为什么 APP 纷纷开发“暗黑模式”?优酷最佳实践总结
简介: 《 优酷 APP 全量支持“暗黑模式” 设计与技术完整总结》正式发布……
一、缘起
随着iOS 13和Android 10的正式发布,一个名词"暗黑模式(Dark Mode)"逐渐走入了大家的视野。各大APP都将暗黑模式的适配列入了开发日程,舆情上用户们对暗黑模式支持的呼声也非常的高。优酷主客也顺应时势,启动了相应的技术预研。
从2019年11月开始,优酷主客Android端和iOS端使用了两个版本的时间,推动各业务方基本完成了主要使用路径上数十个页面的改造,还使用同一套方案同步完成了部分Weex页面和H5页面的适配,并完整地通过了UED的视觉验收。
当前,到APP Store和各大Android市场下载的优酷APP最新版本,均已全量支持“暗黑模式”。我们邀请了参与优酷APP暗黑模式设计/开发/测试的同学们编写《 优酷APP全量支持“暗黑模式” 设计与技术完整总结》,全面介绍了整个项目的实施流程和经验教训,也是对整个项目做一个完整的总结,感兴趣的同学可下翻至文末下载。
二、什么是暗黑模式?
不考虑计算机工业早期的黑色底,绿色字符的终端界面,暗黑模式的概念主要来源于MacOS,该系统为用户提供两个外观,即"浅色"和"深色"。
自从有了这个概念之后,很多网站都为用户提供了“浅色”和“深色”两套界面,便于用户根据自己的习惯或爱好进行切换。
在MacOS之后,很多APP和Android定制ROM也加入了所谓"深色模式"的支持;在iOS 13和Android 10发布之后,"暗黑模式" 终于被添加到官方支持的特性列表。
三、为什么要支持暗黑模式?
根据Apple官方的说法,暗黑模式可以“改善电池寿命,改善视力不佳和强光下的人的可视性,以及在弱光环境中更好地使用设备”。
- 改善电池寿命
从下图中notebookcheck的功耗分析可以看出,在使用OLED屏幕时,屏幕上显示的内容决定了功耗。当屏幕基本全黑时,OLED屏在任何亮度下的功耗都保持恒定。显示了白色内容的屏幕,功耗曲线会随着亮度提高而逐渐变陡。
图片来源:
https://www.notebookcheck.net/Display-Comparison-OLED-vs-IPS-on-Notebooks.168753.0.html
- 改善视力不佳用户的可视性
我们面对的用户群体中有一部分是色盲或者色弱用户,暗黑模式对于色盲/色弱用户群体是非常友好的。
- 弱光环境中的使用
在温暖的被窝中也可以舒服地看剧了,再也不用害怕被白色背景闪瞎眼了。
- UI风格的统一
业务开发中难免会用到系统默认控件,而系统默认控件都支持了暗黑模式。如果自定义控件不支持的话,当用户打开暗黑模式后,就会发现风格不统一的情况。
以iOS为例,在下图的界面中, Tabbar已经被转成暗黑模式的样式,但画面上方的组件、文字因为都是自定义颜色/样式,并没有随着模式切换而自动调整,这也让整个画面看起来不太协调。
如果短时间内没有精力支持暗黑模式,也可以在开发阶段强制指定不支持暗黑模式。
对于iOS,需要在APP的Info.plist里面添加名称为User Interface Style, 类型为String的项目,将User Interface Style 的值设置为Light,声明"只支持 Light Mode",就可以避免系统控件转换为暗黑状态。
对于Android,需要在APP的Application里面调用下面的代码,声明不支持暗黑模式。
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO);
四、设计方法
- 产品印象:尽量保留产品的核心视觉特征
深色模式的切换就像拉上了家中的窗帘,光线暗下来但不会改变壁纸和家具的固有色。我们主要对优酷五大栏目头部氛围和底栏图标进行了深色的第二套设计,让他们在深色上看起来和谐。
- 主背景色选择:保证与内容的兼容度
