- iOS接入微信支付(小白都能看懂的微信支付)
马拉萨的春天
功能模块一天一读基础知识点
因为近期项目中需要接入微信支付功能,自己也爬了很多的坑,所以做了一下这边文章供大家学习参考,远离爬坑,文章主要讲到以下五部分:一、填写商户平台所需资料二、具体Demo代码@Github下载地址本文为本人学习记录笔记,如需转载,请注明出处@iOS_lyon填写商户平台所需资料一、填写经营信息@查看截图指引下图选择不同的类目,所需要上传的资料也是有所不同的,下图拿其它为例子填写经营信息二、填写商户信息
- 2025-03-15 学习记录--C/C++-PTA 练习3-4 统计字符
小呀小萝卜儿
学习-C/C++学习c语言
合抱之木,生于毫末;九层之台,起于累土;千里之行,始于足下。一、题目描述⭐️练习3-4统计字符本题要求编写程序,输入10个字符,统计其中英文字母、空格或回车、数字字符和其他字符的个数。输入格式:输入为10个字符。最后一个回车表示输入结束,不算在内。输出格式:在一行内按照letter=英文字母个数,blank=空格或回车个数,digit=数字字符个数,other=其他字符个数的格式输出。输入样例:a
- 2025-03-13 学习记录--C/C++-PTA 练习2-9 整数四则运算
小呀小萝卜儿
学习-C/C++学习c语言
合抱之木,生于毫末;九层之台,起于累土;千里之行,始于足下。一、题目描述⭐️练习2-9整数四则运算本题要求编写程序,计算2个正整数的和、差、积、商并输出。题目保证输入和输出全部在整型范围内。输入格式:输入在一行中给出2个正整数A和B。输出格式:在4行中按照格式“A运算符B=结果”顺序输出和、差、积、商。输入样例:32输出样例:3+2=53-2=13*2=63/2=1二、代码(C语言)⭐️#incl
- Linux 命令学习记录
hxung
面试学习使用linux学习运维
Linux命令详解与进阶指南Linux是一种广泛使用的开源操作系统,掌握Linux命令是开发者和系统管理员的必备技能。本文将详细介绍Linux的常用命令,并涵盖一些高级进阶技巧,帮助你更高效地使用Linux。目录基础命令文件与目录操作文本处理系统信息权限管理进阶命令进程管理网络操作磁盘管理Shell脚本高级技巧管道与重定向正则表达式任务调度性能监控案例实战日志分析自动化部署服务器监控基础命令文件与
- # Manim学习记录(2)
鼠鼠emo了捏
pythonnumpyvscode数学建模
第一个案例GraphingMovement这个开始再坐标轴上画函数图像以及移动frommanimimport*classGraphingMovement(Scene):defconstruct(self):axes=Axes(x_range=[0,5,1],#x轴范围:从0到5,刻度间隔为1y_range=[0,3,1],#y轴范围:从0到3,刻度间隔为1x_length=5,#x轴长度为5(单位
- MySQL理论八股的学习记录
不吃元西
好记性不如烂笔头mysql学习数据库
什么是MySQLMySQL是一种关系型数据管理系统数据库三大范式是什么?第一范式(1NF):要求数据库表的每一列都是不可分割的原子数据项。第二范式(2NF):在1NF的基础上,非码属性必须完全依赖于候选码(在1NF基础上消除非主属性对主码的部分函数依赖)第二范式需要确保数据库表中的每一列都和主键相关,而不能只与主键的某一部分相关(主要针对联合主键而言)。第三范式(3NF):在2NF基础上,任何非主
- Android Framework学习——安卓进程启动流程(Android 13)
Big Popsicle
android学习
