SwitchButton各种样式
从github上下载了源码,然后摘取了几种switchButton的样式
摘至https://github.com/kyleduo/SwitchButton
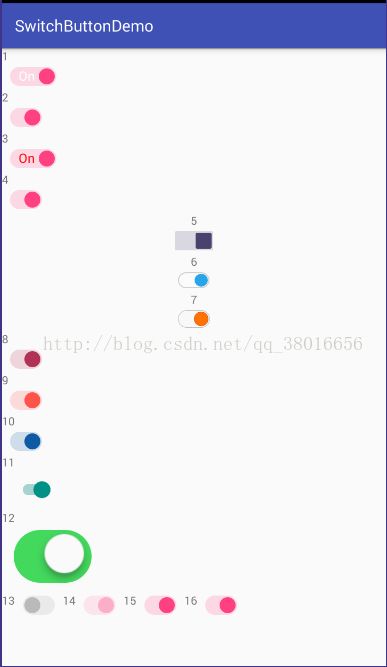
最下面有样式截图
xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.switchbuttondemo.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1" /> <com.kyleduo.switchbutton.SwitchButton android:id="@+id/switchButton" style="@style/SwitchButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#FFFFFF" android:textSize="16dp" app:kswTextOff="Off" app:kswTextOn="On" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2" /> <com.kyleduo.switchbutton.SwitchButton android:id="@+id/sb_default" style="@style/SwitchButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="3" /> <com.kyleduo.switchbutton.SwitchButton android:id="@+id/sb_text_state" style="@style/SwitchButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@color/custom_text_state_color" android:textSize="16dp" app:kswTextOff="Off" app:kswTextOn="On" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4" /> <com.kyleduo.switchbutton.SwitchButton android:id="@+id/sb_nofade" style="@style/SwitchButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" app:kswFadeBack="false" /> <TextView android:layout_width="match_parent" android:gravity="center" android:layout_height="wrap_content" android:text="5" /> <com.kyleduo.switchbutton.SwitchButton android:id="@+id/sb_custom" style="@style/SwitchButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" app:kswBackMeasureRatio="2.2" app:kswBackRadius="2dp" app:kswThumbRadius="2dp" app:kswTintColor="#49416E" /> <TextView android:layout_width="match_parent" android:gravity="center" android:layout_height="wrap_content" android:text="6" /> <com.kyleduo.switchbutton.SwitchButton android:id="@+id/sb_custom_flyme" style="@style/SwitchButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" app:kswBackDrawable="@drawable/flyme_back_drawable" app:kswBackMeasureRatio="2.2" app:kswThumbDrawable="@drawable/flyme_thumb_drawable" app:kswThumbHeight="16dp" app:kswThumbWidth="16dp" /> <TextView android:layout_width="match_parent" android:gravity="center" android:layout_height="wrap_content" android:text="7" /> <com.kyleduo.switchbutton.SwitchButton android:id="@+id/sb_custom_miui" style="@style/SwitchButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" app:kswBackDrawable="@drawable/miui_back_drawable" app:kswBackMeasureRatio="2" app:kswThumbDrawable="@drawable/miui_thumb_drawable" app:kswThumbHeight="18dp" app:kswThumbWidth="18dp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="8" /> <com.kyleduo.switchbutton.SwitchButton android:id="@+id/sb_tint_color_0" style="@style/SwitchButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" app:kswTintColor="#B13254" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="9" /> <com.kyleduo.switchbutton.SwitchButton android:id="@+id/sb_tint_color_1" style="@style/SwitchButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" app:kswTintColor="#FF5449" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="10" /> <com.kyleduo.switchbutton.SwitchButton android:id="@+id/sb_tint_color_2" style="@style/SwitchButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" app:kswTintColor="#0E5AA4" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="11" /> <com.kyleduo.switchbutton.SwitchButton android:id="@+id/sb_md" style="@style/SwitchButtonStyleMD" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="12" /> <com.kyleduo.switchbutton.SwitchButton android:id="@+id/sb_ios" style="@style/SwitchButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" app:kswAnimationDuration="300" app:kswBackDrawable="@drawable/ios_back_drawable" app:kswBackMeasureRatio="1.4" app:kswThumbDrawable="@drawable/ios_thumb_selector" app:kswThumbMarginBottom="-8dp" app:kswThumbMarginLeft="-5dp" app:kswThumbMarginRight="-5dp" app:kswThumbMarginTop="-2.5dp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="13" /> <com.kyleduo.switchbutton.SwitchButton android:id="@+id/sb_disable" style="@style/SwitchButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:enabled="false" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="14" /> <com.kyleduo.switchbutton.SwitchButton android:id="@+id/sb_disable_checked" style="@style/SwitchButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:enabled="false" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="15" /> <com.kyleduo.switchbutton.SwitchButton android:id="@+id/sb_disable_control" style="@style/SwitchButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="16" /> <com.kyleduo.switchbutton.SwitchButton android:id="@+id/sb_disable_control_no_event" style="@style/SwitchButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" /> LinearLayout> LinearLayout> ================================================ 接下来是资源文件 style.xml 直接粘贴进去就行