基于对内容兼容度的考虑,我们选择了足够深的深色但比黑色浅一些。这样能够与包含黑色的媒资图片拉开空间层次,同时与前景色有足够大的对比度,保证在弱光和强光环境下的识别度。
深色模式的主背景色应该保持安静不抢戏,给定制主题场景包括运营场、垂类频道、会员场,保留发声的空间。所以选择相对中性的颜色。
色调协调,要考与主场景的氛围融合,优酷主要涉及到五大栏目导航栏和首焦吸色。
- 色彩框架:包容且一致
我们将现有色彩进行归类,并归纳出每个类型的用途,从而建立色彩框架。这样可以帮助我们确保同一用途的色彩包含的深色模式和浅色模式两个色彩组合的唯一性,而不是单个色彩的唯一性。例如:白色会同时使用在背景和有些按钮文字上,我们不能在深色模式中规定白色变成深色,因为在按钮上不适用。我们应该规定背景色的浅色模式是白色,深色模式是深色,这样按钮文字就不会受到影响。
值得注意的是要先抓住一般类型,再看特殊个例。类如:我们将文字、图标归纳为信息层并划分三个层级,而不是归纳为主标题、副标题、按钮文字、底栏图标、顶导航图标。
用一般类型归纳色彩的用途可以涵盖绝大部分的色彩类型,而特殊类型可以用场景、状态、组件等维度来划分,例如:“少儿一级背景色”、“可以隐藏的分割线”“黑色导航栏”。
主要类型:
1)对比度的阶梯:清晰降噪
我们在背景的对比度上设置均匀的阶梯变化,这种均匀的变化有利于建立背景层级的秩序感。值得注意的是与浅色模式不同在深色模式下背景的视觉感受是逐步被抬高的层,海拔越高明度高。
文字的对比度阶梯则不同于背景,在深色和浅色模式下文字的对比度阶梯是趋同的。原因是我们希望主标题和副标题要有足够大的反差使主标题足够醒目,而副标题与置灰文字的反差则不需要那么大。值得注意的是需要适度提升次要层级文字的对比度。
更好的对比度阶梯有利于在复杂信息密度界面的视觉降噪。
2)可读性:跨场景测试
深色的外观很可能受到用户的喜欢,要考虑到用户在深夜弱光的环境中使用深色模式的同时也不能排除白天强光的使用场景。手机屏幕的自动亮度调节会给实际的比度带来影响。我们观察到 iOS 深色模式的设计提升了几乎所有元素的对比度,这值得我们有所考虑。所以尽可能在这两种极端环境中测试我们的最终设计,保证信息的可读性。
3)规范化:建立深色模式色板
基于色彩框架以层级划分色彩为主,特殊类型作补充,在对应的浅色模式的层级下添加
深色模式的色彩。
同时我们需要在产品的真实场景中反复的对比尝试确保实际效果是满足要求的。
另外,一些细节上的处理仍然值得我们的关注:
1)图标:面型图标在深色下识别性更优
深色模式下线条型的图标有时会显得过于单薄缺少份量感导致关注度降低,为改善这种情况我们可以替换为块面型的图标。此外有研究表明多数情况下块面型的图标会比线条型的图标有更好的易用性,他们会被更快速的识别。
2)分割线和阴影:转换为填充色来区分
深色模式多数情况下对于层级的区隔来说,使用填充色会比分割线和阴影更有效。
五、执行策略
深色模式不是简单的颜色的明暗变化的处理,它是一套全新的设计风格,涉及的场景与团队非常多,按照常规做法会耗费巨大的开发成本,如何快速实现优酷双端的深色模式适配是当前面临的主要问题。
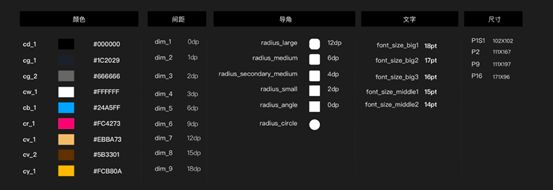
优酷去年设计主导与开发共同搭建视觉产品化能力,设计侧针对优酷业务属性把视觉进行不同颗粒度的拆解抽象,把影响视觉风格调性的最基础属性(颜色、字号、间距、圆角、尺寸)进行了统一design token命名,设计与开发团队共同维护一套可扩展的视觉属性。视觉属性与框架布局分离并与开发逻辑相互对应,通过SDK 的方式统一管理,一处替换全端生效,遍于控制并快速定义产品风格。
在视觉产品化能力下进行深色模式的适配与落地相对来说比较容易。在两个风格的转化中主要需要适配:色彩、图片。
- 色彩:使用语义命名交付设计
整个优酷系统颜色体系分:静态色(在浅色模式下与深色模式下不需要变化的)、动态色(在深色模式下需要变化)。
