本文主要是讲解如何使用Azure DevOps+Docker 来实现持续集成Asp.NET Core项目(当然 也可以是任意项目).
上一篇:
Azure DevOps+Docker+Asp.NET Core 实现CI/CD(一 .简介与创建自己的代理池)
觉得有帮助的朋友~可以左上角点个关注,右下角点个推荐
今天我们废话不多说 直接开始正文
昨天我们创建了自己的代理服务器(其实也可以用Azure提供的免费代理服务器,就是要排队,而且比较慢,限制比较多..)
今天我们来讲讲如何创建自己的持续集成管道.
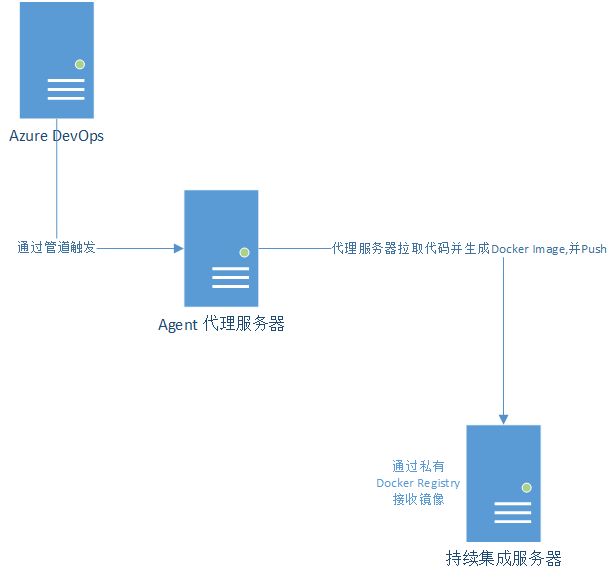
今天大致的流程图如下:
1. 创建私有Docker Registry
首先我们需要到自己需要持续集成的服务器上 安装Docker Registry来获取我们的docker image
安装Docker..我这就不说了.主要讲讲如何安装Docker Registry
直接拉取registry镜像:
docker pull registry
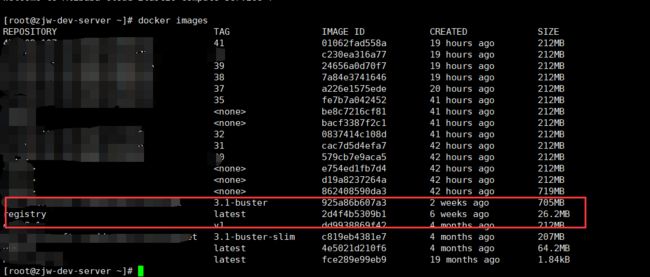
查看是否存在镜像:
拉取到镜像后,我们直接Run 命令:
