- Xcode26新特性与iOS26适配指南
BianHuanShiZhe
iosmac
Xcode26新特性在WWDC25上Apple推出了Xcode26,相比较Xcode16,它有如下的变化。项目安装包更小,其他组件与工具链只有在需要时才会下载。设置界面重新设计,菜单从顶部挪到了左侧,其中Accounts改名为AppleAccounts,TextEditing改名为Editing,KeyBindings改名为Shortcuts,同时增加了菜单Notifications。模拟器运行时
- 【HarmonyOS next】ArkUI-X休闲娱乐搞笑日历【基础】
harmonyos-next
引言在跨平台应用开发中,网络图片在不同设备上的适配展示是常见挑战。本文将基于HarmonyOSnext的ArkUI-X框架,通过一个休闲娱乐日历应用,展示如何实现网络图片在华为和iOS设备上的完美适配。应用每日通过API获取搞笑日历图片,并在不同设备上智能适配显示。开发环境操作系统:macOS开发工具:DevEcoStudio5.0.4测试设备:华为Nova12Ultra、iPhone13Pro开
- 【HarmonyOS Next】ArkUI-X休闲益智接水果【进阶】
harmonyos-next
本文通过ArkUI-X实现跨平台接水果游戏,深入探究网络图片在HarmonyOS与iOS设备上的渲染差异,并提供专业级优化方案。基于WebView的混合架构,我们实现了单代码库双端适配的高效开发模式。一、跨平台架构设计//ArkTS核心实现importweb_webviewfrom'@ohos.web.webview';@Entry@ComponentstructIndex{controller:
- docker网络_docker之间的网络协议
2401_89224733
网络docker网络协议
一、docker网络模式docker0网络docker容器的虚拟网关loopback:回环网卡、TCP/IP网卡virtualbridge:linux自身继承了一个虚拟化功能(kvm架构),是原生架构的一个虚拟化平台,安装了一个虚拟化平台之后就会系统就会自动安装虚拟网卡。安装workstation(虚拟化平台)之后,会在网络适配器中会多出VMnet1VMnet8VMnet0)docker0:容器的
- Flutter组件--ConstrainedBox、BoxConstraints、UnconstrainedBox(根据内容自适应控件宽度和高度)
1.ConstrainedBox主要目的是对其子组件添加额外的约束,有时候子组件需要自动调整宽度和高度,以达到最佳的适配设计,那么这时候使用ConstrainedBox是最佳的选择。序列号字段属性描述1constraintsBoxConstraints对子组件添加额外约束2childWidget被约束的子组件ConstrainedBox基本使用ConstrainedBox(constraints:
- hmc7044时钟芯片调试笔记
So_shine
Linux驱动总结分享linux内核驱动时钟芯片
目录前言一、依赖文档、工具二、运行linux内核驱动的平台1、代码、文件列表2、适配、编译3、调试三、无os的mcu平台1、代码、文件列表2、适配、编译3、调试前言本笔记基于运行linux操作系统的SOC芯片平台、linux内核版本linux5.10.xxx和无操作系统的mcu平台记录调试;一、依赖文档、工具文档名说明获取方式hmc7044.pdf数据手册adi官网或者国内采芯网GUI配置工具通过
- 直播分享|TinyVue 组件库主题适配原理与实战
OpenTiny社区
Vue.js前端开源OpenTinyVue
在前端开发过程中,不同的项目可能需要不同的设计风格。而了解组件库的主题适配功能,也可以帮助开发者轻松定制独特的主题风格,从而满足各种设计需求。因此6月27日晚19点,体验技术团队TinyVue项目成员岑灌铭老师将为大家带来以《TinyVue组件库主题适配原理与实战》为主题的分享,届时将与大家共同探讨主题适配的内容概述及方案详解。直播详情直播主题TinyVue组件库主题适配原理与实战直播亮点一、主题
- 【SequoiaDB】4 巨杉数据库SequoiaDB整体架构
Alen_Liu_SZ
巨杉数据库SequoiaDB架构编目节点协调节点数据节点巨杉数据库
1整体架构SequoiaDB巨杉数据库作为分布式数据库,由数据库存储引擎与数据库实例两大模块组成。其中,数据库存储引擎模块是数据存储的核心,负责提供整个数据库的读写服务、数据的高可用与容灾、ACID与发你不是事务等全部核心数据服务能力。数据库实例模块则作为协议与语法的适配层,用户可根据需要创建包括MySQL、PostgreSQL与SparkSQL在内的结构化数据实例;支持JSON语法的MongoD
- iPhone越狱基本流程
王景程
githubiphonexcodemacos
目录一、什么是越狱(Jailbreak)?二、越狱前的准备工作三、越狱方式总览(按iOS版本划分)越狱类型:主流越狱工具一览:四、以Checkra1n为例讲解越狱流程(适合iPhoneX及更早)✅支持设备(iOS12–14):步骤:五、越狱后的操作(以Cydia为例)⚠️六、越狱风险与注意事项总结流程图:一、iPhone16+iOS26:是否可以越狱?当前情况(截至2025年中):二、为何新设备(
- ArkTS与仓颉语言的深度解析(鸿蒙操作系统多设备)
爱学习的小齐哥哥
仓颉华为仓颉HarmonyOS5
一、引言随着物联网和智能设备的飞速发展,多设备协同开发成为当前软件开发领域的重要课题。鸿蒙操作系统作为面向全场景的分布式操作系统,为开发者提供了ArkTS和仓颉语言两种强大的开发工具,助力实现高效的多设备应用开发。本文将全面剖析这两种语言在鸿蒙多设备开发中的应用,探讨其优势、开发环境、实现一次开发多端部署的方法以及在不同设备上的性能表现和适配策略,并结合智能驾驶应用场景进行实例分析。二、ArkTS
- [学习] PID算法原理与实践(代码示例)
极客不孤独
学习算法c语言
PID算法原理与实践文章目录PID算法原理与实践一、PID算法原理1.1PID算法概述1.定义2.应用领域3.核心目标1.2基本原理1.3数学表达离散化实现(适用于数字控制)二、实践案例(C语言)1.电机转速控制2.温度控制系统3.时钟驯服系统三、常见问题与优化1.积分饱和(Windup)问题2.噪声干扰问题3.非线性系统适配问题四、扩展方向1.数字PID与模拟PID的差异2.变参数PID(如增益
- Memfault 简介及在Nordic nRF91 系列 DK的应用
1:Memfault是一个云平台,它允许您和您的团队持续监控设备、调试固件问题,并将OTA更新部署到您的设备群,从而以软件的速度交付硬件产品。Memfault以嵌入式优先:支持运行在任何实时操作系统(RTOS)或Android、Linux等操作系统上的嵌入式系统和设备它适用于任何设备:从功能强大的SoC一直到功能受限的MCU,Memfault都能适配您设备的可用闪存、RAM和带宽我们的SDK是专为
- 企业级AI开发利器:Spring AI框架深度解析与实战_spring ai实战
AI大模型-海文
人工智能springpython算法开发语言java机器学习
企业级AI开发利器:SpringAI框架深度解析与实战一、前言:Java生态的AI新纪元在人工智能技术爆发式发展的今天,Java开发者面临着一个新的挑战:如何将大语言模型(LLMs)和生成式AI(GenAI)无缝融入企业级应用。传统的Java生态缺乏统一的AI集成方案,开发者往往需要为不同AI供应商(如OpenAI、阿里云、HuggingFace)编写大量重复的接口适配代码,这不仅增加了开发成本,
- 【Python常用模块】_Pandas模块3-DataFrame对象
失心疯_2023
Python常用模块数据分析pandas数据挖掘python数据统计数据处理
课程推荐我的个人主页:失心疯的个人主页入门教程推荐:Python零基础入门教程合集虚拟环境搭建:Python项目虚拟环境(超详细讲解)PyQt5系列教程:PythonGUI(PyQt5)教程合集Oracle数据库教程:Oracle数据库教程合集MySQL数据库教程:MySQL数据库教程合集优质资源下载:资源下载合集
- 小程序领域H5的CSS布局优化
小程序开发2020
CS小程序css前端ai
小程序领域H5的CSS布局优化:从“乱屏”到“丝滑”的实战指南关键词:小程序布局优化、CSSFlex、CSSGrid、rpx适配、重排重绘优化摘要:本文从开发者最头疼的“小程序页面布局错乱”问题出发,结合小程序特有的运行环境(如rpx单位、组件限制),用“装修房子”的生活化比喻拆解CSS布局核心概念,系统讲解Flex/Grid布局的实战技巧、多端适配策略及性能优化方法。通过真实代码案例(含wxml
- elementUI轮播图组件el-carousel适配移动端大小(图片加载好后根据大小适配)
printf_824
elementuijavascriptvue.js
获取img实例,动态设置el-carousel高度import{ref,onMounted,onBeforeUnmount,nextTick}from'vue';constbanners=ref(['/images/banner/banner1.png','/images/banner/banner1.png','/images/banner/banner1.png','/images/banne
- 高通 audio pal 配置文件
盼雨落,等风起
audio音视频
一、PAL配置文件解析1.mixer_paths.xml-硬件控制中枢核心作用:物理通路定义:建立Codec寄存器到音频端点的信号链路动态控制:运行时通过ALSAControlAPI(如amixerset"SpkrLeftPAVolume"25)实时调整参数平台适配:文件命名规则mixer_paths__.xml(如mixer_paths_sm8550-demo.xml)调试技巧:使用tinymi
- 【HarmonyOS 5】鸿蒙跨平台开发方案详解(二)
GeorgeGcs
HarmonyOS解决方案OpenHarmony知识体系Harmonyos知识体系harmonyos华为跨平台开发Flutter适配鸿蒙平台通道
【HarmonyOS5】鸿蒙跨平台开发方案详解(二)一、Flutter鸿蒙适配作为最早实现鸿蒙适配的跨平台框架,Flutter在社区推动下已形成较完整的技术方案。当前鸿蒙版Flutter已发布3.22.0-ohos版本,该版本基于Flutter3.22.0核心。1、系统能力如何对接?通过修改嵌入层实现鸿蒙特有系统服务集成,将窗口管理、输入事件、还有鸿蒙的各种Kit的能力,通过平台通道进行集成实现。
- HarmonyOS开发——鸿蒙Flutter项目适配
猫猫码代码
harmonyos移动开发鸿蒙开发flutter
随着鸿蒙HarmonyOSNext的快速发展,越来越多的开发者开始尝试将Flutter项目迁移至鸿蒙生态。本文将基于实际开发经验,从环境搭建到应用部署,详细讲解适配HarmonyNext的完整流程,并记录常见问题及解决方案。一、环境准备:搭建鸿蒙Flutter开发环境1.鸿蒙开发工具安装下载DevEcoStudio(鸿蒙官方IDE),支持Windows、macOS系统。安装完成后需登录华为开发者账
- [特殊字符]推客带货小程序解决方案——0门槛裂变营销,佣金赚不停!
吞掉星星的鲸鱼
小程序推客
核心卖点✅源码交付,自主掌控:提供完整微信小程序源码,支持二次开发,无后顾之忧。✅API无缝对接:快速集成电商平台,一键导入海量商品库。✅分佣系统智能化:自定义佣金比例、多级分销、实时结算,激励推客疯狂带货。✅社群裂变工具:内置海报生成、分享追踪、数据看板,精准量化推广效果。✅全行业适用:服装、美妆、母婴、本地生活……适配各领域带货场景。目标客户群体带货机构/商家:想低成本搭建自有分销体系的中小企
- 三维扫描逆向建模-三维扫描仪助力汽车内饰改装设计
中科米堆
汽车人工智能自动化
汽车消费市场日益细分化,个性化定制需求正深刻影响着汽车后市场服务模式。作为连接设计创意与工程实现的桥梁,三维扫描逆向建模技术以数字化手段重塑了汽车内饰改装的设计流程,为座椅、仪表盘、门板等部件的定制化改造提供了全新解决方案。汽车内饰改装涉及复杂的三维曲面重构与空间适配问题。传统设计模式依赖手工测量与经验估算,设计师需通过卡尺、卷尺等工具获取原车部件尺寸,再基于二维图纸进行三维建模。这种作业方式在面
- 三维建模3D扫描汽车车灯抄数设计逆向工程-中科米堆
中科米堆
3d汽车
车灯作为兼具功能性与设计美学的核心部件,其研发流程对精度与效率的要求极高。传统车灯设计依赖手工测绘与模具开发,周期长、成本高,且难以捕捉复杂曲面细节。随着3D扫描与逆向工程技术的突破,中科米堆三维建模3D扫描解决方案正以数字化手段革新这一领域,实现从物理车灯到数字模型的精准转化,为汽车设计注入全新动能。中科米堆三维扫描系统采用蓝光激光扫描技术,可实现0.025mm测量精度,完美适配车灯曲面复杂、反
- 鸿蒙5开发宝藏案例分享---一多开发实例(便捷生活)
鸿蒙一多开发终极指南|从入门到上手指南+20个高频场景解析Hey各位鸿蒙战友!上次分享的案例被吐槽"太短不够爽"?这次直接上硬核干货!耗时3天整理,包含8大垂类场景+20个核心技巧+50+代码片段,带你彻底玩转HarmonyOS的"一多"魔法!目录先睹为快(建议收藏)为什么你的多端适配总翻车?一多开发四大原则(附避坑清单)八大高频场景解剖(代码级详解)开发者必备工具链(效率翻倍秘籍)实战问答:评论
- Qt For OpenHarmony
鸿蒙系统小能手Mr.Li
HarmonyOSopenHarmonyharmonyos华为
Qt适配OpenHarmony意义Qt是一个C++跨平台开发框架,主要用于开发图形用户界面(GraphicalUserInterface,GUI)程序,具有跨平台类库(支持目前所有主流软硬件平台组合)、集成开发工具(缩短软件产品上市时间)以及跨平台集成开发环境(高生产力开发环境)等。全球超过100万研发者使用过Qt,Qt的跨平台开发能力覆盖70多个行业,是从1994年至今得到广泛的认同和验证的主流
- 微信小程序 iPhoneX底部安全区域(底部小黑条)适配
thingir
小程序微信小程序
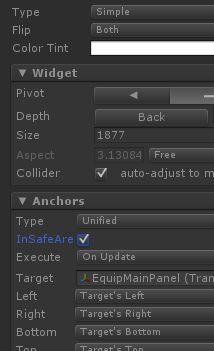
先看图:借用一下网上的图,来详细解释下:自定义tabbar,代码实现tabbar采用定位,使用top值来决定tabbar显示onLoad:function(){varstatusH=wx.getSystemInfoSync().statusBarHeight;//状态栏高度varsafetop=wx.getSystemInfoSync().safeArea.top;//安全区域距离顶部高度vars
- css快速解决方案,微信小程序和H5底部栏 iPhoneX安全区域(Safe Area)底部小黑条在的屏幕适配
霸霸最棒
前端技术实现微信小程序css
使用苹果官方推出适配方案css函数env()、constant()来适配苹果官方推荐使用env(),constant()来适配,建议使用该方案,不需要管数值具体是多少。这2个方法是什么呢?env()和constant(),是IOS11新增特性,Webkit的css函数,用于设定安全区域与边界的距离,有4个预定义变量:safe-area-inset-left:安全区域距离左边边界的距离safe-ar
- 微信小程序适配 iPhone 底部导航区域(safe area)的完整指南
爱宇阳
微信小程序Vue微信小程序iphone小程序
解决吸底按钮被遮挡、iOS“小黑条”兼容问题,基于env()与constant()的CSS安全区域适配。一、问题背景从iPhoneX开始,iOS引入了底部的“Home指示条”(俗称“小黑条”),这导致页面底部元素若处理不当,容易出现:吸底按钮被遮挡;用户点击操作困难;安卓正常,iOS异常。二、目标实现页面底部元素(如按钮、工具栏等)在iOS刘海屏下不被遮挡,且Android、普通iOS设备兼容良好
- 医患协同在线诊疗解决方案
小程序
智慧在线医疗APP微信小程序系统是基于微擎开源生态开发的医疗行业数字化工具,依托微擎系统的PHP开源架构,为医院、医生及患者提供从在线问诊、预约挂号到远程诊疗的全流程解决方案。系统采用双端架构(患者端+医生端),支持安卓与IOS平台,实现“线上咨询-视频诊疗-电子处方”的闭环医疗服务,适配综合医院、专科诊所及基层医疗场景。核心功能模块与技术特性患者端功能体系便捷注册与登录:支持手机号注册,填写姓名
- 鸿蒙5开发案例分享揭秘---一多开发实例(商务办公)
【鸿蒙开发宝藏案例大揭秘】原来官方文档里藏了这么多好东西!大家好呀~最近在肝鸿蒙项目时意外扒出了官方文档里的"藏宝库"!原来那些让人头秃的跨端适配难题,官方早就准备好了参考答案!今天就带大家挖一挖这些实战案例,手把手教你玩转"一次开发,多端部署"!(文末有惊喜小技巧哦~)一、商务办公应用案例(官方王炸模板)案例亮点:这个模板直接解决了三大致命痛点——侧边栏适配、分栏布局切换、多端卡片排列,连华为工
- 鸿蒙5开发宝藏案例分享---一多开发实例(地图导航)
鸿蒙开发隐藏宝藏大公开!手把手教你玩转"一多"地图导航案例大家好呀!我是你们的老朋友,今天要给大家扒一扒鸿蒙官方文档里那些"藏得深"的实战案例!最近在肝鸿蒙项目时意外发现了这个地图导航的"一多"开发实例,简直像发现新大陆!这就带大家沉浸式体验这个超实用的开发模板~先划重点:这个案例完美演示了如何用一套代码搞定手机/折叠屏/平板等多端适配,下面直接上硬菜!一、这个案例牛在哪?官方用地图导航App作为
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f