Android开发中使用矢量图
本文我们将介绍一些关于Android矢量图的相关知识点。最新的项目中要求以矢量图替代传统的.png资源文件,所以特意学习了一下Android中的矢量图相关概念,不得不说矢量图还是一个比较好的适配方案。Android从Android5.0开始引入了对矢量图的支持,但是其并不支持svg这种矢量图片格式,,而是以VectorDrawable的方式来实现矢量图的效果。
Google官方关于矢量图的相关说明:VectorDrawable相关说明
下面我们将详细的介绍一下矢量图的基本概念以及Android中对矢量图的使用。
(一)什么是矢量图
这里暂时引用一下百科中对矢量图的定义:
矢量图,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。矢量文件中的图形元素称为对象。每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
矢量图是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小,因为这种类型的图像文件包含独立的分离图像,可以自由无限制的重新组合。它的特点是放大后图像不会失真,和分辨率无关,适用于图形设计、文字设计和一些标志设计、版式设计等
可缩放矢量图形是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式。它由万维网联盟制定,是一个开放标准,其简称为SVG,android中对矢量图的支持就是对SVG的支持,其是W3C组织推荐的矢量图标准。
这里我就简单的引用W3C中对SVG矢量图的介绍:
-
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
-
SVG 用来定义用于网络的基于矢量的图形,SVG 使用 XML 格式定义图形
-
SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
-
SVG 是万维网联盟的标准,SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
简单来说SVG矢量图就是一个使用XML标识图片格式的万维网联盟标准,更多关于SVG的相关说明:SVG简介
(2)矢量图有什么好处
我们都知道Android系统已经为我们提供了PNG,JPG,drawable,.9.path图片等,为什么又为我们提供了SVG矢量图呢?
与其他图像格式相比,使用 SVG 的优势在于:
-
SVG 可被非常多的工具读取和修改(比如记事本)
-
SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
-
SVG 是可伸缩的,SVG 图像可在任何的分辨率下被高质量地打印
-
SVG 可在图像质量不下降的情况下被放大
-
SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
-
SVG 可以与 Java 技术一起运行,SVG 文件是纯粹的 XML
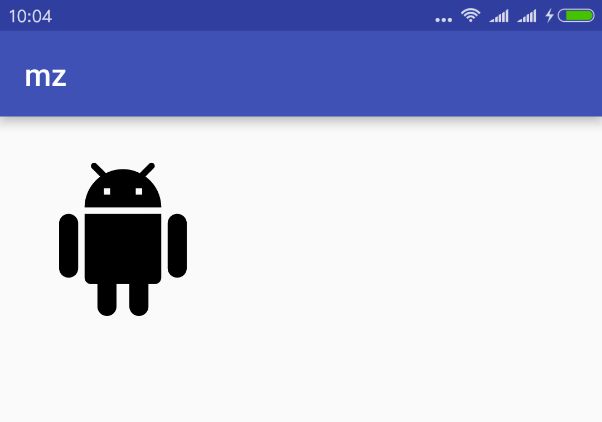
矢量图在实现的时候图片质量不会下降,下面具体我们可以看一下一个简单的例子:
<ImageView
android:id="@+id/imageview"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="30dp"
android:layout_marginLeft="30dp"
app:srcCompat="@drawable/ic_android_black_24dp"
/>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