docker run -itd -v /data/registry:/var/lib/registry -p 8082:5000 --restart=always --name registry registry:latest
这里的8082是你映射外网的端口.
运行命令查看是否运行成功:
curl http://127.0.0.1:8082/v2/_catalog
这里显示{}就表示运行成功了,我这个是因为有项目了...所以打码了..
(注意:正式环境的Docker Registry部署请设置用户密码,毕竟是对外的端口)
2. 创建Service connections(服务连接)
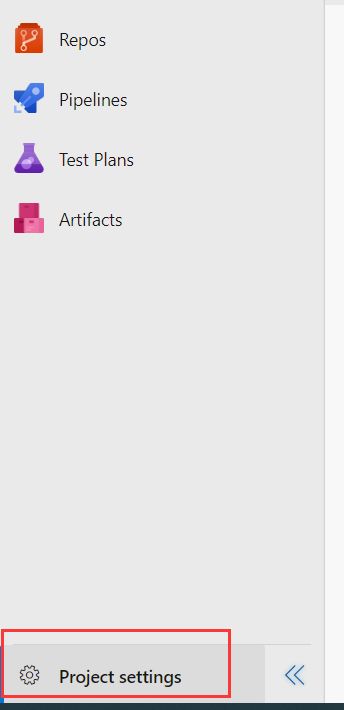
点击项目下的配置按钮:
找到Service connections
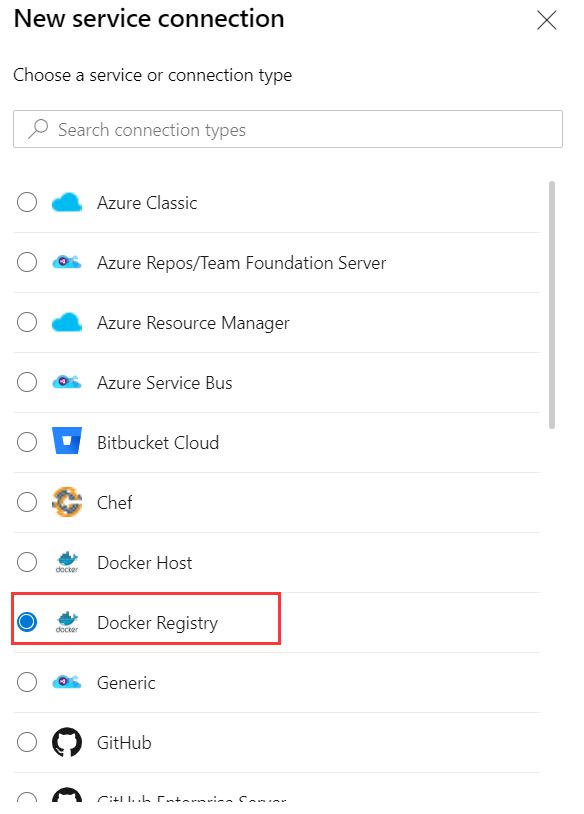
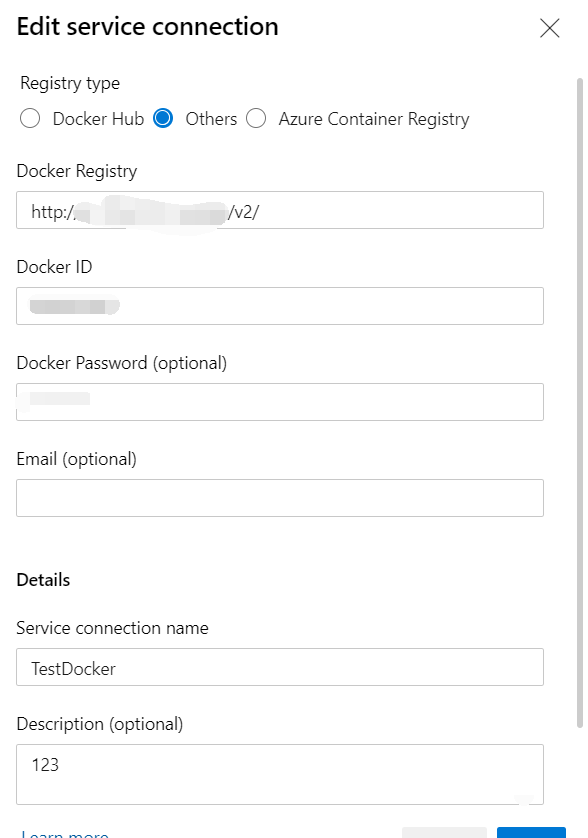
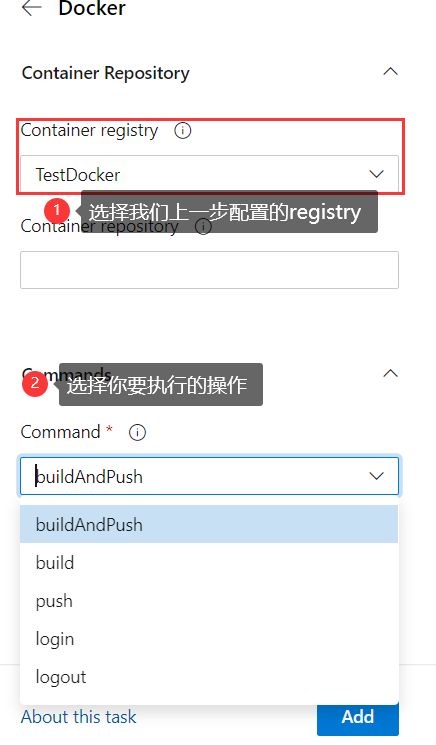
创建一个新的连接, 这里我们选择上一步创建的Docker Registry
填写刚刚创建好的Docker Registry地址与密码.
这一步就算完成了,下一步我们将来使用它.
