代码存入SessionAttribute取出SessionAttribute清除SessionAttribute编写控制器代码@Controller@RequestMapping("demo1")@SessionAttributes(value={"username
- 报表管理器- 新建数据源
shawn08
ReportingService报表sqlserver服务器windows数据库数据库服务器
启用此数据源选择该选项可以启用或禁用共享数据源。可以禁用共享数据源,以防对引用该项的所有报表和模型进行处理。连接类型指定用于处理数据源中数据的数据处理扩展插件。报表服务器包含SQLServer、SQLServerAnalysisServices、Oracle、OLEDB、ODBC和XML的数据处理扩展插件。其他数据处理扩展插件可以由第三方供应商提供。连接字符串指定报表服务器用于连接到数据源的连接字
- pmap 命令详解:使用场景、参数解析与实际应用实例
weixin_42587823
linux云计算服务器linux运维
pmap命令详解:使用场景、参数解析与实际应用实例在Linux系统中,了解进程的内存使用情况对系统调优、故障排查和内存泄漏分析至关重要。pmap命令就是一个非常实用的工具,它可以显示指定进程的内存映射信息,帮助我们直观地了解内存分配情况、共享库的加载情况以及各个内存段的占用详情。本文将详细介绍pmap命令的使用场景、各参数的功能及实际应用实例,包括具体的输入命令和输出解释。一、pmap命令的基本概
- VMware中linux系统与主机win系统设置共享文件夹、安装VMware tools
鲁鲁在川
linux运维服务器
1.设置.虚拟机==》设置==硬件/选项==》共享文件夹==》总是启用总是启用为灰色,在虚拟机未开启其设置2.添加共享文件夹3..否存在/mnt/hgfs文件夹没有创建,有则提示sudomkdir/mnt/hgfs4.挂载共享文件夹!!挂载共享文件夹!!挂载共享文件夹!!下次启动虚拟机,还需要再填一次!!每次启用,每次挂载!!!!!!!!sudovmhgfs-fuse.host://mnt/hgf
- 2021-05-21 python中curses基本用法
zerfew
pythoncursescli
有时候linux系统没有界面,可能需要在terminal终端完成程序的交互和状态显示,C语言的ncurses支持命令行界面程序开发,curses是基于ncurses实现的python终端界面库。本文实现一个简单的demo小程序,方便初学者学习和使用。首先上demo主程序#-*-coding:UTF-8-*-importcursesimportlocalelocale.setlocale(local
- AirPlay视频SDK集成
Lotay_天天
Airplay-苹果投屏音视频网络
1定义表1描述了本文档中使用的术语表1:术语定义术语定义AirPlay苹果的协议,用于通过网络将苹果设备上的内容共享给支持的配件。AirPlay可以在几种不同的模式下使用,如表2所示。支持所有模式是必需的。AirPlay接收支持AirPlay协议的配件,可以从苹果设备上无线播放内容。例子包括支持AirPlay的扬声器和电视。AirPlay发送向AirPlay接收器播放媒体内容的苹果设备。示例包括i
- C语言面试高频(二)
HUZ_小Z
c++开发语言
C语言面试高频(二)1.结构体和共用体的区别1.定义结构体:成员在内存中独立存储,每个成员占用独立的内存空间。内存占用是成员之和,每个成员都占用独立的空间。成员可以同时被访问,通过成员名字来访问。适合存储和处理多个不同类型的数据,如员工信息、图形对象等。共用体:成员共享同一块内存空间,只能存储一个成员的值。内存占用是最大成员的大小,所有成员共享该空间。成员只能同时访问其中的一个,存取时要明确指定。
- static 关键字
月拥清风入怀
Java开发java开发语言学习
目录1.使用static声明属性2.使用static声明方法3.static的相关应用4.理解main()方法5.补充在Java中如果使用一个类要分别开辟栈内存及堆内存,在堆内存中要保存对象中的属性,每个对象有每个对象自己的属性,如果现在有些属性希望所有对象共享,则就必须将其声明为static属性。如果一个类中的方法不想由对象,而是由类名称直接调用,则就可以声明为static方法。那么下面我们就通
- 使用Redis如何实现分布式锁?(超卖)
MiniFlyZt
redis分布式数据库
分布式锁概念在多线程环境下,为了保证数据的线程安全,锁保证同一时刻,只有一个可以访问和更新共享数据。在单机系统我们可以使用synchronized锁、Lock锁保证线程安全。synchronized锁是Java提供的一种内置锁,在单个JVM进程中提供线程之间的锁定机制,控制多线程并发。只适用于单机环境下的并发控制。想要在多个节点中提供锁定,在分布式系统并发控制共享资源,确保同一时刻只有一个访问可以
- 什么是状态管理?有何种方式可以实现?它们之间有什么区别?
Ever69
Flutter《葵花宝典》flutter状态管理
在Flutter中,状态管理(StateManagement)是管理应用数据变化和传递的核心机制,其目标是高效同步UI与数据,并保持代码的可维护性。以下是主流状态管理方案及其核心区别:一、状态管理的核心概念状态(State):应用中动态变化的数据(如用户输入、网络响应、页面切换)。状态管理目标:数据共享:跨组件传递状态(如用户登录信息)。局部刷新:避免不必要的UI重建。业务逻辑解耦:分离UI与数据
- DeepSeek+元脑企智大模型一体机(培训交流)
互联网之路.
deepseek
互联网各领域资料分享专区(不定期更新):Sheet获取方式:请用手机点击链接进行保存,会自动赠送1TB内存,若链接生效请及时后台留言,谢谢。链接如下(夸克网盘):夸克网盘分享免责声明:1)所共享的所有内容均来源于网络共享资源,版权归原作者或企业所有,下载的任何资源仅能用于学习和研究目的,请勿用于商业用途,否则后果自负。2)尊重版权,这些资源仅供个人学习和交流使用,请勿用于商业用途。本文档仅做整理。
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》