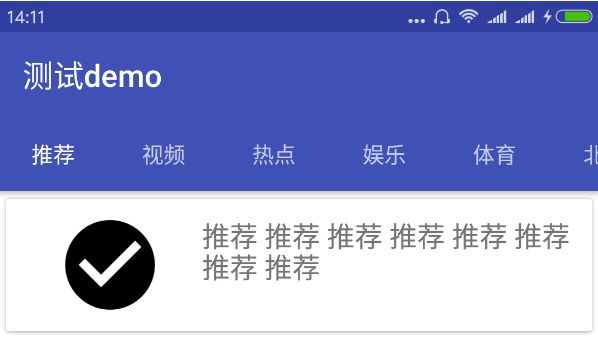
然后我们看一下实现的效果:
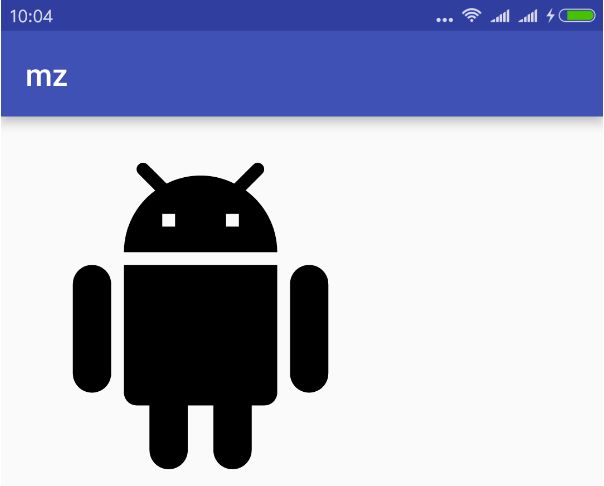
然后我们更新一下图片的显示大小,再继续看一下:
<ImageView
android:id="@+id/imageview"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginTop="30dp"
android:layout_marginLeft="30dp"
app:srcCompat="@drawable/ic_android_black_24dp"
/>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
可以发现当图片显示变大时图片也没有失真的情况,显示的情况还是和100dp的时候是相似的,而且我们也没有保存多分drawable图片资源,这样使用矢量图代替资源文件的话还可以减小我们的apk文件大小等。
(3)开发过程中如何使用矢量图替换Png Icon
这里以Android Studio为例,假如我们需要在低版本上使用矢量图,需要在项目中引入新的兼容库support-vector-drawable,并且appcompat-v7库的版本要在23.2.0+。而且你还要修改下gradle的相关配置,不要让gradle在构建的时候为你在低版本(API21以下)的情况下生成针对于不同密度的png文件,因为android studio1.4的时候支持了矢量图。
- 如果你的gradle插件的版本为2.0以下,你应该这么修改
android {
defaultConfig {
// 不让gradle自动生成不同屏幕分辨率的png图
generatedDensities = []
}
aaptOptions {
additionalParameters "--no-version-vectors"
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
如果你的gradle插件版本是2.0+,你 应该这么修改
android {
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
}- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
经过上面的设置之后我们就可以在我们的Android项目中使用矢量图了。
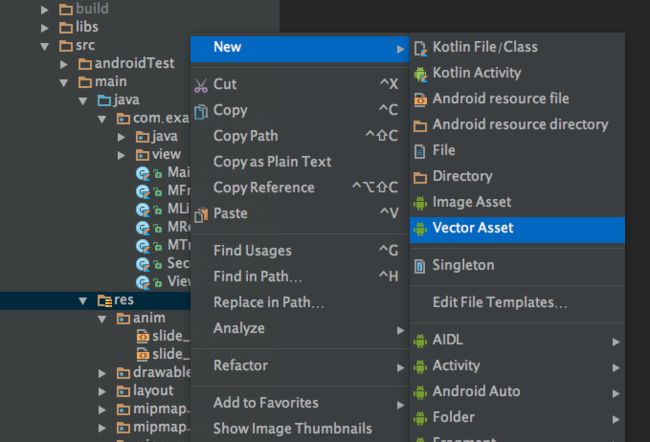
(4)使用Android Studio创建矢量图资源
- 右键res目录创建Vector Asset资源
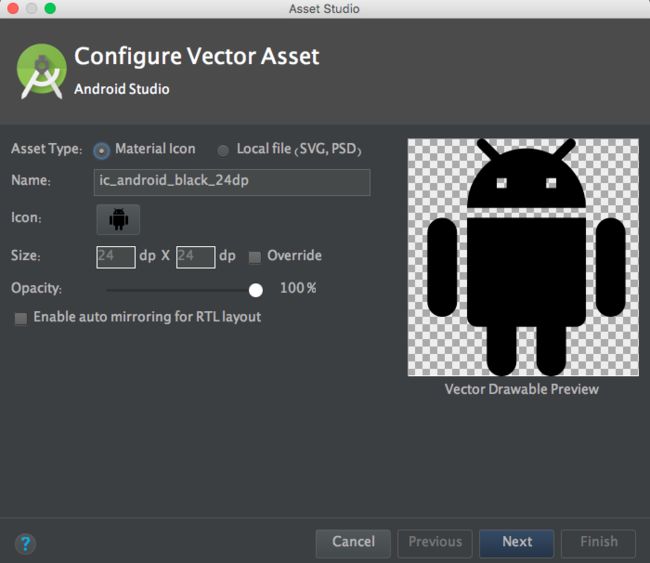
- 设置Asset Type,选择SVG资源,设置SVG资源大小
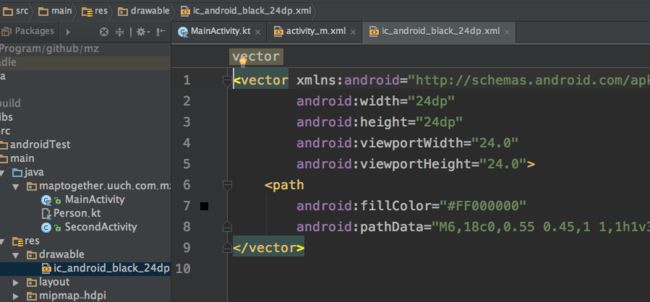
- 在drawable目录下生成vector资源文件
(5)矢量图标签的相关说明
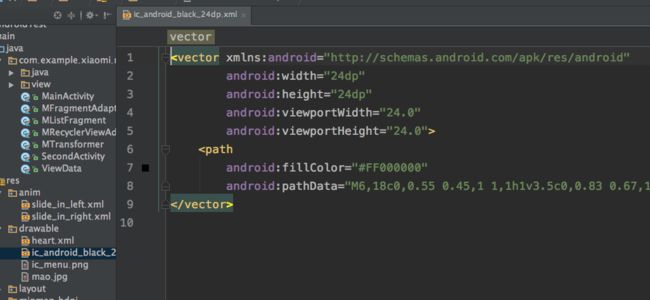
可以发现我们生成的矢量图资源文件其实是一个drawable文件:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<path
android:fillColor="#FF000000"
android:pathData="M6,18c0,0.55 0.45......-2.47,-4.84zM10,5L9,5L9,4h1v1zM15,5h-1L14,4h1v1z"/>