3. 创建持续集成管道
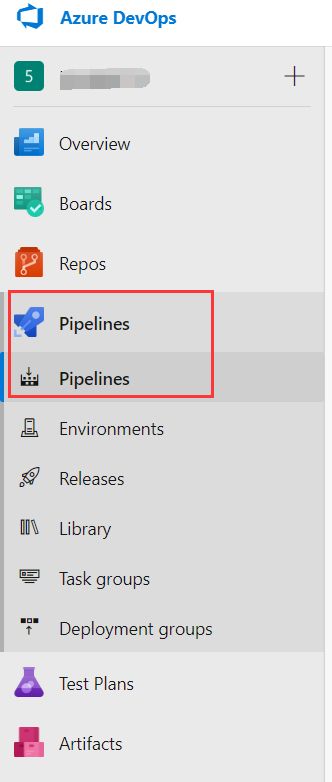
我们找到Pipelines菜单
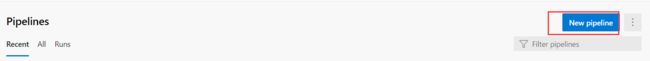
点击创建新的管道
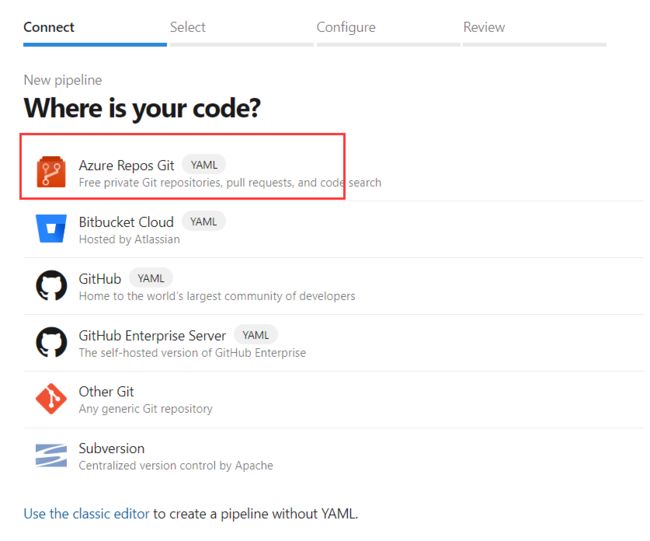
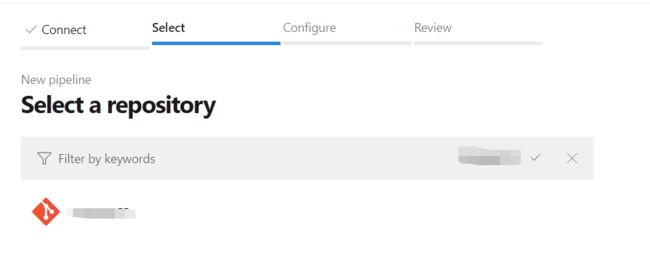
选择自己的项目代码托管的地方,这里我们选择上篇文章代码提交的地方Azure Repos Git
选中自己需要集成的项目:
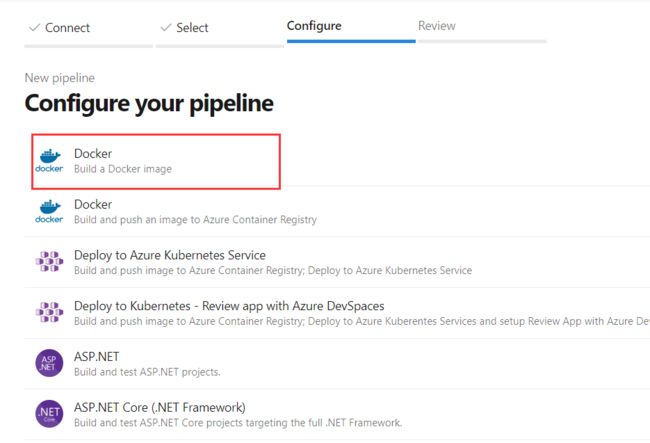
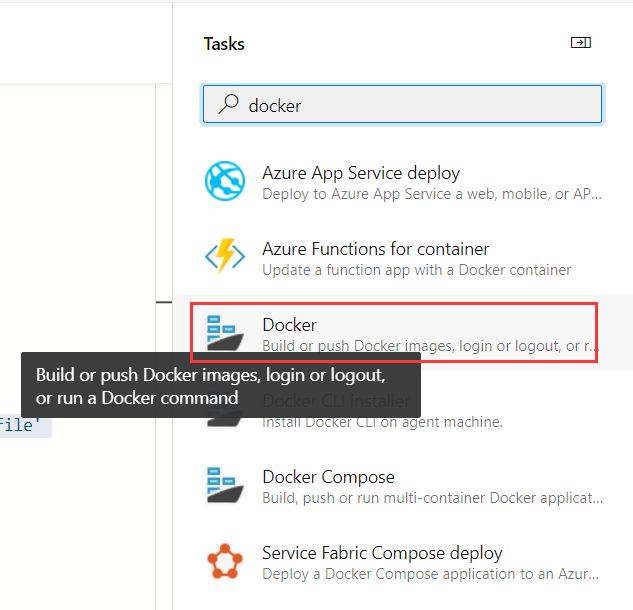
配置管道,我们选择Docker
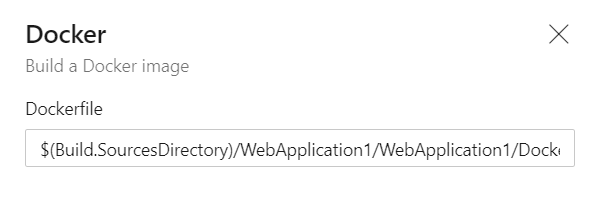
选择项目中的dockerFile文件位置:
我测试项目的DockerFile文件如下,大家可自行参考(纯空项目啥也没有):
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base WORKDIR /app EXPOSE 80 EXPOSE 443 FROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS build RUN mkdir -p /app WORKDIR /src COPY . . RUN dotnet restore "WebApplication1.csproj" RUN dotnet build "WebApplication1.csproj" -c Release -o /app FROM build AS publish RUN dotnet publish "WebApplication1.csproj" -c Release -o /app FROM base AS final WORKDIR /app COPY --from=publish /app . ENTRYPOINT ["dotnet", "WebApplication1.dll"]
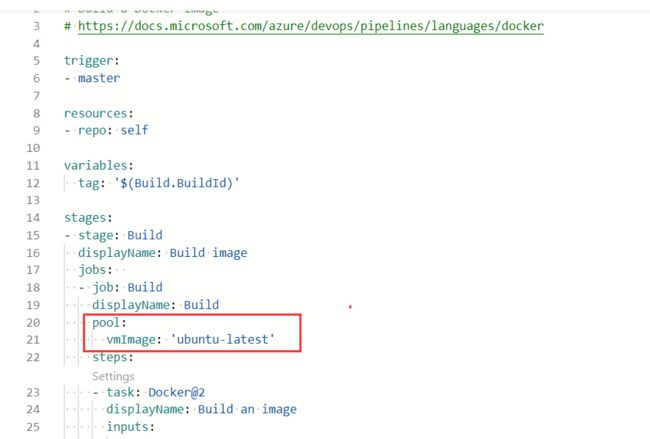
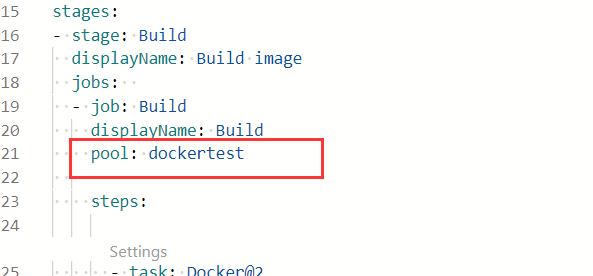
编辑配置我们的Pipeline YAML(这里开始,很重要):
将默认的Pool名改为我们昨天自行创建配置的Pool
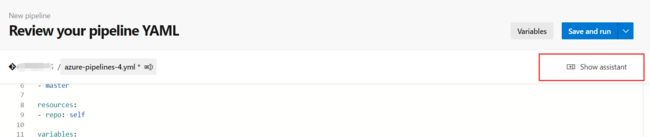
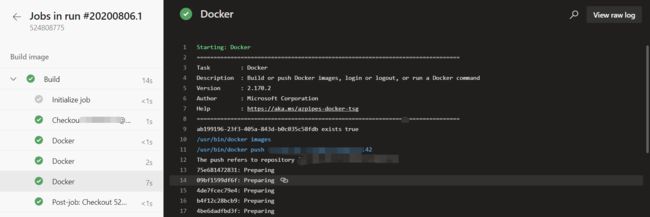
创建持续集成的步骤Steps,点击右边的按钮可以打开图形化配置界面
我们下一篇来讲如何CD 持续部署与持续交付.