无论是移动端还是pc端登录或者注册界面都会见到手机验证码登录这个功能,输入手机号,得到验证码,最后先服务器发送请求,保存登录的信息,一个必不可少的功能
思路
1,先判断手机号和验证是否为空,
2,点击发送验证码,得到验证码
3,输入的验证码是否为空和是否正确,
4,最后向服务发送请求
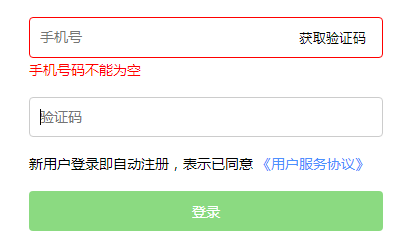
界面展示
1.准备工作
这个会对input进行封装处理
{{error}}
input组件封装完之后在我们这个login组件中引入并注册
import InputGroup from '../components/InputGroup'引入封装的组件
最后在components注册
data() {
return {
phone:"", //手机号
verifyCode:"", //验证码
btnTitle:"获取验证码",
disabled:false, //是否可点击
errors:{}, //验证提示信息
}
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
type=
"number"
placeholder=
"手机号"
v-model=
"phone"
:btnTitle=
"btnTitle"
:disabled=
"disabled"
:error=
"errors.phone"
@btnClick=
"getVerifyCode"
/>
type=
"number"
v-model=
"verifyCode"
placeholder=
"验证码"
:error=
"errors.code"
/>
|
2.判断手机号是否正确和合法
(1)点击验证码发送验证的时候,必须符合手机号正确和手机号码不能为空,短信发送服务用的是《聚合数据》,申请可以免费调用10次
|
1
|
getVerifyCode(){
|
|
1
2
3
4
5
6
7
8
9
10
11
12
|
//获取验证码
if
(
this
.validatePhone()) {
this
.validateBtn()
//发送网络请求
this
.$axios.post(
'/api/posts/sms_send'
,{
//注册聚合数据找到短信api服务,申请会得到两个tpl_id和key值,然后填入相对应的就行,具体还是和你门后端进行沟通
tpl_id:
""
,
key:
""
,
phone:
this
.phone
}).then(res => {
console.log(res)
})
}
|
2.1点击发送验证码的时候判断是否合法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
validatePhone(){
//判断输入的手机号是否合法
if
(!
this
.phone) {
this
.errors = {
phone:
"手机号码不能为空"
}
// return false
}
else
if
(!/^1[345678]\d{9}$/.test(
this
.phone)) {
this
.errors = {
phone:
"请输入正确是手机号"
}
// return false
}
else
{
this
.errors ={}
return
true
}
},
|
2.2点击验证码发送倒计时
validateBtn(){
//倒计时
let time = 60;
let timer = setInterval(() => {
if(time == 0) {
clearInterval(timer);
this.disabled = false;
this.btnTitle = "获取验证码";
} else {
this.btnTitle =time + '秒后重试';
this.disabled = true;
time--
}
},1000)
},
3.点击登录实现
3.1点击登录之前手机已经发送验证密,并且手机上以及获取到正确的验证码,登录之前需要判断,手机号和验证码都不能为空,所以在计算属性判断是否两个都为空,如果都不为空的话,可以点击按钮,否则不能点击按钮
|
1
2
3
4
5
6
7
8
9
10
11
|
computed: {
//手机号和验证码都不能为空
isClick(){
if
(!
this
.phone || !
this
.verifyCode) {
return
true
}
else
{
return
false
}
}
},
|
3.2点击登录发送请求,得到的并存储到localStorage里面,最后跳转到登录页面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
handleLogin() {
//点击发送
this
.errors = {};
this
.$axios.post(
'/api/posts/sms_back'
,{
phone:
this
.phone,
code:
this
.verifyCode
}).then(res => {
console.log(res);
localStorage.setItem(
'ele_login'
,
true
)
this
.$router.push(
'/'
)
}).
catch
(error =>{
//返回错误信息
this
.errors ={
code:error.response.data.msg
}
})
}
|
以上都是vue实现手机号码登录的整个流程,如果喜欢可以多多关注一下