vector>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
-
这里的drawable资源文件的根节点是vector,我们都知道drawable中的节点都是对应着一个Java对象的,而vector是VectorDrawable对应的根标签,Android中矢量图对应的Java对象就是VectorDrawable。
-
然后android:width与android:height对应矢量图的实际大小,这里需要说明的是矢量图是可以无限大, 但通常情况下一个图片都应该有一个原始大小, 假如你将此VectorDrawable作为一个ImageView的src, ImageView的大小都设置为wrap_content, 则ImageView对应的实际大小就是这里设置的大小。
-
继续我们看一下android:viewportWidth与android:viewportHeight,它们是指当前Drawable对应的虚拟Canvas的大小, 之所以说是虚拟的是因为实际上并不存在这样一个Canvas, 又之所以需要这个值是因为在标签中的路径数据要基于具体的坐标系来绘制.
-
而标签对应路径信息, 这里的path与我们自定义绘制图形时用的Path原理一样, 就是记录一些绘图操作, 具体对应其中的pathData.PathData中对应的路径描述符号不需要我们去记, 通常情况下由绘图软件生成svg图片再从svg文件中提取。
(6)如何在View中引用
- 添加自定义属性命名空间
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"- 1
- 2
- 1
- 2
在layout布局文件中的根节点添加xmlns:app的命名空间
- 在ImageView中设置src
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/heart"
/>- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
可以发现这里使用的是srcCompat而非src属性
- 为View对象设置Backgraound
Resources resources = context.getResources(Resources, int, Theme);
Theme theme = context.getTheme();
Drawable drawable = VectorDrawableCompat.create(resources, R.drawable.vector_drawable, theme);
view.setBackground(drawable);- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
最后我们看一下它的展示效果:
(7)如何编写VectorDrawable资源文件
我们可以看到VectorDrawable资源文件的编写很复杂,那么我们如何编写VectorDrawable文件呢?其实编写VectorDrawable资源文件我们可以首先生成一个SVG文件,然后使用Android Studio的SVG工具生成VectorDrawable资源文件。具体步骤如下:
-
美工交付.svg文件
-
使用Android Studio加载本地.svg文件并生成VectorDrawable资源文件
-
生成最终的svg drawable资源文件
总结:
以上就是在Android开发过程中使用矢量图的相关知识,更多关于矢量图的知识点可以参考:
Android的矢量图支持 - VectorDrawable
如何玩转Android矢量图VectorDrawable
Android中使用SVG矢量图