- [AI资讯·0605] GLM-4系列开源模型,OpenAI安全疑云,ARM推出终端计算子系统,猿辅导大模型备案……
老牛同学
AI人工智能ai大模型AI资讯
AI资讯1毛钱1百万token,写2遍红楼梦!国产大模型下一步还想卷什么?AI「末日」突然来临,公司同事集体变蠢!只因四大聊天机器人同时宕机OpenAI员工们开始反抗了!AI手机PC大爆发,Arm从软硬件到生态发力,打造行业AI百宝箱GLM-4开源版本:超越Llama3,多模态比肩GPT4V,MaaS平台也大升级猿辅导竟然是一家AI公司?大模型全家桶曝光|甲子光年FineChatBI,帆软在AI方
- 帆软报表嵌入python程序_FineReport 报表工具的使用与集成
weixin_39531374
帆软报表嵌入python程序
一直以来,报表功能的开发都是应用系统开发的重点难点。近年来,一些基于Excel的报表工具的涌现使得报表开发变得越来越简便,极大地减轻了系统开发人员的负担。本文将介绍一款优秀的报表工具———java报表软件FineReport的基本使用及其与系统工程的集成方法。一、FineReport介绍FineReportjava报表软件是一款纯Java编写的企业级Web报表软件工具。它能够全面支持主流的B/S架
- 帆软常用 js语句整理
fanjianlei1
帆软oracle数据库sqljavajavascript
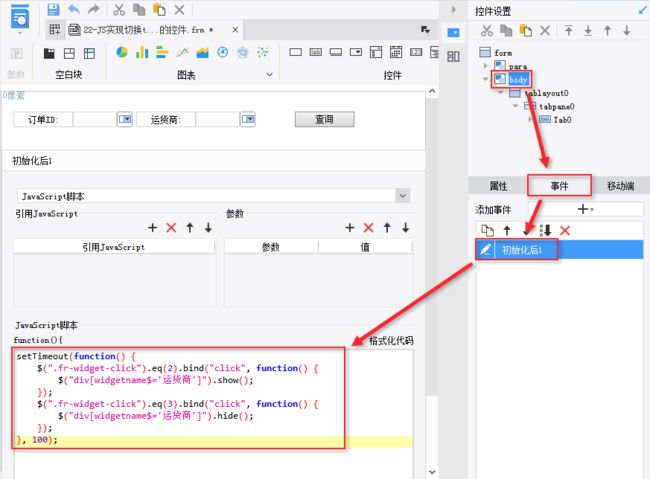
帆软决策报表和普通报表JS整理文章目录帆软决策报表和普通报表JS整理决策报表frm1.获取控件值,赋值2.JS中调用sql语句3.点击控件,展示到对应tab块4.设置当前控件可用,可见5.跳转界面6.执行网页框中的提交入库操作普通报表cpt1.单元格按钮带参查询2.关闭子页面,并重新刷新父页面3.填报页面鼠标移出4.单元格按钮向下扩展,获取同行参数5.帆软公式的或者和并且6.获取给单元格,并给单元
- 帆软报表布署(二)
无剑_君
一、帆软报表布署(一)独立布署部署就是将FineReport应用集成到新的Web工程。1.1拷贝工程把FineReport_10.0/webapps目录下的webroot文件拷贝到%Tomcat_HOME%/webapps/下:拷贝报表内容注:应用名webroot可以根据需要改变,可以改为“FineReport”。1.2拷贝tools.jar将%JAVA_HOME%/jdk/lib下的tools.