提示:本文仅作个人学习记录,禁止转载本文参考:袁神的文章,理解Android进程创建流程文章目录1,前言2,简略步骤3,代码走读3.1,提要,从系统启动末尾开始3.2,system_server发起请求3.3,Zygote创建进程3.4,新进程的运行总结1,前言进程是作为应用程序容器存在的,每个应用启动前需要先创建一个进程,进程是由Zygote进程孵化来的,它拥有独立的资源空间,用来运行四大组件,
- 2025-03-14 学习记录--C/C++-PTA 习题2-1 求整数均值
小呀小萝卜儿
学习-C/C++学习c语言
合抱之木,生于毫末;九层之台,起于累土;千里之行,始于足下。一、题目描述⭐️习题2-1求整数均值本题要求编写程序,计算4个整数的和与平均值。题目保证输入与输出均在整型范围内。输入格式:输入在一行中给出4个整数,其间以空格分隔。输出格式:在一行中按照格式“Sum=和;Average=平均值”顺序输出和与平均值,其中平均值精确到小数点后一位。输入样例:1234输出样例:Sum=10;Average=2
- 深度学习项目--基于DenseNet网络的“乳腺癌图像识别”,准确率90%+,pytorch复现
羊小猪~~
深度学习网络pytorch人工智能python机器学习分类
本文为365天深度学习训练营中的学习记录博客原作者:K同学啊前言如果说最经典的神经网络,ResNet肯定是一个,从ResNet发布后,很多人做了修改,denseNet网络无疑是最成功的一个,它采用密集型连接,将通道数连接在一起;本文是基于上一篇复现DenseNet121模型,做一个乳腺癌图像识别,效果还行,准确率0.9+;CNN经典网络之“DenseNet”简介,源码研究与复现(pytorch):
- Flutter_学习记录_device_info_plus 插件获取设备信息
一人前行
flutter学习flutter
引入三方库device_info_plus导入头文件import'package:device_info_plus/device_info_plus.dart';获取设备信息的主要代码DeviceInfoPlugindeviceInfoPlugin=DeviceInfoPlugin();BaseDeviceInfodeviceInfo=awaitdeviceInfoPlugin.deviceInf
- 第十五届蓝桥杯省赛电子类EDA学习记录(客观题)
@小张要努力
蓝桥杯学习单片机proteus嵌入式硬件
01.常用作负载电源通断控制的元器件有(ABCD)。A.三极管B.MOS管C.继电器D.晶闸管解析:[1]三极管:三极管具有电流控制作用,在电路中可以作为开关使用,通过控制基极电流来控制集电极和发射极之间的通断,从而实现对负载电源的通断控制。例如在一些简单的电子电路中,利用三极管的开关特性来控制小功率负载的电源通断,如控制一个小LED灯的亮灭等。[2]MOS管:MOS管(金属-氧化物-半导体场效应
- 第十五届蓝桥杯省赛电子类嵌入式学习记录(客观题)
@小张要努力
蓝桥杯学习职场和发展嵌入式硬件单片机51单片机
01.SMT32微控制器的SPI可以按照时钟相位和极性配置多少种工作模式(B)。A.2B.4C.8D.16解析:SPI(SerialPeripheralInterface)总线是一种同步串行外设接口,它可以使MCU与各种外围设备以串行方式进行通信以交换数据。SPI的工作模式由时钟极性(CPOL)和时钟相位(CPHA)来决定。[1]时钟极性(CPOL):决定了SPI时钟信号(SCK)的空闲状态电平。
- N1学习打卡笔记
无涯学徒1998
学习笔记
