Flutter ---- ListView去除默认阴影
想看具体实现的清跳转到文末
android使用滑动控件的时候默认就会有这么一个水波纹效果,真的是非常丑,原生可以使用overscroll属性关掉这个效果,但是在Flutter中貌似没有这个属性呢,查看ListView的构造方法也是一脸懵逼
网上有人说指定physics属性为BouncingScrollPhysics可以避免水波纹效果,这个确实也管用,但同时也把反弹效果加上去了。所以不太好!
同时我也试了其它几种physics,都达不到想要的效果。不过在看到ClampingScrollPhysics的时候发现了一些线索。
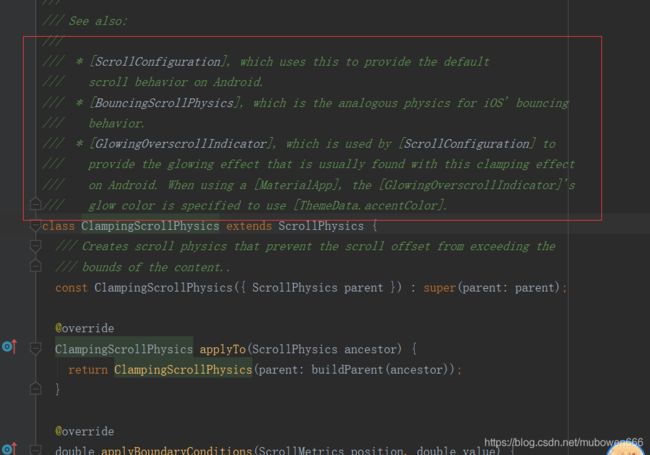
翻译一下:
使用ScrollConfiguration为android提供默认的滚动行为
BouncingScrollPhysics:一种类似于IOS的反弹效果
GlowingOverscrollIndicator被ScrollConfiguration使用,提供水波纹效果。这种效果通常出现在android设备上。当使用MaterialApp的时候,水波纹效果的颜色由ThemeData.accentColor来指定
这里有两个非常重要的类 ScrollConfiguration和GlowingOverscrollIndicator,"overscroll"终于出现了。
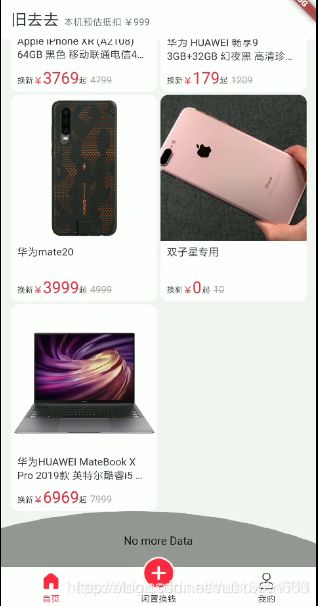
而且这里还有另外一个很重要的信息,ThemeData.accentColor.最后一句话的意思就是水波纹的颜色就是由这个属性指定的,那既然这样的话我直接把accentColor设置为transparent不就行了?然而现实很残酷,设置为透明后出现了下面的效果
这压根不是透明好嘛,水波纹效果的opacity会跟着滑动的距离不断变化,视觉上依然是可见的。
这时候就只能去看GlowingOverscrollIndicator了,查看引用这个类的地方我们发现了ScrollConfiguration
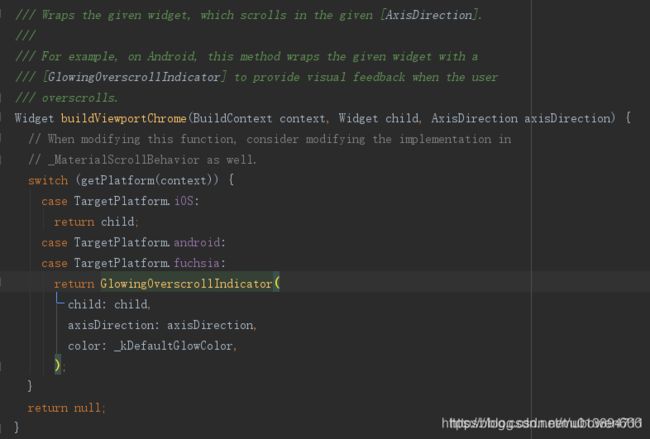
再具体看下ScrollConfiguration是怎么用的
逻辑很简单,只是判断了设备类型,ios直接把child返回,而android和fuchsia则使用了水波纹效果
接下来我们再看下GlowingOverscrollIndicator的构造方法
由字面意思我们可以猜到是否有水波纹效果取决于showLeading和showTrailing两个属性,查看这两个属性的说明也印证了我们的猜测是对的
结论
所以我们只需要自定义一个Behavior并且重写buildViewportChrome就能实现去除水波纹的目的了
class OverScrollBehavior extends ScrollBehavior{
@override
Widget buildViewportChrome(BuildContext context, Widget child, AxisDirection axisDirection) {
switch (getPlatform(context)) {
case TargetPlatform.iOS:
return child;
case TargetPlatform.android:
case TargetPlatform.fuchsia:
return GlowingOverscrollIndicator(
child: child,
//不显示头部水波纹
showLeading: false,
//不显示尾部水波纹
showTrailing: false,
axisDirection: axisDirection,
color: Theme.of(context).accentColor,
);
}
return null;
}
}
如何使用
Behavior是结合着ScrollConfiguration来使用的,来看一下具体的用法
//将ListView用ScrollConfiguration包裹
ScrollConfiguration(
behavior: OverScrollBehavior(),
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.horizontal,
itemBuilder: (context, index) {
return RankChildItem(_topList[index]);
},
itemCount: _topList.length,
),
)
ScrollConfiguration结合着pull_to_refresh使用
ScrollConfiguration(
behavior: OverScrollBehavior(),
child: SmartRefresher(
controller: model.refreshController,
enablePullDown: true,
enablePullUp: true,
header: CustomHeader(
builder: (context, mode) => DefaultRefreshHeader(mode)),
footer: CustomFooter(
builder: (context, LoadStatus mode) =>
DefaultLoadMoreFooter(mode)),
onRefresh: () => model.initData(),
onLoading: () => model.requestGuessList(),
child: body(model),
))
注:这种方式不仅仅针对ListView有效,而是所有继承自ScrollView的widget(ListView,GridView, CustomScrollView, BoxScrollView)