layui省市区级联选择器的实现
在很多场景下,都需要使用到省市区选择器,本文主要分享layui以插件的形式实现城市级联选择,并引入高德地图进行输入地址友好提示。
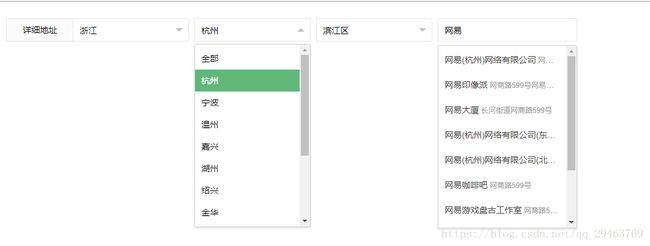
效果如下:
下面贴一下相关实现:
1、省市区级联选择器的实现,并封装成符合layui规范的插件
//pca.js
layui.define(['table', 'form', 'layer', 'jquery', 'element'], function (exports) {
var $ = layui.$;
var form = layui.form;
var pca = {};
pca.keys = {};
pca.ckeys = {};
pca.init = function (province, city, area, initprovince, initcity, initarea, form) {//jQuery选择器, 省-市-区
var form = layui.form;
if (!province || !$(province).length) return;
$(province).html('');
$(province).append('');
for (var i in citys) {
$(province).append('');
pca.keys[citys[i].name] = citys[i];
}
form.render('select');
if (initprovince) $(province).next().find('[lay-value="' + initprovince + '"]').click();
if (!city || !$(city).length) return;
pca.formRender(city);
form.on('select(province)', function (data) {
var cs = pca.keys[data.value];
$(city).html('');
$(city).append('');
if (cs) {
cs = cs.city;
for (var i in cs) {
$(city).append('');
pca.ckeys[cs[i].name] = cs[i];
}
$(city).find('option:eq(1)').attr('selected', true);
}
form.render('select');
$(city).next().find('.layui-this').removeClass('layui-this').click();
pca.formHidden('province', data.value);
$('.pca-label-province').html(data.value);//此处可以自己修改 显示的位置, 不想显示可以直接去掉
});
if (initprovince) $(province).next().find('[lay-value="' + initprovince + '"]').click();
if (initcity) $(city).next().find('[lay-value="' + initcity + '"]').click();
if (!area || !$(area).length) return;
pca.formRender(area);
form.on('select(city)', function (data) {
var cs = pca.ckeys[data.value];
$(area).html('');
$(area).append('');
if (cs) {
cs = cs.area;
for (var i in cs) {
$(area).append('');
}
$(area).find('option:eq(1)').attr('selected', true);
}
form.render('select');
$(area).next().find('.layui-this').removeClass('layui-this').click();
pca.formHidden('city', data.value);
$('.pca-label-city').html(data.value); //此处可以自己修改 显示的位置, 不想显示可以直接去掉
});
form.on('select(area)', function (data) {
pca.formHidden('area', data.value);
$('.pca-label-area').html(data.value); //此处可以自己修改 显示的位置, 不想显示可以直接去掉
});
if (initprovince) $(province).next().find('[lay-value="' + initprovince + '"]').click();
if (initcity) $(city).next().find('[lay-value="' + initcity + '"]').click();
if (initarea) $(area).next().find('[lay-value="' + initarea + '"]').click();
}
pca.formRender = function (obj) {
$(obj).html('');
$(obj).append('');
form.render('select');
}
pca.formHidden = function (obj, val) {
if (!$('#pca-hide-' + obj).length)
$('body').append('');
else
$('#pca-hide-' + obj).val(val);
}
var citys =
[
{
"name": "北京",
"city": [{
"name": "北京",
"area": ["东城区", "西城区", "崇文区", "宣武区", "朝阳区", "丰台区", "石景山区", "海淀区", "门头沟区", "房山区", "通州区", "顺义区", "昌平区", "大兴区", "平谷区", "怀柔区", "密云县", "延庆县"]
}]
},
{
"name": "天津",
"city": [{
"name": "天津",
"area": ["和平区", "河东区", "河西区", "南开区", "河北区", "红桥区", "塘沽区", "汉沽区", "大港区", "东丽区", "西青区", "津南区", "北辰区", "武清区", "宝坻区", "宁河县", "静海县", "蓟县"]
}]
},
//中间部分忽略,demo中已给出
......
{"name": "钓鱼岛", "city": [{"name": "钓鱼岛", "area": ["钓鱼岛"]}]}
];
exports('pca', pca);
});2、简单界面的实现
//index.html
3、插件的配置以及使用
//select.js
//引入新的插件
layui.config({
base: './js/'//拓展模块的根目录
}).extend({
pca: 'pca'
});
//使用自定义的插件pca
layui.use(['form', 'layedit', 'laydate', 'upload', "jquery", "pca"], function () {
var $ = layui.$
, form = layui.form
, pca = layui.pca;
//带初始值进行初始化
pca.init('select[name=P1]', 'select[name=C1]', 'select[name=A1]', '浙江', '杭州', '滨江区');
//不带初始值
// pca.init('select[name=P1]', 'select[name=C1]', 'select[name=A1]');
//输入提示
$("#address").bind('input propertychange', function () {
var address = document.getElementById("address").value;
if (address == "") {
document.getElementById("addressTip").style.display = "none";
return;
}
var html = '';
var province = document.getElementById("province").value;
if (province == "全部") {
province = '';
}
var city = document.getElementById("city").value;
if (city == "全部") {
city = '';
}
var area = document.getElementById("area").value;
if (area == "全部") {
area = '';
}
//查询关键字
var keywords = province + city + area + address;
//此处使用的是自定义高德地图服务,可以根据情况进行修改
$.ajax({
type: "POST",
url: "http://127.0.0.1:5050/map/inputTip.json",
cache: false,
async: false,
data: {
"keywords": keywords
},
dataType: "json",
contentType: 'application/x-www-form-urlencoded',
headers: { 'Authorization': 'bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJhY2NvdW50IjoiMTg4MTQ4NjgzOTUiLCJ1c2VySWQiOjYyMH0.llXwj27uSclj1ZcZ9nnzZVqBF7yI_LcS8PDCdUXzTBU' },
success: function (json) {
var data = json.data.tips;//json数组
for (var i = 0; i < data.length; i++) {
html += '' + data[i].name + ' ' + data[i].address + '' + ' ';
}
}
});
document.getElementById("addressTip").innerHTML = html;
var s = document.getElementById("addressTip").innerHTML;
if (html == "") {
document.getElementById("addressTip").style.display = "none";
} else {
document.getElementById("addressTip").style.display = "block";
}
var lis = document.getElementById("addressDetail").getElementsByTagName("dd");
for (var i = 0; i < lis.length; i++) {
if (lis[i].tagName == "DD") {
lis[i].onclick = (function () {//增加单击事件
return function () {
document.getElementById("address").value = this.innerText.trim().split(/\s+/)[0];
document.getElementById("addressTip").style.display = "none";
}
}
)
(i);
}
}
}
);
});
ps:由于jquery与layui存在一定的冲突,因此很多地方都使用的原生js进行实现,可根据情况修改!!!
好了,整体的功能实现大致如上,最后给出简单的demo,希望能有些帮助。
下载地址:https://github.com/ByYourSide666/layui-city-select