本文为365天深度学习训练营中的学习记录博客原作者:K同学啊Onhot编码one-hot编码的基本思想是将每个类别映射到一个向量,其中只有一个元素的值为1,其余元素的值为0。这样,每个类别之间就是相互独立的,不存在顺序或距离关系。例如,对于三个类别的情况,可以使用如下的one-hot编码:类别1:[1,0,0]类别2:[0,1,0]类别3:[0,0,1]这样的表示方式有助于模型更好地理解文本含义。
- 第20周:Pytorch文本分类入门
weixin_46620278
pytorch分类人工智能
目录前言一、前期准备1.1环境安装导入包1.2加载数据1.3构建词典1.4生成数据批次和迭代器二、准备模型2.1定义模型2.2定义示例2.3定义训练函数与评估函数三、训练模型3.1拆分数据集并运行模型3.2使用测试数据集评估模型总结前言本文为[365天深度学习训练营]中的学习记录博客原作者:[K同学啊]说在前面本周任务:了解文本分类的基本流程、学习常用数据清洗方法、学习如何使用jieba实现英文分
- NLP新手入门-第N1周:Pytorch文本分类入门
Oaix Nay
365天深度学习训练记录pytorch自然语言处理分类
本文为365天深度学习训练营中的学习记录博客原作者:K同学啊|接辅导、项目定制目录一、课题背景和开发环境二、环境安装三、文本分类1.加载数据2.构建词典3.生成数据批次和迭代器4.定义模型5.定义实例6.定义训练函数与评估函数7.拆分数据集并运行模型8.使用测试数据集评估模型一、课题背景和开发环境第N1周:Pytorch文本分类入门Python3.8.12pytorch==1.8.1+cu111t
- BERT(Bidirectional Encoder Representations from Transformers)的序列分类模型,简单学习记录
努力努力再努力呐
BERTbert分类学习
一、代码#本地离线模型使用fromtransformersimportAutoModelForCausalLM,AutoTokenizer,pipeline,BertForSequenceClassification,BertTokenizer#设置具体包含config.json的目录,只支持绝对路径model_dir=r"models\bert-base-chinese"#model_dir=r
- C语言学习日记--循环,分支语句
梦想成为大牛呀
c语言学习开发语言
C语言学习日记--循环分支语句题目一1.题目展示2.完成题目的过程中问题的出现(1)怎么多组输入3.代码展示4.问题的解决(1)关于多组输入此博客为学习记录,还请看官点点赞为我加油呀~~题目一1.题目展示2.完成题目的过程中问题的出现(1)怎么多组输入3.代码展示#includeintmain(){intn=0;while(scanf("%d",&n)!=EOF){if(n>=3&&n<=20){
- IDEA与Maven使用-学习记录(持续补充...)
eggcode
Java工具intellij-ideamaven学习
1.下载与安装以ideaIU-2021.3.1为例,安装步骤:以管理员身份启动ideaIU-2021.3.1修改安装路径为:D:\ProgramFiles\JetBrains\IntelliJIDEA2021.3.1勾选【创建桌面快捷方式】(可选)、【打开文件夹作为项目】(可选)。解压crack文件,双击里面的【破解】文件,出现success的提示。双击打开IDEA2021,选择Getlicens
- 斯坦福UE4 + C++课程学习记录 9:蓝图-简易开关
Surkea
C+++UEue4ue5游戏引擎c++学习
目录1.前言2.创建蓝图类3.改变把手角度4.打开宝箱UE中的蓝图是一种基于C++的可视化编程系统,它将大量常用的底层代码接口暴露出来,方便开发者在UE中快速调用,其可视化的呈现方式让那些不专攻编程的人员(如设计、美工、策划等)也能快速上手使用。从程序开发的角度,学习蓝图可以方便开发中的很多环节;从业务的角度,掌握蓝图也有利于开发和其他环节的同事进行交流。本部分的第一个示例,是使用操纵杆开关控制宝
