Python_Vue组件
Vue组件
组件(Component)是Vue.js最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。就像是python中封装一个类,在其他类中可以继承和调用类中的属性和方法。所有的 Vue 组件同时也都是 Vue 的实例,所以可接受相同的选项对象 (除了一些根级特有的选项) 并提供相同的生命周期钩子。
组件的基本使用
- 全局组件的使用
Document
Vue.component()方法中参数说明
第一个参数指定组件名
第二参数以 {} 形式传递,在里面指定组件的属性,template指定组件的要加载的内容
- 局部组件指定
Document
- 多个局部组件的使用
Document
- 组间的关系
- 组件中可以通过components嵌套另外的组件,比如可以在组件zujian_a中嵌套组件zujian_b
Document
注意:
如果要进行组件嵌套,则必须先讲嵌套的组件定义出来,否则不生效,比如在组件zujian_a中嵌套zujian_b则必须先将zujian_b定义出来
===============================
组件中数据的绑定
在vue中数据通过data属性进行绑定,如下
Document
{{name}}
在组件中进行数据绑定虽然也是通过data属性,但是对应的值不再是{}json形式,而是一个函数方法。如下
Document
组件传值
父组件给子组件传值,组件中通过props属性传递数据,如下:
Document
子组件给父组件传值,通过$emi将数据传递个父组件
Hello Ming
===========================
单文件组件
将一个组件相关的html结构,css样式,以及交互的JavaScript代码从html文件中剥离出来,合成一个文件,这种文件就是单文件组件,相当于一个组件具有了结构、表现和行为的完整功能,方便组件之间随意组合以及组件的重用,这种文件的扩展名为“.vue”,比如:"breadcrumb.vue"。
// 使用template标签来定义html部分
当前位置是:{{ pos }}
// javascript要写成模块导出的形式:
// 样式中如果有scope关键字,表示这些样式是组件局部的,不会影响其他元素
==========================
环境配置
单文件组件不能直接运行使用,需要依赖node项目对其进行解析打包,在使用之前需要先进行环境配置
-
安装node版本管理工具nvm
-
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash // 更新配置 source .bashrc
-
-
安装最新版本的node
-
nvm install node
-
-
更新npm的安装源
-
npm config set registry https://registry.npm.taobao.org
-
-
创建项目目录
-
mkdir project
-
-
进入项目目录,初始化项目目录
-
cd project npm init -
初始化完成后在当前目录中会生成一个package.json文件,该文件指定项目所以依赖的模块
-
-
配置package.json文件
-
{ "name": "project", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "babel-core": "^6.22.1", "babel-loader": "^7.1.1", "babel-preset-env": "^1.3.2", "babel-preset-stage-2": "^6.22.0", "babel-register": "^6.22.0", "css-loader": "^0.28.11", "element-ui": "^2.7.2", "file-loader": "^1.1.4", "lodash": "^4.17.4", "style-loader": "^0.23.1", "url-loader": "^1.1.2", "vue": "^2.6.10", "vue-loader": "^15.7.0", "vue-router": "^3.0.2", "vue-style-loader": "^3.0.1", "vue-template-compiler": "^2.5.2", "webpack": "^4.29.6", "webpack-cli": "^3.3.0", "webpack-dev-server": "^3.2.1" } } -