<style name="StyleTitleText"> <item name="android:paddingTop">4dpitem> <item name="android:paddingBottom">2dpitem> <item name="android:textColor">#444444item> <item name="android:textSize">16spitem> style> <style name="SwitchButtonStyle"> <item name="android:paddingLeft">10dpitem> <item name="android:paddingRight">10dpitem> <item name="android:paddingTop">4dpitem> <item name="android:paddingBottom">4dpitem> style> <style name="SwitchButtonStyleMD" parent="SwitchButtonMD"> <item name="android:paddingLeft">10dpitem> <item name="android:paddingRight">10dpitem> <item name="android:paddingTop">4dpitem> <item name="android:paddingBottom">4dpitem> style>--------------------------------------------------------------------------------------------------
--------------------------------------------------------------------------------------------------
flyme_back_drawable.xml
xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="false"> <shape> <solid android:color="#FBFBFB"/> <corners android:radius="99dp"/> <stroke android:width="1dp" android:color="#DEDEDE"/> shape> item> <item> <shape> <solid android:color="#FBFBFB"/> <corners android:radius="99dp"/> <stroke android:width="1dp" android:color="#D0D0D0"/> shape> item> selector>----------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------
flyme_thumb_drawable.xml
xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true" android:state_enabled="false"> <shape android:shape="oval"> <solid android:color="#B8E2F8"/> shape> item> <item android:state_enabled="false"> <layer-list> <item android:bottom="6dp" android:left="4dp" android:right="4dp" android:top="6dp"> <shape> <solid android:color="#DEDEDE"/> <corners android:radius="1dp"/> shape> item> layer-list> item> <item android:state_checked="true"> <shape android:shape="oval"> <solid android:color="#28A4E9"/> shape> item> <item> <layer-list> <item android:bottom="6dp" android:left="4dp" android:right="4dp" android:top="6dp"> <shape> <solid android:color="#D0D0D0"/> <corners android:radius="1dp"/> shape> item> layer-list> item> selector>
-----------------------------------=======================================
ios_back_drawable.xml
xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="false" android:state_checked="true"> <shape> <solid android:color="#b3ecbc"/> <corners android:radius="50dp"/> shape> item> <item android:state_enabled="false" android:state_checked="false"> <shape> <solid android:color="#FEFEFE"/> <corners android:radius="50dp"/> <stroke android:width="1.5dp" android:color="#F0F0F0"/> shape> item> <item android:state_checked="true"> <shape> <solid android:color="#43d95d"/> <corners android:radius="50dp"/> shape> item> <item> <shape> <solid android:color="#FEFEFE"/> <corners android:radius="50dp"/> <stroke android:width="1.5dp" android:color="#E6E6E6"/> shape> item> selector>======================================================================
ios_thumb_selector.xml
xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="false" android:drawable="@drawable/ios_thumb_disable"/>
<item android:drawable="@drawable/ios_thumb"/>
selector>
========================================================================
miui_back_drawable.xml
xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="false"> <shape> <solid android:color="#F8F8F8"/> <corners android:radius="99dp"/> <stroke android:width="1px" android:color="#DEDEDE"/> shape> item> <item> <shape> <solid android:color="#F8F8F8"/> <corners android:radius="99dp"/> <stroke android:width="1px" android:color="#BABABA"/> shape> item> selector>==========================================================================
miui_thumb_drawable.xml
xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="false" android:state_checked="true"> <shape android:shape="oval"> <solid android:color="#FFA75E"/> <stroke android:width="1px" android:color="#DB8056"/> shape> item> <item android:state_enabled="false"> <shape android:shape="oval"> <solid android:color="#E1E1E1"/> <stroke android:width="1px" android:color="#ECECEC"/> shape> item> <item android:state_checked="true"> <shape android:shape="oval"> <solid android:color="#FF7201"/> <stroke android:width="1px" android:color="#DB5517"/> shape> item> <item> <shape android:shape="oval"> <solid android:color="#E0E0E0"/> <stroke android:width="1px" android:color="#D0D0D0"/> shape> item> selector>================================================================
在res文件夹下new一个color文件夹,用来保存color样式
custom_thumb_color.xml
xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#334F2D54" android:state_enabled="false" android:state_checked="true"/>
<item android:color="#AAAAAA" android:state_enabled="false"/>
<item android:color="#513D54" android:state_pressed="true"/>
<item android:color="#4F2D54" android:state_checked="true"/>
<item android:color="#EEEEEE" />
selector>
custom_text_state_color.xmlxml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="?attr/colorAccent" android:state_checked="true"/>
<item android:color="#FFFFFF" android:state_checked="false"/>
selector>
custom_back_color.xml
xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#204F2D54" android:state_checked="true"/>
<item android:color="#D4D4D4" android:state_checked="false" />
selector>
顺序用序号标注了,自己对着找
-------------------------------------