- 比特币,区块链及相关概念简介(一)
湖光秋色
区块链区块链比特币去中心化
目录什么是比特币比特币用来交易什么呢应用场景和黄金的关系相似之处:不同之处:如果是交易才会有比特币奖励那第一个持有者是怎么获取的呢又是怎么交易的呢其他加密货币该系列文章链接以下内容结合了chatgpt3.5以及网络文章。用于学习记录。简介:介绍了比特币的概念,比特币的交易对象,比特币的应用场景,以及和黄金的关系;其他加密货币等。什么是比特币比特币是一种数字货币,也是全球第一个去中心化的加密货币。它
- 前端学习——CSS3实现时钟效果
younger_LF
前端(HTML+CSS+JS)CSS动画时钟效果
CSS3实现时钟效果最近想开始认真学习,然后想把学习记录下来,就写在博客这里了。最先是用CSS实现的是一个时钟的效果,如下图:实现效果1.圆盘说到时钟,肯定最先想到的是一个圆,所以就从一个圆开始。先写一个div,然后给相关的样式.clock{position:absolute;width:250px;height:250px;left:50%;top:50%;transform:translate
- 2025-03-09 学习记录--C/C++-PTA 习题10-8 递归实现顺序输出整数
小呀小萝卜儿
学习-C/C++学习c语言
合抱之木,生于毫末;九层之台,起于累土;千里之行,始于足下。一、题目描述⭐️裁判测试程序样例:#includevoidprintdigits(intn);intmain(){intn;scanf("%d",&n);printdigits(n);return0;}/*你的代码将被嵌在这里*/输入样例12345输出样例12345二、代码(C语言)⭐️voidprintdigits(intn){if(n
- 2025-03-08 学习记录--C/C++-PTA 习题10-1 判断满足条件的三位数
小呀小萝卜儿
学习-C/C++学习c语言
合抱之木,生于毫末;九层之台,起于累土;千里之行,始于足下。一、题目描述⭐️裁判测试程序样例:#include#includeintsearch(intn);intmain(){intnumber;scanf("%d",&number);printf("count=%d\n",search(number));return0;}/*你的代码将被嵌在这里*/输入样例500输出样例count=6二、代码
- [Python入门学习记录(小甲鱼)]第4章 分支与循环
LIN-JUN-WEI
python学习开发语言嵌入式硬件单片机
第4章分支和循环讲些条件语句和循环语句4.1完整条件语句ifx>1:print(1)elifxstopstep0forxinrange(10)print(x)#打印0-9加上list()会像列表一下展示print(list(range(0,-10,-1)))#[0,-1,-2,-3,-4,-5,-6,-7,-8,-9]4.6break语句就一样,跳出这整个循环fornuminrange(1,11)
- FineBI 学习记录day1
foolisk
finebi学习etl
协作功能可以实现:创建者可以将分析主题、文件夹分享给其他设计用户进行协作,被协作的用户能查看或者使用相关分析主题的内容;实现分析主题的协同编辑。PS:不是分析主题的创建者或者该分析主题父级资源创建者,不能将分析主题协作给其他人,只能查看分析主题的协作情况。实现步骤:①由管理员分配权限:权限管理——全局设置(开启资源协作)——普通权限配置——分配给部门或用户相应资源协作权限https://help.