g该文件定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install 命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。
-
-
安装项目依赖模块
-
npm install
-
-
创建项目文件 main.js ,index.html, App.vue
-
touch index.html main.js App.vue. 可以借助vscode编辑工具创建文件 -
index.html文件时项目的首页文件
-
main.js 文件定义vue及调用单文件组件,也是项目打包时所依赖的文件
-
App.vue文件为单文件组件文件
-
-
创建webpacke打包的配置文件webpack.config.js
-
const path = require('path') const VueLoaderPlugin = require('vue-loader/lib/plugin'); module.exports = { entry: { main: "./main.js" }, //入口文件 output: { filename: 'index.js', //出口文件名 path: path.resolve(__dirname), //当前目录 library: 'index' // 打包后模块的名称 }, plugins: [ // make sure to include the plugin for the magic new VueLoaderPlugin() ], module: { rules: [ //定义不同类型的文件使用的loader { test: /\.vue$/, loader: 'vue-loader' }, { test: /\.js$/, loader: 'babel-loader' }, { test: /\.css$/, loader: 'vue-style-loader', }, { test: /\.css$/, loader: 'css-loader', options: { minimize: true //添加 } }, { test: /\.(eot|svg|ttf|woff|woff2)$/, loader: 'file-loader' }, ] } } -
在通过webpack对项目进行打包时,需要指定相应的配置文件,同过配置文件对单文件组件中的各个内容进行解析,生成一个index.js的压缩文件,在index.html只需引该文件就可进行页面加载渲染
-
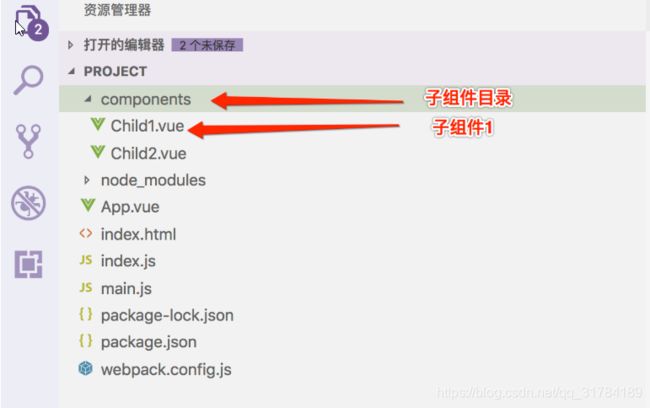
目录创建完成后结构如下
========================
单文件组件的使用
项目搭建完成后需要分别对 main.js , index.html , App.vue 文件进行编写代码
index.html
Document
main.js
// 引入vue和App组件
import Vue from 'vue'
import App from './App.vue'
new Vue({
el:'#app',
// 渲染App组件中的内容,返回给index.html文件使用
render:function(creater){
return creater(App)
}
})
App.vue
单文件组件
项目打包
文件编写完成后并不能直接运行index.html产生效果,需要对项目进行打包生成一个渲染后的index.js文件进行使用
npm run build
打包后会在当前目录下生成一个index.js 文件,在index.html中引用该文件,运行index.html文件看到效果
项目调试运行
每次我们需要看到组件效果需要手动生成一个index.js文件,这是我们可以借助webpack-dev-server自动运行我们的代码
// 在项目目录下,执行下面指令可以开启前端服务,自动运行前端代码
./node_modules/.bin/webpack-dev-server===============================
多个单文件组件使用
在project目录下创建components文件夹,然后将所有子组件放入components文件夹下
1、多组件嵌套使用
Child1.vue
子组件1
Child2.vue
子组件2
App.vue
单文件组件
2、多组件路由使用
使用路由形式将多个单文件组件组合在一起
-
定义路由目录和路由文件
mkdir router touch router.js -
编写路由文件router.js
-
import Vue from 'vue' // 导入路由插件 import Router from 'vue-router' import Child1 from '../components/Child1.vue' import Child2 from '../components/Child2.vue' // 在vue中使用插件 Vue.use(Router) export default new Router({ // 定义匹配规则 routes:[ { path:'/', // 匹配根路径/,加载Chiled1中的内容 component:Child1 }, { path:'/child2', component:Child2 } ] })
-
-
在main.js中使用路由
-
import Vue from 'vue' import App from './App.vue' //导入定义好的路由 import router from './router/router.js' new Vue({ el:'#app', router, //使用路由 render:function(creater){ return creater(App) } })
-
-
在App.vue中指定路由标签
- 单文件组件
-
======================================
Element-ui
单文件组件就像是一个个封装好的页面样板,我们可一把这些样板组合在一起形成一个完整的页面。就像QQ空间装扮一样,将个个样板放入QQ空间页面中组成自己风格的页面。而Element-ui就将我们需要的样式封装成单文件组件,我们可以直接集成到我们的项目中。
-
在main.js中将emelent-ui引入到项目中
-
import Vue from 'vue' import App from './App.vue' import router from './router/router.js' // 引入ElementUI import ElementUI from 'element-ui' // 引入css import 'element-ui/lib/theme-chalk/index.css' // 使用ElementUI Vue.use(ElementUI) new Vue({ el:'#app', router, render:function(creater){ return creater(App) } })
-
-
在子组件中使用element-ui的代码,
- 默认自定义初始值隐藏 Tooltip格式化 Tooltip禁用
-
Emelent的其他效果样式可以参考官方网站:
http://element-cn.eleme.io/#/zh-CN/component/progress
================================
Vue-cli的使用
我们的项目文件都是手动创建出来,在实际开发中我们可以借助vue-cli创建出我们的所有项目文件
-
全局安装vue-cli
-
npm install --global vue-cli
-
-
项目创建
-
vue init webpack 项目名
-
-
运行调试项目
-
// 进入项目目录下,执行下面指令 npm run dev
-
-
项目打包
-
npm run build
-
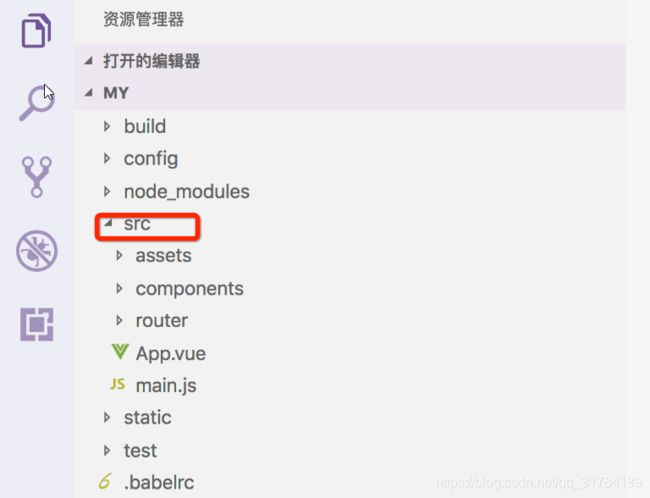
项目目录结构
- 文件夹1(src),主开发目录,要开发的单文件组件全部在这个目录下
- 文件夹2(static),静态资源目录,所有的css,js文件放在这个文件夹
- 文件夹3(components),组件目录,vue格式的单文件组件都存在这个目录中
- 文件夹4(router),路由目录,在此文件夹中配置组件路由
还有node_modules目录是node的包目录,config是配置目录,build是项目打包时依赖的目录。
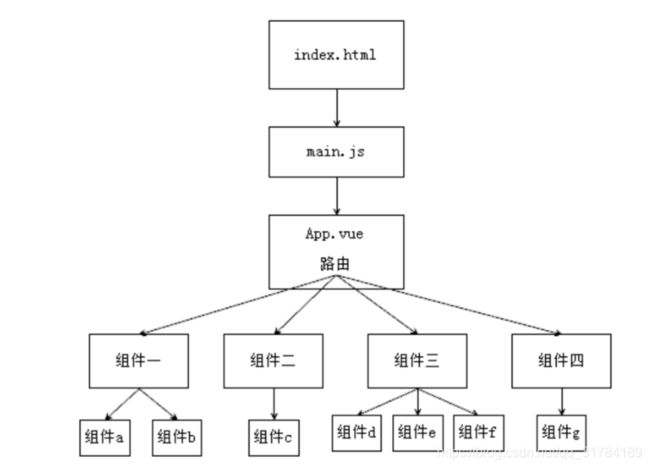
页面结构说明
整个项目是一个主文件index.html,index.html中会引入src文件夹中的main.js,main.js中会导入顶级单文件组件App.vue,App.vue中会通过组件嵌套或者路由来引用components文件夹中的其他单文件组件。
========================