- 帆软报表服务器JAVA&TOMCAT配置
花讽院_和狆
公司最近要做帆软报表,因此特意配置了一个,由于常年不跟JAVA打交道了,很多最新版本的配置什么的也都记不住了,正好记录一下.根据帆软的官方文档,JDK和TOMCAT的版本要对应,因此采用了8.5.X的TOMCAT和JDK8.Tomcat版本JDK版本9.0.x8andlater8.5.x8andlater8.0.x7andlater7.0.x6andlater首先配置JDK8,直接从ORACLE的
- 比navicat还好用的mysql可视化工具
boy_china_tian
数据可视化mysql数据库
关键字:mysql可视化工具,帆软finebi,可视化,数据分析一.navicat是什么Navicat是一套快速、可靠并价格适宜的数据库管理工具,使用与三种平台:Windows、macOS及Linux。可以用来对本级或远程的MySQL、SQLServer、SQLite、Oracle等数据库进行管理及开发。专门为简化数据库的操作而设计。它的设计符合数据库管理员、开发人员及中小企业的需求。Navica
- 报表工具对比选型系列—多样性数据源支持度
心宇gxy
本次仍然评测这几款主流的报表工具:润乾报表、帆软报表、Smartbi、永洪BI、亿信。之前在多源关联分片报表中验证了各个报表工具的多数据源关联功能,这些产品都能支持多数据源,但对不同类型数据源的支持程度并不一样。目前常用的关系型数据库基本上都提供jdbc接口,所有报表工具都支持,这里就不做详细说明,下面主要看下几种数据源的支持情况:1、文件数据源,如Excel、txt、csv等。2、webserv
- 帆软MVP专访 | BI佐罗:用数据分析不断拆开商业运作的“黑盒”
数据猿
数据分析数据挖掘
大数据产业创新服务媒体——聚焦数据·改变商业近日,2023帆软MVP(FanruanMostValuableProfessional)获奖名单公布,全球知名零售集团数据分析师、自媒体大咖BI佐罗获此殊荣。帆软最具价值专家,简称帆软MVP(FanruanMostValuableProfessional),是帆软颁发给产品用户专家的一项荣誉认证,以感谢他们为帆软产品的发展所做出的卓越贡献。帆软MVP计
- 金智易表通构建学生缴费数据查询+帆软构建缴费大数据报表并整合到微服务
symstandsun
低代码python微服务大数据
使用金智易表通挂接外部数据,快速建设查询类服务,本次构建学生欠费数据查询,共有3块设计,规划如下:1、欠费明细查询:学校领导和财务处等部门可查询全校欠费学生明细数据;各二级学院教职工可查询本二级学院欠费学生明细数据。2、大数据统计报表:从应收总额、欠费总额、应缴人数、欠费人数、各二级学院完成率和欠费统计、各年级欠费、男女类别欠费、本科和专科欠费比例等维度制作大数据分析报表。其中学校领导和财务处等部
- BI比对-FineBI/PowerBI/DataEase
Superw008
BIfinebipowerbi
BI比对-FineBI/PowerBI/DataEase公司及产品介绍1)帆软——FineBI2)飞致云——DataEase3)微软——PowerBI方案对比总结公司及产品介绍1)帆软——FineBI帆软软件有限公司(以下简称“帆软”)成立于2006年,是中国专业的大数据BI和分析平台提供商,专注商业智能和数据分析领域,致力于为全球企业提供一站式商业智能解决方案。帆软在专业水准、组织规模、服务范围
- 微信小程序实战十七:手机号授权登录及报警推送
博主逸尘
微信小程序微信小程序手机号获取长期订阅
文章目录1.最终效果预览2.小程序页面实现3.后端服务请求4.小程序后台管理系统设置说明:根据项目需求我们需要开发一个报表小程序,用的帆软报表生成页面,通过webview集成url地址,需要用户手机号授权登录及接受项目中的预警信息并通过订阅的方式长期持续多次的对用户进行推送。小程序已申请好企业版进去分类属于政府行业,满足这些条件可以免费调用获取手机号授权功能及长期订阅服务。我们有个后台管理系统,提
- 2024 1月 14日 帆软 workshop 第一期 感想
小Tomkk
finebipowerpoint
参加20241月14日帆软workshop第一期时间13:00-17:30参会人还是很多的估计有30几人。帆软请来了产品研发中心总经理参与了演讲。在参加帆软Workshop的过程中,我深刻体会到了数据分析和可视化的重要性,以及帆软产品的强大功能。如6.0的交叉表好def函数等。。。总的来说,参加帆软Workshop是一次非常有意义的学习经历。我相信这些技能和知识将对我未来的工作和学习产生积极的影响
- 24秋招,帆软测试开发工程师一面
Chowley
24校招-测试开发面经python开发语言集成测试可用性测试压力测试
前言大家好,我是chowley,今天来回顾一下,我当时参加帆软测试开发工程师的技术面试时间:55min平台:腾讯会议过程自我介绍实习经历为啥选择测试岗实习中的主要收获是什么?印象比较深的bug?权限相关收到需求之后,你是怎么做拆解的?测试计划-测试用例-进行测试测试用例包含哪些方面?后端验证方面持续集成?是放在web容器里面吗?有参与脚本工具的研发和维护吗?代码走读是怎么做的?codereview
- 帆软商业智能FineBI 4.0今日正式发布
weixin_33744141
数据库大数据前端ViewUI
2016年7月27日,帆软官方(www.finebi.com)对外宣称,将正式发布商业智能FineBI4.0。这次的新版发布,背后是帆软BI团队对产品孜孜不倦的钻研打磨,力争诠释FineBI在商业智能数据分析领域的完美追求。我们知道,商业智能是将企业数据整合,提供直观有效的可视化分析并提出决策依据,帮助企业做出经营决策的一套解决方案。其流程可简化为读取数据、自定义分析、展示结果、输出报表。基于这几
- 帆软决策报表嵌入html,在决策报表中使用网页框控件
二营长的意大利炮ii
帆软决策报表嵌入html
2.1安装插件点击下载插件:网页框控件插件设计器插件安装方法请参见:设计器插件管理服务器安装插件方法请参见:服务器插件管理2.2添加网页框控件插件安装完毕后,新建决策报表,点击「控件栏」,新增了「网页框控件」,拖动到决策报表body界面,即可添加。如下图所示:2.3地址和参数选中「网页框控件」,可以设置「地址和参数」,步骤如下图所示:2.3.1地址支持添加两种类型的链接。1)模板路径注:不支持模板
- 帆软报表使用总结
爱人间
帆软报表帆软报表总结
如果页面不分页,可以把页面纸张大小设置小一点,横向自适应,访问URL后增加&__bypagesize__=false这样左右是自适应的,上下按实际大小显示,这种可以避免有上下滚动条时,下方有大量空白。如果需要在移动端展示,别用悬浮图表,移动端不支持悬浮元素。表单标题通过数据集直接获取,获取不到,可以采用两种形式获取借助单元格将数据集结果放到单元格中,标题公式通过引用单元格获取;通过sql函数获取在
- 用友U8 BI数据可视化报表怎么做?秘籍在这!
qq_43696218
信息可视化
首先要找到一款顺利对接用友U8的BI数据可视化分析工具,简称BI工具、BI软件。这款BI工具需符合以下要求:1、能对接用友U8系统。2、有专门根据用友系统特性量身打造的标准化BI方案,也就是有标准化的用友U8BI方案。3、数据可视化图表丰富,适用场景多。4、能承接海量数据的指标计算、分析任务。5、提供多维自助、智能钻取、联动等智能分析功能。能对接用友系统的BI工具有很多,比如说帆软BI、永洪报表、
- 帆软V9任意文件覆盖漏洞+无损上传
LQxdp
漏洞复现帆软文件上传
1.无损上传(前台)要由chartmapsvg开头,包含.svg时会先创建文件,然后再到后续逻辑,所以只需要xxx.svg.jsp这种格式,不需要覆盖原有文件即可无损利用成功。注意:木马的双引号要转义一下。POST/WebReport/ReportServer?op=svginit&cmd=design_save_svg&filePath=chartmapsvg/../../../../WebRe
- Finebi学习网站,国产大数据可视化工具,让你轻松掌握数据分析!
知识分享小能手
学习心得体会大数据信息可视化finebi学习
介绍:FineBI是由帆软软件有限公司推出的一款商业智能(BusinessIntelligence)产品,它是一款强大且易用的数据分析工具。这款工具支持多种数据源、图表、函数、预警和分享等功能,可以帮助企业快速搭建面向全员的BI数据分析平台,从而提升业务效率和决策能力。FineBI还提供了丰富的业务场景模板和案例,使得用户能够根据自身需求进行选择和应用。FineBI作为一款纯国产的商业自助式BI工
- 帆软report 设置条件属性,值为负数标为红色功能时,不生效
yanhongwen1024
finebi
详细情况:在设置负数为红色功能前,已经有一个条件属性,数据集获取的值为空或者为0时,转换成-符号。如下图:具体表单显示效果如下:条件属性2设置原因因为条件属性1设置的-符号没有设置颜色,且使用的不是字体属性,而是对单元格颜色进行设置。所以条件属性2的设置不生效,会对所有-符号进行红色标识,如下图所示解决办法对条件属性1新增单元颜色,既可。
- 大数据-BI(商业智能系统)-BI可视化工具:FineBI(帆软出品)使用简介【其他BI可视化工具:Echarts(百度出品)、Power BI(微软出品)】
u013250861
大数据大数据BIFineBI数据可视化
FineBI在Windows上安装部署【仅支持64位系统】一、启动FineBI登录二、配置MySQL数据源数据连接名称:知行教育数据库名称:scrm_bi主机:localhost端口:3306用户名:root密码:123456编码:UTF-8数据连接URL:jdbc:mysql://localhost:3306/teach_test三、准备数据构建业务包
- FineBI产品简介
大数据开发工程师-宋权
FineBIfinebi大数据
1.概述FineBI是帆软软件有限公司推出的一款商业智能(BusinessIntelligence)产品。FineBI是新一代大数据分析的BI工具,旨在帮助企业的业务人员充分了解和利用他们的数据。FineBI凭借强劲的大数据引擎,用户只需简单拖拽便能制作出丰富多样的数据可视化信息,自由地对数据进行分析和探索,让数据释放出更多未知潜能。2.产品定位现阶段各行各业在使用数据进行查询分析基本都是通过前端
- FineBI:简介
不死鸟.亚历山大.狼崽子
FineBIfinebi
1介绍FineBI是帆软软件有限公司推出的一款商业智能(BusinessIntelligence)产品。FineBI是定位于自助大数据分析的BI工具,能够帮助企业的业务人员和数据分析师,开展以问题导向的探索式分析。2现阶段数据分析弊端现阶段各行各业在使用数据进行查询分析基本都是通过前端业务人员与信息部IT人员沟通,向他们解释具体的业务流程,然后IT人员再根据业务流程来获取数据建立模板这样一个流程来
- FineBI实战(2):案例架构说明及数据准备
不死鸟.亚历山大.狼崽子
FineBIfinebi架构
1系统架构基于MySQL搭建数据仓库基于Kettle进行数据处理帆软FineBI基于MySQL搭建的数据仓库进行数据分析2数据流程图通过Kettle将MySQL业务系统数据库中,将数据抽取出来,然后装载到MySQL数据仓库中。编写SQL脚本,对MySQL数据仓库中的数据进行数据分析(分组、聚合等),并将分析后的结果保存。使用FineBI将保存下来的分析结果以图形的方式展示出来。3创建finebi_
- 通过使用别名让 SQL 更简短-数据库教程shulanxt.com-帆软软件有限公司
liujiaping
Finereport帆软SQL语句数据库MySQL数据库
MySQL视频教程导航https://www.shulanxt.com/database/mysqlvideo/p1SQL别名SQL别名通过使用SQL,可以为表名称或列名称指定别名。基本上,创建别名是为了让列名称的可读性更强。列的SQL别名语法SELECTcolumn_nameASalias_nameFROMtable_name;表的SQL别名语法SELECTcolumn_name(s)FROMt
- 帆软报表日期控件默认值为空
story-xu
报表开发报表开发BI报表开发
日期控件默认值为空1.描述当在报表中添加一个日期控件时,默认会显示当前的日期,而有些用户不想让日期控件显示默认日期,实现效果如下:2.思路可以通过修改控件值的类型来实现。3方法1)方法一修改控件值类型为【公式】,并给控件值输入双引号;2)方法二修改控件值类型为【字段】,只需要选定绑定字段,不需要选择任何字段
- 帆软报表中if语句写法以及多选下拉框的实现
Jiejkj
帆软报表sql数据库javapython
if语句实现动态sql语法格式为:${if(判断条件,"true执行语句","false执行语句")}//1.判断是否为空,为空情况下拼接一个and条件//注:BG是我下拉列表的控件名。这里一定要注意拼接的两个单引号的位置。${if(len(BG)==0,"","andt.rbc1='"+BG+"'")}//2.判断是否为某个值。${if(unit=='a',"andt.rbc1isnull","
- 如何将ElementUI组件库中的时间控件迁移到帆软报表中
帆软爱好者
帆软报表高级开发elementui前端javascript
需求:需要将ElementUI组件库中的时间控件迁移到帆软报表中,具体为普通报表的参数面板中,填报报表的组件中,决策报表的组件与参数面板中。这三个场景中分别需要用到帆软报表二开平台的ParameterWidgetOptionProvider,FormWidgetOptionProvider,CellWidgetOptionProvider开放接口来实现。这几个开放接口的开发思路后端实现相关属性的配
- 帆软入门操作
独莫子凡
sql
帆软入门操作1.定义数据库连接数据库信息2.新建普通报表点击文件,可新建普通报表新建普通报表后,可点击保存也可以在这改名3.创建数据集写SQL语句预览报表4.帆软里的if语句帆软里的SQL语句支持**if**判断,只不过帆软里的**if**有特有的格式5.图标呈现1.定义数据库连接选“服务器”,点击“定义数据库连接”。数据库信息首先点击左上角的“加”号2.新建普通报表点击文件,可新建普通报表新建普
- 大厂接连崩溃,帆软BI、奥威BI这老牌BI呢?
qq_43696218
数据分析数据挖掘数据库信息可视化
阿里崩完了滴滴崩,滴滴崩完了腾讯崩。说的正是前段时间大厂们接连崩溃,影响万千企业用户的事。这也引发了人们对软件系统的担忧,比如在BI软件朋友圈内就有人问:帆软BI、奥威BI这些老牌BI软件会崩溃吗?帆软BI软件是一款比较成熟的数据可视化分析工具,它为企业提供了丰富的数据可视化分析和报表功能。在市场上,帆软BI已经建立了一定的知名度和用户基础。而奥威BI软件则是一款比较低调的数据可视化分析工具,它主
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发
![]()