Android:Animation 使用手册
这篇文章主要作为查询手册。
Animation 视图动画
有5种XML方式:alpha,scale,rotate,translate,set
alpha 透明度动画:
其中:0.0全透明 , 1.0 不透明。
【示例】实现文字的渐现效果:
rotate旋转动画:
pivot(锚点):距离左边顶边(left-top)的相对距离 ,有三种相对模式。
(1)像素相对模式:例如 "5" 代表距离左边/顶边 5个像素 android:pivotX="5"
(2)百分比相对模式:相对于对象的左边/顶边距的百分比 android:pivotX="5%"
(3)父类百分比相对模式:相对于对象父容器的左边/顶边距的百分比 android:pivotX="5%p"
【示例】绕中点旋转360°
scale缩放动画:
pivot(锚点):距离左边顶边(left-top)的相对距离 ,有三种相对模式。
(1)像素相对模式:例如 "5" 代表距离左边/顶边 5个像素 android:pivotX="5"
(2)百分比相对模式:相对于对象的左边/顶边距的百分比 android:pivotX="5%"
(3)父类百分比相对模式:相对于对象父容器的左边/顶边距的百分比 android:pivotX="5%p"
scale为1是原大小。
translate位移动画:
android:toXDelta="float"
android:fromYDelta="float"
android:toYDelta="float" />
这些属性均支持三种模式:像素相对模式,百分比相对模式,父类百分比相对模式。(见上文描述)
set动画集合:
...
可以将多个动画组合起来。
组合可以嵌套。
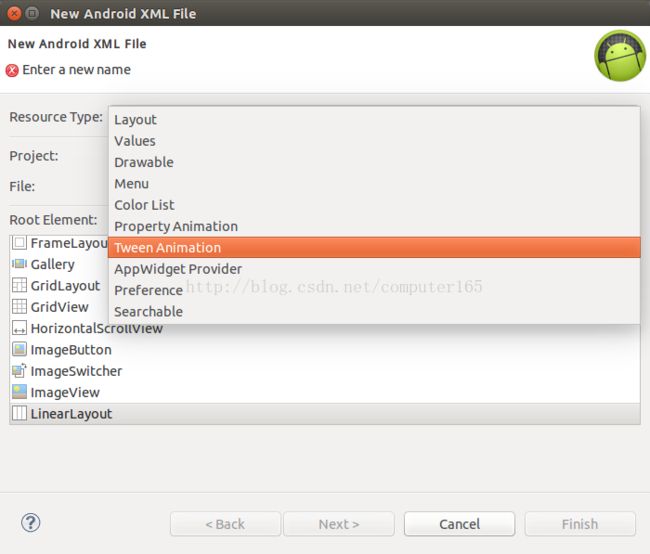
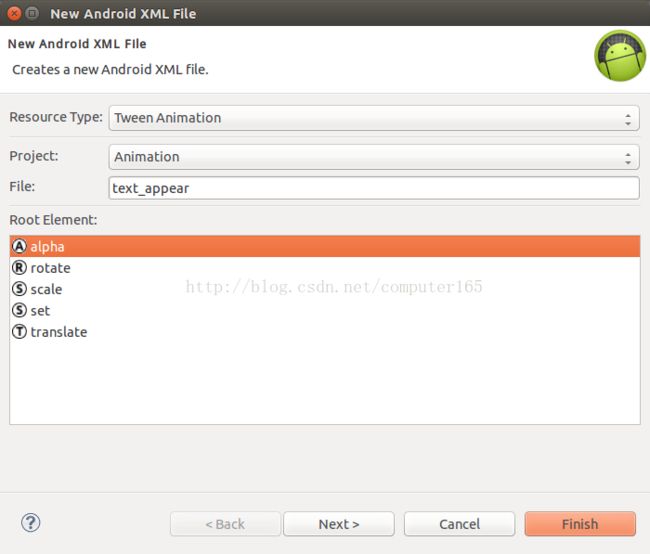
使用Eclipse快速创建以上XML文件:
1:打开XML编辑器
2:选择Tween Animation
3:选择特定类型,并输入文件名
4:存放位置
xml文件位于资源文件的animtion文件夹下
在程序中使用定义好的动画:
方式1:使用View的setAnimation(Animation) + Animation的start();
Animation animation = AnimationUtils.loadAnimation(this, R.anim.text_appear);
animation.setDuration(6000);
textView.setAnimation(animation);
animation.start();方式2:使用View的startAnimation(Animation)
Animation animation = AnimationUtils.loadAnimation(this, R.anim.text_appear);
animation.setDuration(6000);
textView.startAnimation(animation);Animation其他主题:
Duration 持续时间
在XML中加入一行:
android:duration="500"animation.setDuration(500);StartOffset 启动延时
android:startOffset="1000"或者
animation.setStartOffset(1000);Interpolator 插值器
用于改变时间对数值的影响
android:interpolator="@android:anim/linear_interpolator"animation.setInterpolator(new LinearInterpolator());Fill 属性填充
包括fillAfter,fillBefore,fillEnable。仅对fillAfter做说明
fillAfter用于动画效果结束后,效果改变的属性是否真实作用于View,默认关闭(False)。
android:fillAfter="true"
animation.setFillAfter(true);
Repeat 重复
重复次数与重复模式
android:repeatMode="restart"
android:repeatCount="5" animation.setRepeatCount(5);
animation.setRepeatMode(Animation.REVERSE);重复模式有两种 RESTART 和 REVERSE
例如,你的alpha动画为
android:fromAlpha="1"
android:toAlpha="0.2"
设置为RESTART后,透明度到达0.2后,又会变成1重新开始下降到0.2,
而REVERSE则是:透明度到达0.2后,将逐渐变大到达1,然后逐渐减少到0.2。
注意两点:
重复次数不计算第1次,也就是setRepeatCount(0)代表不重复。
REVERSE模式从 开始->结束->开始 算2次