动态色根据不同的层级进行重新语意化工程命名,底层还是保留静态色design token 。整个颜色会由一个sdk 进行统一控制,也保证了整体的一致性。
同时,我们遵循了 iOS HIG 中的语义命令方式,这对于设计师和开发都非常友好。语义命名实际上是为深色模式的动态色建立一个令牌,例如,命名一个叫“主背景色”的动态色,它实际包含了深色模式的主背景色和浅色模式的主背景色。设计师把“主背景色”标注在界面中相应的元素上,开发就可以实现这个元素两种模式的色彩切换。当然我们还要为开发同学准备一份动态色的对照表。
- 复用与滤镜
对于深色模式的图片处理,我们给出以下建议:
1)设计侧尽可能一套图片适配两个模式, 例如,使用不透明度设置这类淡彩色可以同时适配浅色和深色模式,这是一种取巧的做法;
2)开发侧可以选择代码滤镜;
3)对于一些无法复用的重要图片,需根据深色界面增加一套新的切图资源。
- 工具化:设计的输出与维系
通常设计完成后与开发之间的协作是通过sketchMeasure直接一键导出标注即可。
那我们对基础属性进行统一design token命名后,后续的标注设计要如何标注?需要对照表格手动标注么?开发怎么看design token?
盖亚是优酷设计主要在用的一个提效工具,不同于sketch Measure 导出RGB色值,盖亚导出标注会对属性的值进行符号化处理,显示属性对应的值的同时会显示对应的designtoken。从而解决了设计输出与开发实现的效率问题。
六、暗黑模式的官方文档
暗黑模式的官方设计指南,可以参考iOS和Android的官方文档:
iOS:
https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/dark-mode/
Android:
https://developer.android.com/guide/topics/ui/look-and-feel/darkthemehttps://material.io/design/color/dark-theme.html
要支持暗黑模式,绝不是将界面上的浅色元素改为深色元素就大功告成; 否则我们只需要编排一份浅色和深色色值的颜色转换表,以及一份适用于暗黑模式的素材, 然后简单地对APP进行改写就可以了。
以iOS为例,为了支持系统级别的暗黑模式主题,以及系统内置APP同步支持暗黑模式下的界面,iOS系统在屏幕(Screen), 视图(View), 菜单(Menu)和组件(Controls)上使用了 Apple 新定义的 "Darker Color Palette"。
这套 Color Palette 的主要目的,在于透过调整颜色的饱和度, 做出视觉层级,提升颜色的对比性,让所有组件能够以合适的状态在暗黑模式中进行操作。
基于暗黑模式进行的界面设计并不是一个颜色调整一下就可以快速解决的任务。由于暗色系的一些特性,原本用来建立视图层级(例如阴影)或者色彩对比(白底黑字)的概念都需要被重新设计,设计师们需要以全新的思维去应对视觉上的每个细节。
也因为新增暗黑模式支持这一大幅度的改动,Apple 也重新定义了自己的UI设计指南,除了强调设计师们应该 "更专注于内容",也在原有的设计 "Light Mode"基础上,提出5个原则进行调整。
维持操作上的熟悉性
维持平台上的一致性
清楚的信息层级
无障碍操作
保持简单
暗黑模式带来的是一整套的全新设计理念。对应而来的,就是对现有APP设计元素的全盘重构,这在设计和开发侧来讲,都是庞杂繁琐的工程,涉及优酷几乎全部业务的的界面适配。
在《 优酷 APP 全量支持“暗黑模式” 设计与技术完整总结》电子书中,优酷的 UED 们讲述了他们对于暗黑模式在优酷 APP 实际落地的深度思考,点击下方链接即可下载或在线阅读。
https://developer.aliyun.com/article/741622?utm_content=g_1000098394