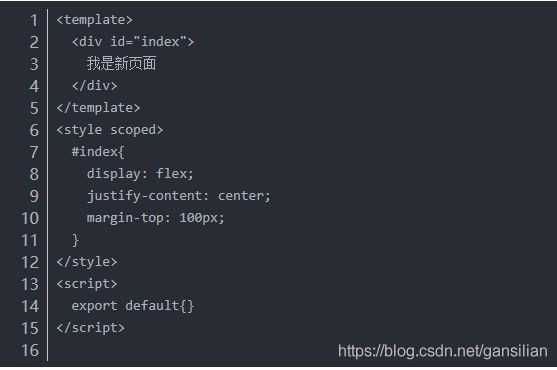
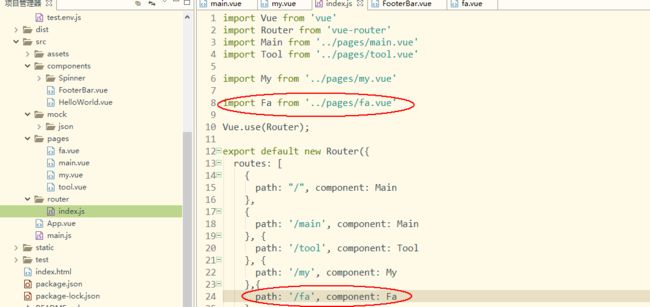
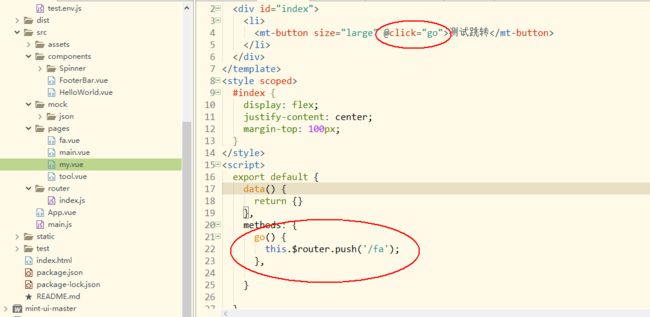
- Vue入门常见指令
星星不打輰
前端vue.jsjavascript前端
Vue(视图信息与脚本数据双向绑定)Vue的基础入门Vue的实现流程:1、在HTML的body标签中引入需要通过Vue进行数据绑定的标签2、在HTML中的相关的视图标签中设置标签元素的id()3、通过外链的形式将Vue的核心库进行导入:4、在另外一个script中书写对应的Vue–JS脚本--(1:创建对应的Vue对象,并且进行实例化)--(2:指定Vue对象绑定的标签元素–》el:"#app"-
- 【高等数学&学习记录】微分中值定理
测工
高等数学学习高等数学
一、知识点(一)罗尔定理费马引理设函数f(x)f(x)f(x)在点x0x_0x0的某邻域U(x0)U(x_0)U(x0)内有定义,并且在x0x_0x0处可导,如果对任意的x∈U(x0)x\inU(x_0)x∈U(x0),有f(x)≤f(x0)f(x)\leqf(x_0)f(x)≤f(x0)(或f(x)≥f(x0)f(x)\geqf(x_0)f(x)≥f(x0)),那么f′(x0)=0f'(x_0)
- 【工作·学习记录】html页面转为pdf
沉默不多话
前端页面转为pdf
html页面转为pdf实现步骤将页面转为图片形式并传输在后台将图片写入pdf实现步骤将页面转为图片形式并传输首先引入html2canvas.jshtml2canvas(document.body,{//截图对象//此处可配置详细参数onrendered:function(canvas){//渲染完成回调canvascanvas.id="mycanvas";//生成base64图片数据vardata
- 2025-03-01 学习记录--C/C++-PTA 7-35 有理数均值
小呀小萝卜儿
学习-C/C++学习c语言
合抱之木,生于毫末;九层之台,起于累土;千里之行,始于足下。一、题目描述⭐️二、代码(C语言)⭐️#include//【关键】计算最大公约数(GCD)longlonggcd(longlonga,longlongb){while(b!=0){//当b不为0时循环longlongtemp=b;//临时变量存储b的值b=a%b;//计算a除以b的余数,赋值给ba=temp;//将之前存储的b的值赋值给a
- 基于Vue&Axios制作音乐播放器(bilibili黑马程序员Vue入门学习记录)
xxxrsongseven
前端javascriptvuevue.js前端css
目录使用Vue制作一个音乐播放器前言VueVue导入Vue挂载Vue指令v-textv-htmlv-onv-showv-ifv-bindv-forv-modelaxiosaxios导入axios使用音乐网站代码HTMLCSSJS使用Vue制作一个音乐播放器前言第一次写,如有不足请指正!音乐播放器效果展示音乐播放器(密码:He371226)(域名出了点问题,临时使用)学习链接:黑马程序员vue前端基
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl