- react里的index.js是怎么跟index.html结合起来的?
SherrinfordL
image.pngcreate-react-app把webpack、babel等配置都封装到了依赖项目react-script中,所以你无法直观的看到这些配置。你可以在项目下运行npmruneject,被隐藏的配置文件就会暴露到项目根路径下。把请求转发到index.html原因是,你执行npmrunstart时,启动的webpack-dev-server,会加载react-script项目conf
- 前端技能树,面试复习第 29 天—— 简述 Babel 的原理 | Webpack 构建流程 | Webpack 热更新原理 | Git 常用命令
编程轨迹_
前端面试复习笔记前端面试面经前端工程化WebpackBabel前端面试大厂面试题
31b3479814f74acbb70b9f63f2e80012.gif"width=“100%”>⭐️本文首发自前端修罗场(点击加入社区,参与学习打卡,获取奖励),是一个由资深开发者独立运行的专业技术社区,我专注Web技术、答疑解惑、面试辅导以及职业发展。。1.Babel的原理是什么?babel的转译过程也分为三个阶段,这三步具体是:解析、转换、生成解析Parse:将代码解析⽣成抽象语法树(AS
- vue IE因Promise无法显示解决办法
Yao请输入昵称
一、ie11打开vue2.0项目空白,控制台报错vuexrequiresaPromisepolyfillinthisbrowserPromise为ES6语法,有的浏览器不支持ES6,所以需要安装babel-polyfill来将ES6转换为浏览器可识别的ES5语法①npminstall--save-devbabel-polyfill②在main.js中引入import"babel-polyfill"
- babel系列科普文
赖次Go
《Babel插件开发入门指南》https://www.chyingp.com/posts/how-to-write-a-babel-plugin/《babel-preset-env学习指南》https://www.chyingp.com/posts/understanding-babel-preset-env/《Babel:plugin、preset的区别与使用》https://www.chyin
- Node.js入门与生态全解析:包管理与构建工具详解
Switch616
前端node.js服务器前端es6前端框架
Node.js入门与生态全解析:包管理与构建工具详解目录包管理使用npm和yarn:项目依赖管理的利器创建和发布npm包:实现模块化与共享⚙️构建工具使用Webpack和Babel:高效打包与代码转换配置构建流程:优化与自动化的最佳实践包管理-使用npm和yarn:项目依赖管理的利器在Node.js的开发过程中,包管理是核心环节之一,它提供了管理第三方库、共享代码及简化依赖项管理的功能。Node.
- vue3 + vite + js 配置Eslint + prettier_vite+js+vue3配置eslint
2401_84446882
程序员javascriptvue.js前端
server:{port:3300,cors:true,proxy:{}},build:{outDir:path.resolve(__dirname,‘…/dist’)}})#####第四步安装eslint-parser(ESLint解析器)pnpmadd@babel/core-D//某些代码需要调用Babel的API进行转码,就要使用@babel/core模块。pnpmadd@babel/esl
- vue3 + vite + js 配置Eslint + prettier_vite+js+vue3配置eslint(2)
2401_84446882
程序员javascript开发语言ecmascript
build:{outDir:path.resolve(__dirname,‘…/dist’)}})#####第四步安装eslint-parser(ESLint解析器)pnpmadd@babel/core-D//某些代码需要调用Babel的API进行转码,就要使用@babel/core模块。pnpmadd@babel/eslint-parser@latest-D#####第五步安装prettier(
- 【微前端】ReactJS实现微前端的代码架构
小涵
前端框架前端react.js架构前端框架javascriptmicroservices微前端
【微前端】ReactJS实现微前端的代码架构目录【微前端】ReactJS实现微前端的代码架构通用步骤基于微前端的应用典型树结构:示例代码Webpack设置:Babel设置:配置Webpack别名:依赖管理:推荐超级课程:Docker快速入门到精通Kubernetes入门到大师通关课AWS云服务快速入门实战微前端是一种构建Web应用程序的架构方法,涉及将单块前端拆分为更小、更易管理的组件。这些更小的
- Babel 安装、配置和基本使用
玄晓乌屋
jsjavascriptfirefoxchrome
原址Babel安装、配置和基本使用Babel是一款JavaScript编译器,它可以把ECMAScript2015+的代码转译成低版本兼容的代码。作用语法转换:Babel会转译新版本的ES代码,比如箭头函数,解构,模板字符串或者类等。Babel会把这些新语法转译成较低版本的代码。需要注意的是,Babel会把ES模块转化为CommonJS模块,模块转化可以查看此文章。通过Polyfill添加缺失的特
- vue part6
E___V___E
vue.js前端javascript
Vue脚手(CLI)第一步(仅第一次执行):全局安装@vue/cli。npminstall-g@vue/cli-第二步:切换到你要创建项目的目录,然后使用命令创建项目vuecreatexxxx(项目名字)第三步:启动项目npmrunserveebabel.config.js是es6=>es5的文件,package.json是配置文件,对于main.js分析我来回顾一下,$mount用来挂载实例,和
- (一)搭建环境利用babel转换为es5的方法
我拥抱着我的未来
本节知识点ECMA6环境的搭建概述ECMA6是ECMA5的进化版,现在流行的框架都用的是ECMA6的语法,所以有必要去学习一下但是ECMA支持度不太好,他只能支持IE10+谷歌,火狐等最先进的版本。所以我们要把这种语法转化成ECMA5.0的语法,要是使用webpack的话,他有自动编译的功能。除了Webpack,我们还可以使用Babel来完成。这节课我们就是用babel把ES6转化成ES5环境的搭
- 通过断点调试lua
_Bruce
luacocos2dluacocos2d断点
1、首先安装vs2012及以上的版本;2、下载BabeLua安装包,下载地址:http://pan.baidu.com/s/1qXUtrC43、安装BabeLua,双击安装就可以,这个插件类似于番茄插件;4、启动vs,验证安装,在主菜单是看见LUA就是安装成功了;5、配置项目:配置后保存,在上边选择刚刚配置的项目打开,并将其设置成启动项,完整界面见下图:注意下Workingpath,在我们设置完L
- 论文浅尝 - AAAI2020 | 迈向建立多语言义元知识库:用于 BabelNet Synsets 义元预测...
开放知识图谱
机器学习人工智能知识图谱自然语言处理深度学习
论文笔记整理:潘锐,天津大学硕士。来源:AAAI2020链接:https://arxiv.org/pdf/1912.01795.pdf摘要义原被定义为人类语言的最小语义单位。义原知识库(KBs)是一种包含义原标注词汇的知识库,它已成功地应用于许多自然语言处理任务中。然而,现有的义原知识库建立在少数几种语言上,阻碍了它们的广泛应用。为此论文提出在多语种百科全书词典BabelNet的基础上建立一个统一
- Loader,Plugin
每天吃饭的羊
前端前端
Webpack中的Loader和Plugin是两个非常重要的概念,它们都用于扩展和增强Webpack的功能,但在作用方式和使用场景上有所不同:Loader(加载器):Loader主要用于转换某些类型的模块。在Webpack中,每种资源都可以视为一个模块,而Loader就是用来处理这些模块的预处理器。Loader可以针对不同类型的文件进行编译、转译、压缩等操作。例如,.js文件可以通过babel-l
- ES6 随笔 1-ECMAScript 6 简介
肯尼思布赖恩埃德蒙
Dhtml
0.该随笔灵感主要来源于阮总的开源博客阮一峰ES6入门教程1.Babel用于将ES6语法转为ES5的转码器配置文件.babelrc默认转换新的js句式语法,不转换新的api可使用core-js和regenerator-runtime为环境提供一个垫片2.Node.jsjs服务器运行环境对ES6支持很强,甚至是有一些ES6默认没有启用的功能
- create-react-app集成antd-mobile,customize-cra扩展配置addLessLoader,lessOptions,fixBabelImports,实现主题定制和按需加载
凉菜凉凉
JavaScriptReact#+技术分享reactjavascriptreactjswebpackless
项目目标是做一款小程序实现房间预订、在线点单、会员卡券积分管理的功能,并且同步实现一套H5版。没错,最佳实现方案是uni-app或者taro。听之前同事说uni-app坑多(高手勿喷,本人小白,没学过uni,不了解,仅仅听别人说,勿骂),另外最近taro比较活跃,并且可以使用react语法开发(也支持了最新的vue3),果断放弃uni-app,决定使用taro做个demo尝试了一下觉得还不错,只可
- 实现一个简单的react框架 -- (Fiber架构)
nie-ny
reactreactjs
简介本文将从头开始编写一个简单的类react框架。用于理解fiber原理和hooks的实现,轻松地深入React代码库。React.createElement我们从编写createElement开始,这个函数主要用于把JSX转换成虚拟DOM(js对象)。这里我们使用@babel/plugin-transform-react-jsx这个插件自动转换。//jsxconstelement=(name)/
- 3月12日日记:【WEBPACK】【REACT】
钟志弘
关于webpack遇到的问题本次webpack配置一切顺利,需要注意的地方有两点:在使用babel-loader的时候要将node_modules目录剔除,否则会出现项目中载入css的时候出现css-loader无法加载babel-preset-env的现象:{test:/\.js$/,exclude:/(node_modules)/,...}关于alias的运用,alias在运用的时候,不需要字
- Vue3学习——Node环境安装(一)
rain_love_snow
学习
在进行Vue项目开发时,必须先安装Node.js。Node.js是一个基于ChromeV8引擎的JavaScript运行环境。在Vue项目中,我们通常会使用到Node.js的npm(NodePackageManager)来管理项目所需的各种库和工具,例如Vite、Babel、ESLint等。此外,Node.js还可以用来运行开发环境中的本地服务器,以及编译、打包项目等。因此,安装Node.js是进
- ReferenceError: “Promise”未定义
吃不胖的茶叶蛋
问题现象:vue-cli项目在IE下运行,会在钩子函数出现ReferenceError:“Promise”未定义解决办法:1、安装BabelPolyfillnpminstall--savebabel-polyfill2、在webpack.base.conf.js这个文件加入代码require("babel-polyfill")3、在main.js里面添加代码import"babel-polyfil
- 前端面试练习24.3.5
程序猿online
前端面试前端面试职场和发展
webpack相关项目使用webpack流程进入一个初始化好的vue项目下载安装webpack相关依赖包/插件npminstall--save-devwebpackwebpack-cliwebpack-dev-server安装一些相关的loader,比如vue-loader,babel-loader,css-loader等创建webpack.config.js文件,进行相关配置文件内容如下cons
- 【构建工具】Babel7.x快速配置
古狼_guwolf
前端开发前端
1.安装依赖包npmi-D@babel/core@babel/cli@babel/preset-env@babel/plugin-transform-runtimenpmi-S@babel/polyfill@babel/runtime-corejs2@babel/core//Babel核心包@babel/preset-env//env预设,即很多插件的集合@babel/plugin-transfo
- Superset二次开发之Superset架构理解
aimmon
架构supersetBI
技术框架框架作用前端React构建用户界面的JavaScript库ReduxJavaScript应用的状态管理库,管理组件间的状态共享Webpack前端资源打包工具BabelJavaScript编译器D3.js数据可视化的JavaScript库后端Flask轻量级的Pythonweb框架,处理HTTP请求、路由以及其他Web服务功能SQLAlchemySQL工具包和对象关系映射(ORM)工具,处理
