下拉选择框、弹出框、滚动条操作
目标
1. 掌握下拉选择框的操作方法
2. 掌握处理弹出框的方法
3. 掌握调用JavaScript方法
1. 下拉选择框操作
说明:下拉框就是HTML中
1.1 如何操作下拉选择框?
案例
需求:使用‘注册A.html’页面,完成对城市的下拉框的操作
1). 选择‘广州’
2). 暂停2秒,选择‘上海’
3). 暂停2秒,选择‘北京’
案例实现方式一
思路:先定位到要操作的option元素,然后执行点击操作
问题
操作起来比较繁琐:要先定位到要操作的选项,然后再执行点击操作
1.1 Select类
说明:Select类是Selenium为操作select标签特殊封装的。
实例化对象:
select = Select(element)
element:
Select类实现步骤分析
1. 导包 Select类 --> from selenium.webdriver.support.select import Select
2. 实例化Select类 select = Select(driver.find_element_by_id("selectA"))
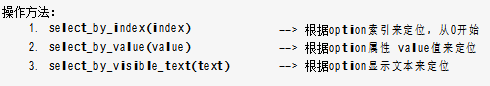
3. 调用方法:select.select_by_index(index)
示例代码
#导包
from selenium.webdriver.support.select import Select
select = Select(driver.find_element_by_id("selectA")) select.select_by_index(2) # 根据索引实现 select.select_by_value("sh") # 根据value属性实现
select.select_by_visible_text("A北京") # 根据文本内容实现
1.1 总结
1. 通过Select类如何选择下拉框?
1. 弹出框处理
网页中常用的弹出框有三种
1. alert 警告框
2. confirm 确认框
prompt 提示框
案例
需求:打开注册A.html页面,完成以下操作:
1). 点击 alert 按钮
2). 关闭警告框
3). 输入用户名:admin
问题
1. 按钮被点击后弹出警告框,而接下来输入用户名的语句没有生效
2. 什么问题导致的?
3. 如何处理警告框?
弹出框处理方法
说明:Selenium中对处理弹出框的操作,有专用的处理方法;并且处理的方法都一样
1. 获取弹出框对象
alert = driver.switch_to.alert
2. 调用
alert.text --> 返回alert/confirm/prompt中的文字信息
alert.accept() --> 接受对话框选项
alert.dismiss() --> 取消对话框选项
1.1 示例代码
# 定位alerta按钮
driver.find_element_by_id("alerta").click()
# 获取警告框
alert = driver.switch_to.alert
# 打印警告框文本
print(alert.text)
# 接受警告框
alert.accept()
# 取消警告框
# alert.dismiss()
1.1 总结
1. 如何处理弹出框?
1. 滚动条操作
滚动条:一种可控制页面显示范围的组件
1.1 为什么要学习滚动条操作?
1. 在HTML页面中,由于前端技术框架的原因,页面元素为动态显示,元素根据滚动条的下拉而被加载
2. 页面注册同意条款,需要滚动条到最底层,才能点击同意
1.1 实现方式
说明:selenium中并没有直接提供操作滚动条的方法,但是它提供了可执行JavaScript脚本的方法,所以我们可以通过JavaScript脚本来达到操作滚动条的目的。
1. 设置JavaScript脚本控制滚动条
js = "window.scrollTo(0,1000)"
(0:左边距;1000:上边距;单位像素)
2. selenium调用执行JavaScript脚本的方法
driver.execute_script(js)
案例
需求:打开注册页面A,暂停2秒后,滚动条拉到最底层
示例代码
# 最底层
js1 = "window.scrollTo(0,10000)" driver.execute_script(js1)
# 最顶层
js2 = "window.scrollTo(0,0)" driver.execute_script(js2)
1.1 总结
1. JavaScript如何控制滚动条?
2. Selenium执行JavaScript脚本的方法?