- Cannot find module 'node:fs' 报错解决 nuxt
前端nuxt.js
问题描述启动项目报错Cannotfindmodule'node:fs',百度说是node版本问题,试了各种node版本还是不行(最开始是20.10.0,尝试了降级到14、16都不行)解决方法更新nuxt版本,之前是2.14.6,更新为2.15.8问题解决,启动后报另一个错,增加安装依赖@babel/plugin-proposal-private-property-in-object后问题解决
- 客户端web开发工具
ww要努力呀
前端前端
文章目录安全网络Linter-->捕获代码错误-->eslint源代码控制-->Git代码格式化-->Prettier打包工具--Parcel--Webpack转换--Babel开发后阶段测试工具配置工具其他node,npm、yarnnode.js包管理器npmyarnhttps://developer.mozilla.org/zh-CN/docs/Learn/Tools_and_testing/
- 【实战】二、Jest难点进阶(二) —— 前端要学的测试课 从Jest入门到TDD BDD双实战(六)
程序边界
前端tdd
文章目录一、Jest前端自动化测试框架基础入门二、Jest难点进阶2.mock深入学习学习内容来源:Jest入门到TDD/BDD双实战_前端要学的测试课相对原教程,我在学习开始时(2023.08)采用的是当前最新版本:项版本@babel/core^7.16.0@pmmmwh/react-refresh-webpack-plugin^0.5.3@svgr/webpack^5.5.0@testing-
- Vue中使用Element-ui时报错
是小蟹呀^
知识总结vue.jselementui
Error:Cannotfindmodule'babel-preset-es2015'Requirestack:-D:\webDesign_study_projects\Vue\vue_router\node_modules\@babel\core\lib\config\files\plugins.js-D:\webDesign_study_projects\Vue\vue_router\node
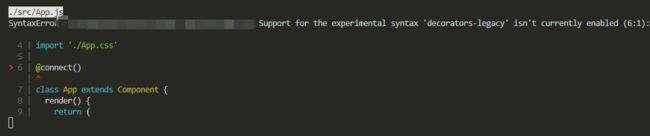
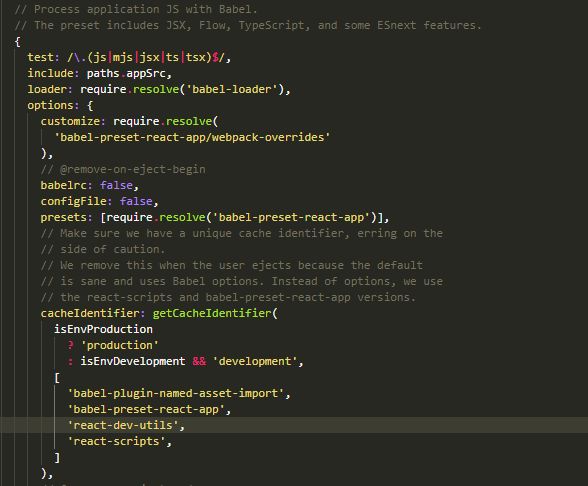
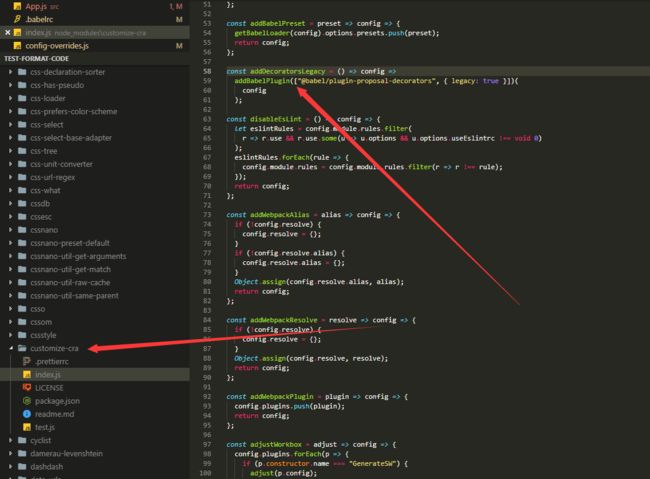
- 前端框架系列之(装饰器Decorator)
vv_小虫虫
简介:装饰器是ES2016stage-2的一个草案,但是在babel的支持下,已被广泛使用,有点类似java里面的注解。提案地址ClassandPropertyDecorators用法:如果我们要在我们项目中使用最新的stage-2的装饰器提案怎么做呢?Preset:babel-preset-stage-1Plugins:babel-plugin-transform-decorators,babe
- webpack使用babel-loader编译ES新特性
火鸡面多放火鸡
模块化打包工具webpackjavascript
webpack使用babel-loader编译ES新特性一、安装babel-loader以及配置二、测试效果一、安装babel-loader以及配置yarnaddbabel-loader@babel/
[email protected]配置module.exports={mode:"none",//三种工作模式:none|production|de
- 4. webpack 中使用 Eslint 和 Babel
北京周老板
webpack5webpackjavascript前端
博主简介:知名前端工程师!✒️出没地点:重庆-沙坪坝交流扣群:559658154,欢迎您的加入!———————————————————————————————————————————版权声明:本文为CSDN博主「LadyMarry」的原创文章,转载请附上原文出处链接及本声明。文章目录一.前言二.Eslint1.配置文件2.具体配置说明parserOptionsrulesextends三.在webp
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不